警告框(Alert)消息大多是用来想终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
如果您想要单独引用该插件的功能,那么您需要引用 alert.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
一、用法
您可以有以下两种方式启用警告框的可取消(dismissal)功能:
1、通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添加 data-dismiss="alert",就会自动为警告框添加关闭功能。
<a data-dismiss="alert" href="#" aria-hidden="true"> × </a>
2、通过 JavaScript:通过 JavaScript 添加可取消功能:
$(".alert").alert()
二、简单实例
警告框即为点击小时的信息框。
1、基本实例
<div> <button type="button" data-dismiss="alert"> <span>×</span> </button> <p> 警告:您的浏览器不支持! </p> </div>
2、添加淡入淡出效果
<div>
如果用 JavaScript,可以代替 data-dismiss="alert"
//JavaScript 方法 $('.close').on('click', function() { $('#alert').alert('close'); })
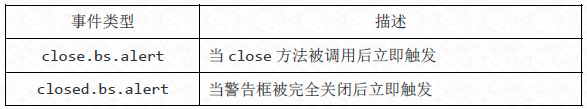
Alert 插件中事件有两种:

//事件,其他雷同 $('#alert').on('close.bs.alert', function() { alert('当 close 方法被触发时调用!'); });
本文系列教程整理到:Bootstrap基础教程 专题中,欢迎点击学习。


