在bootstrap官方来说,导航最多就是两级,两级以上是无法实现的,大叔找了一些第三方的资料,终于找到一个不错的插件,使用上和效果上都还不错,现在和大家分享一下
插件地址:http://vsn4ik.github.io/bootstrap-submenu/
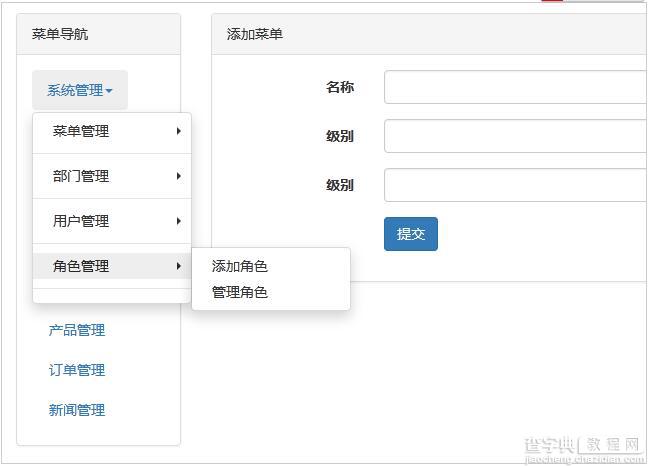
先看一下,在大叔后台系统上的显示效果

下面说一下实现的方式
1引用三个JS插件和一个CSS类库
复制代码 代码如下:
<script src="~/Content/bootstraps/JS/bootstrap-submenu.js"></script>
<script src="~/Content/bootstraps/JS/highlight.min.js"></script>
<script src="~/Content/bootstraps/JS/docs.js"></script>
<link href="~/Content/bootstraps/CSS/bootstrap-submenu.css" rel="stylesheet" />
2插入对应的HTML代码块,本例子没有使用递归生成代码,使用了静态的三级结构,这样看着更清晰,真正的生产环境建议使用递归去生产菜单
复制代码 代码如下:
<ul>
@foreach (var item in Model)
{
if (item.Sons != null && item.Sons.Count > 0)
{
<li>
<a data-submenu="" data-toggle="dropdown" tabindex="0">@item.MenuName<span></span></a>
<ul>
@foreach (var sub in item.Sons)
{
if (sub.Sons != null && item.Sons.Count > 0)
{
<li>
<a tabindex="0">@sub.MenuName</a>
<ul>
@foreach (var inner in sub.Sons)
{
<li>
<a href="@inner.LinkUrl">@inner.MenuName</a>
</li>
}
</ul>
</li>
<li></li>
}
else
{
<li><a href="@sub.LinkUrl">@sub.MenuName</a></li>
}
}
</ul>
</li>
}
else
{
<li><a href="@item.LinkUrl">@item.MenuName</a></li>
}
}
</ul>
最后的效果就是第一个图了,值得注意的是,如果希望每个菜单之间使用分割线,可以添加 <li></li>这行代码。
感谢各位的阅读!文章来源 张占岭


