定义和用法
clearTimeout() 方法可取消由 setTimeout() 方法设置的 timeout。
语法
clearTimeout(id_of_settimeout)
| id_of_settimeout | 由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。 |
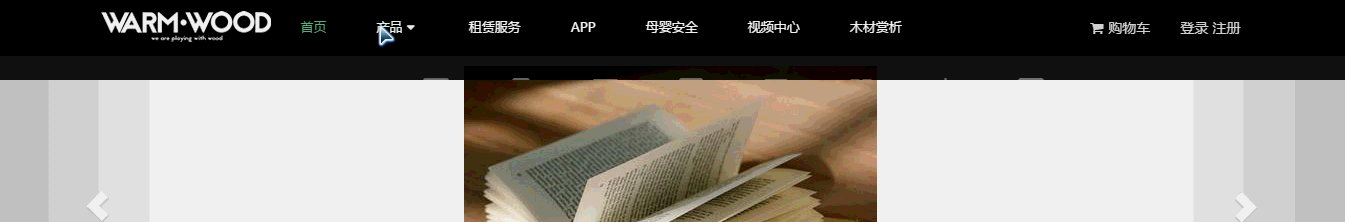
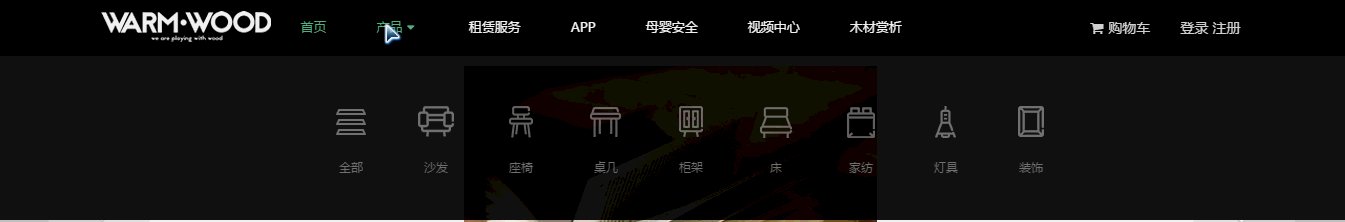
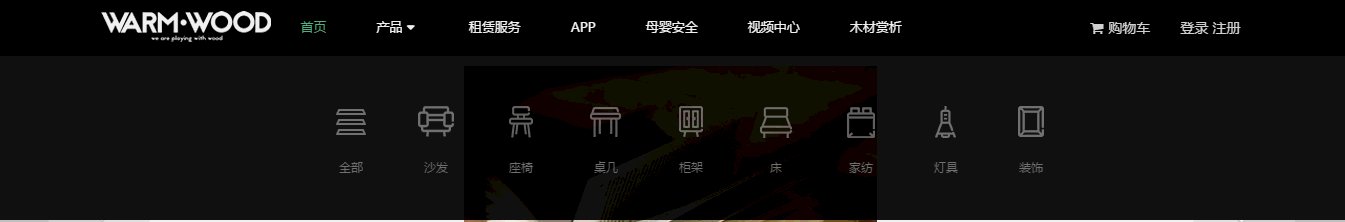
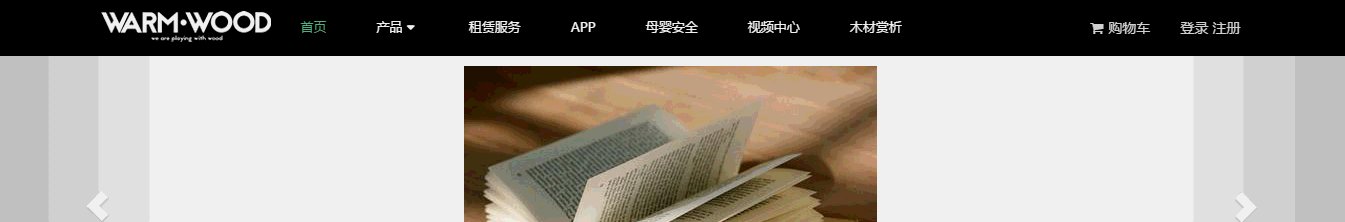
需求:当鼠标放到父级菜单上面的时候,显示下方的子菜单。鼠标从子菜单或者父级菜单上面移开的时候,子菜单要收起来。最终效果如下:

PS:这样需求很常见,最常见的做法是li元素下面再嵌套一个Ul元素来包含子元素。这种做法用css就可以完全控制。但今天这个子菜单和导航栏是分开的。即到鼠标到产品上面的时候显示header-tags块。
<ul> <li><a href="@Url.Action("Index", "Home")">首页</a></li> <li id="header_tags"> <a href="#">产品<span></span></a> .... </li> </ul> <div> <ul> <li> <img src="~/Content/static/all.png"> <img src="~/Content/static/all1.png"> <p>全部</p> </li> <li tagid="4"> <img src="~/Content/static/shafa.png"> <img src="~/Content/static/shafa1.png"> <p>沙发</p> </li> <li tagid="3"> <img src="~/Content/static/zuoyi.png"> <img src="~/Content/static/zuoyi1.png"> <p>座椅</p> </li> .... </div>
这无法用css完全控制(hover只能控制子元素或兄弟元素)。
/*父子*/ #a:hover #b{display: block} /*兄弟*/ #a:hover + #b{display: block}
上面的情况就要用脚本了。这里涉及到#header_tags和.header-tags两个元素的移入移出。当鼠标移入#header_tags,.header-tags显示,当鼠标再移入.header-tags的时候不能立即触发#header_tags的moveout事件,而要保持tags继续显示。只有到鼠标从#header_tags和.header-tags离开后没有再进入才会把子菜单收起来。
$(function () { var tagsTime; $(document).on('mouseover mouseout', '#header_tags', function(event){ var $headerTagsBox = $('.header-tags'); if (event.type == 'mouseover') { clearTimeout(tagsTime); $headerTagsBox.slideDown(300); } else if (event.type == 'mouseout') { tagsTime = setTimeout(function(){ $headerTagsBox.slideUp(200); }, 200); } }); $('.header-tags').hover(function(){ clearTimeout(tagsTime); },function(){ var $me = $(this); tagsTime = setTimeout(function(){ $me.slideUp(200); }, 200); }); });
如果这里没有清除定时器和加上延时执行,导航栏就会不断的闪动。根本无法点击。


