如题,持续总结自己在使用BootStrap中遇到的问题,并记录解决方法,希望能帮到需要的小伙伴。
应用场景:经典上下布局中,顶部导航条固定,下部填充不显示滚动条
解决方案:导航条固定在顶部,同时为body设置内边距(padding-top),内边距为导航条高度(默认50px,可自己调整高度),html代码如下:
<> <div> <> <div role="navigation"> <div> <> <div> <button type="button" data-toggle="collapse" data-target="#myMenu"> <span>切换导航条</span> <span></span> <span></span> <span></span> </button> <a href=""> <img src="images/logo_2.png" alt=""> </a> </div> <> <div id="myMenu"> <ul> <li> <a href="index.html">主页</a> </li> <li> <a href="#" data-toggle="modal">河道站点</a> </li> <li> <a href="#" data-toggle="modal">水库站点</a> </li> <li> <a href="#">气象站点</a> </li> <li> <a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">降雨量<span></span> </a> <ul> <li> <a data-toggle="modal">1小时降雨</a> </li> <li> <a href="#">3小时降雨</a> </li> <li> <a href="#">24小时降雨</a> </li> </ul> </li> </ul> <form role="search"> <div> <input type="text" id="datetimepicker" placeholder="选择日期"> </div> <button type="button">确定</button> </form> </div> </div> </div> <> <div id="map"></div> </div> </body> </html>
CSS代码:
*{ margin:0; padding:0; border:0; } html, body{ height:100%; width:100%; overflow:hidden; } body{ padding-top:50px; } .page-wrapper{ margin:0; padding:0; height:100%; overflow:hidden; } #map{ width:100%; height:100%; }
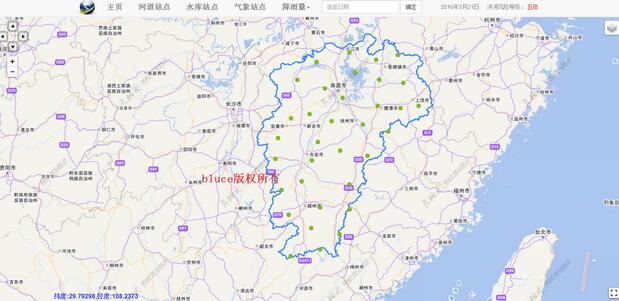
实现效果: