在涉及GUI程序开发的过程中,常常有模态对话框以及非模态对话框的概念
模态对话框:在子界面活动期间,父窗口是无法进行消息响应。独占用户输入
非模态对话框:各窗口之间不影响
主要区别:非模态对话框与APP共用消息循环,不会独占用户。
模态对话框独占用户输入,其他界面无法响应
本文内容
Angular JS 实现模式对话框。基于 AngularJS v1.5.3 和 Bootstrap v3.3.6。
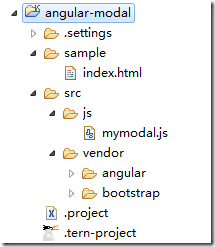
项目结构

图 1 项目结构
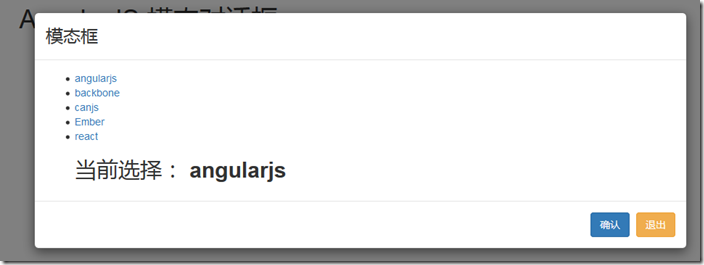
运行结果


图 1 运行结果:大模态
index.html
<!DOCTYPE html> <!--[if lt IE 7]> <html> <![endif]--><!--[if IE 7]> <html> <![endif]--><!--[if IE 8]> <html> <![endif]--><><html><><head> <meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width"><title>AngularJS 模态对话框</title><link rel="stylesheet" href="../src/vendor/bootstrap/dist/css/bootstrap.css"> </head> <body ng-app="myApp"> <> <script type="text/ng-template" id="myModelContent.html"> <div> <h3>模态框</h3> </div> <div> <ul> <li ng-repeat="item in items"> <a ng-click="selected.item = item">{{item}}</a> </li> <div>当前选择: <b>{{selected.item}}</b></div> </ul> </div> <div> <button ng-click="ok()"> 确认 </button> <button ng-click="cancel()">退出</button> </div> </script> <div>AngularJS 模态对话框</div> <section> <section ng-controller="modalDemo" > <button ng-click="open('lg')">大模态</button> <button ng-click="open()">中模态</button> <button ng-click="open('sm')">小模态</button> <hr> <div ng-show="selected">当前选择:{{selected}}</div> </section> </section> <> <script src="../src/vendor/angular/angular.js"> </script> <script src="http://cdn.bootcss.com/angular-ui-bootstrap/0.11.2/ui-bootstrap-tpls.js"> </script> <script src="../src/js/mymodal.js"> </script> </body> </html>
mymodal.js
/** * */angular.module('myApp', [ 'ui.bootstrap' ]) // demo controller.controller('modalDemo', function($scope, $modal, $log) { // list $scope.items = [ 'angularjs', 'backbone', 'canjs', 'Ember', 'react' ]; // open click $scope.open = function(size) { var modalInstance = $modal.open({ templateUrl : 'myModelContent.html', controller : 'ModalInstanceCtrl', // specify controller for modal size : size, resolve : { items : function() { return $scope.items; } } }); // modal return result modalInstance.result.then(function(selectedItem) { $scope.selected = selectedItem; }, function() { $log.info('Modal dismissed at: ' + new Date()) }); }})// modal controller.controller('ModalInstanceCtrl', function($scope, $modalInstance, items) { $scope.items = items; $scope.selected = { item : $scope.items[0] }; // ok click $scope.ok = function() { $modalInstance.close($scope.selected.item); }; // cancel click $scope.cancel = function() { $modalInstance.dismiss('cancel'); }});
以上内容是小编给大家介绍的AngularJS 模态对话框 ,希望对大家有所帮助!


