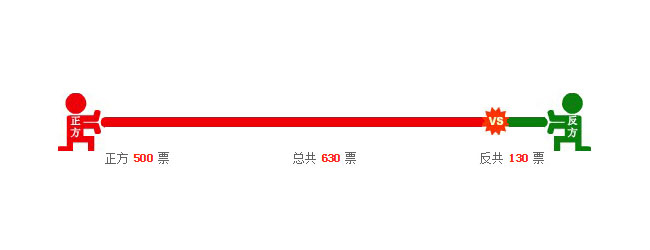
基于jQuery实现仿搜狐辩论投票动画代码 ,一款个性的卡通小人正方反方辩论投票特效代码。移动动画效果平滑自然。具有非常好的用户体验。该源码兼容目前最新的各类主流浏览器。

效果演示 源码下载
html代码:
<script type="text/javascript"> $(document).ready(function () { var a = 500; var b = 130; $("#white").animate({ width: 0, left: "250px" }, 1000, function () { $("#vs").fadeIn("slow", function () { $("#all").html(a + b); $("#aa").html(a); $("#bb").html(b); var newLeft = a / (a + b) * 500 - 20 + "px"; //20为vs 的一半 $("#vs").animate({ left: newLeft }, 1000); $("#red").animate({ width: newLeft }, 1000); }); }); }); </script> <div id="box_bg"> <div id="container"> <div id="green"></div> <div id="red"></div> <div id="white"></div> <div id="vs"></div> </div> </div> <div> <div id="aa2">正方<span id="aa"></span>票</div> <div id="bb2">反共<span id="bb"></span>票</div> <div id="all2">总共<span id="all"></span>票</div> </div>
以上代码是基于jQuery实现仿搜狐辩论投票动画代码,希望对大家有所帮助!


