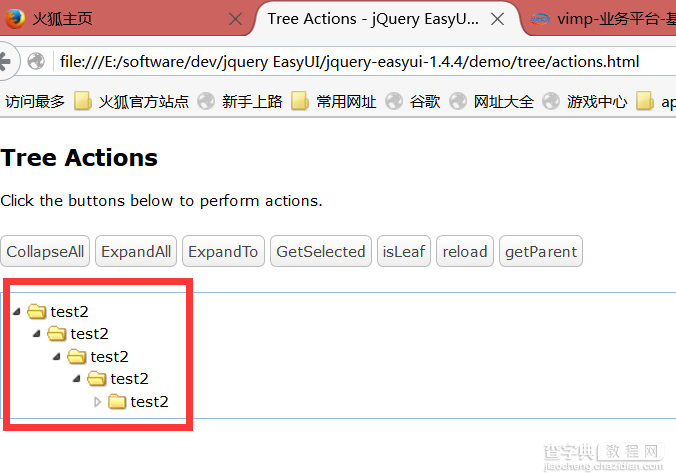
EasyUI 1.4.4 tree控件中,如果是叶子节点,切忌把state设置为closed,否则该节点会加载整个tree,形成死循环
例如:
json入下:
[ { "checked": false, "iconCls": "", "id": "dec", "pid": "", "state": "closed", "text": "test", "type": "ORG" } ]

状态改为open或者为空,显示正常

下面给大家介绍easyui tree自定义属性的使用
了解easyui tree组件的童鞋估计都知道tree的node有他自己单独的属性(id,text,iconCls,checked,state,attribute,target)。而原先这个几个属性想要通过html的方式赋值实例的话,是不能完全做到的。attribute属性必须json的方式才能赋值。这也给我们开发带来了一下不便。而如今有了data-options这个属性,一切问题都迎刃而解了。
定义一棵nide带有特殊属性的node就可以通过如下方式实现了
<ul id="tt" data-options="animate:true,dnd:true"> <li> <span>Folder</span> <ul> <li data-options="state:'closed'"> <span>Sub Folder </span> <ul> <li data-options="attributes:{'url':'xxxxx'}"> <span><a href="#">File </a></span> </li> <li data-options="attributes:{'url':'xxxxx'}"> <span>File </span> </li> <li> <span>File </span> </li> </ul> </li> <li data-options="attributes:{'url':'xxxxx'}"> <span>File </span> </li> <li data-options="attributes:{'url':'xxxxx'}"> <span>File </span> </li> <li id="" data-options="attributes:{'url':'xxxxx'}">File </li> <li>File </li> </ul> </li> <li> <span>File</span> </li> </ul>
然后我们通过js方法获取到tree的node对象的时候 就可以直接node.attributes.url获取到相应的值了。


