两个这种组件,大体样式和功能基本相同,本文就来带领大家看看这两个组件的用法。
一、组件说明以及API
1、第一个组件——multiple-select。这个组件风格简单、文档全、功能强大。但是觉得它选中的效果不太好。关于它的效果展示,我们放在后面。
2、第二个组件——bootstrap-multiselect。这个组件风格和第一个非常相似,文档也挺全面。
二、Multiple-select组件
1、组件说明
这个组件需要的浏览器支持如下:
IE 7+ Chrome 8+ Firefox 10+ Safari 3+ Opera 10.6+
还好,一般主流的浏览器都能够支持。
2、效果预览
(1)原始的MultiSelect

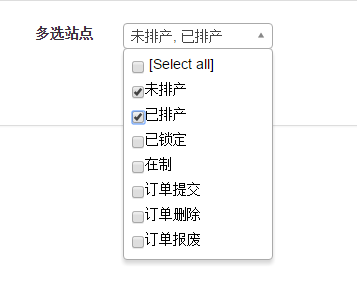
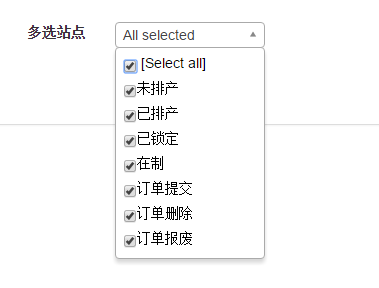
(2)初始化的Multiple Select



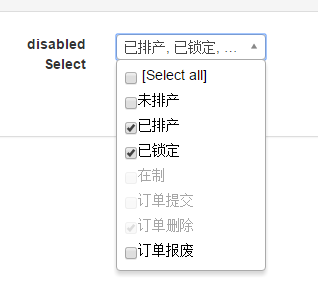
(3)设置选中和禁用

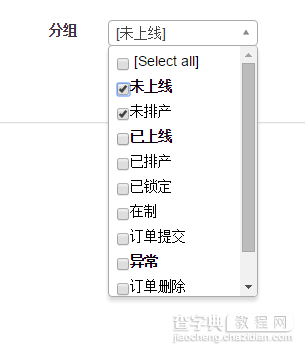
(4)设置分组

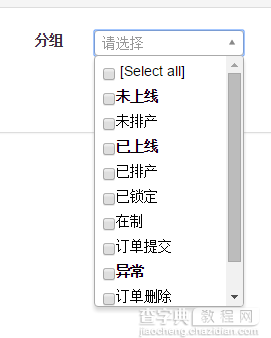
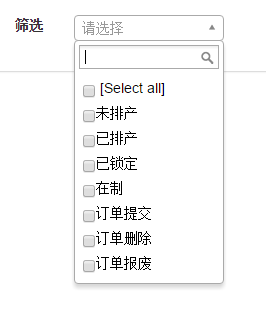
(5)设置未选中的初始值:请选择

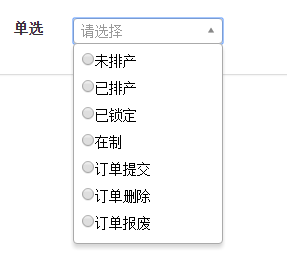
(6)初始化成单选

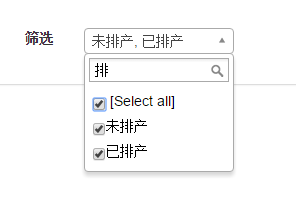
(7)设置组件的筛选功能


3、代码示例
既然是bootstrap的组件,肯定需要bootstrap的支持。我们来看看需要引用的js
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1)原始的初始化
<label for="sel_search_orderstatus">多选站点</label> <div> <select id="sel_search_orderstatus" multiple="multiple"> <option value="0">未排产</option> <option value="5">已排产</option> <option value="10">已锁定</option> <option value="25">在制</option> <option value="20">订单提交</option> <option value="30">订单删除</option> <option value="50">订单报废</option> </select> </div>
$(function () { $('#sel_search_orderstatus').multipleSelect(); })
(2)设置选中和禁用
<label for="sel_search_orderstatus2">disabled Select</label> <div> <select id="sel_search_orderstatus2" multiple="multiple"> ...... </select> </div> $(function () { $('#sel_search_orderstatus2').multipleSelect(); })
(3)设置分组和初始值
<label for="sel_search_orderstatus3">分组</label> <div> <select id="sel_search_orderstatus3" multiple="multiple"> <optgroup label="未上线"> <option value="0">未排产</option> </optgroup> <optgroup label="已上线"> <option value="5">已排产</option> <option value="10">已锁定</option> <option value="25">在制</option> <option value="20">订单提交</option> </optgroup> <optgroup label="异常"> <option value="30">订单删除</option> <option value="50">订单报废</option> </optgroup> </select> </div> $(function () { $('#sel_search_orderstatus3').multipleSelect({ placeholder: "请选择" }); })
(4)单选
<label for="sel_search_orderstatus4">单选</label> <div> <select id="sel_search_orderstatus4" multiple="multiple"> ....... </select> </div> $(function () { $('#sel_search_orderstatus4').multipleSelect({ placeholder: "请选择", single: true }); })
(5)筛选
<label for="sel_search_orderstatus5">筛选</label> <div> <select id="sel_search_orderstatus5" multiple="multiple"> ...... </select> </div> $(function () { $('#sel_search_orderstatus5').multipleSelect({ placeholder: "请选择", filter: true }); })
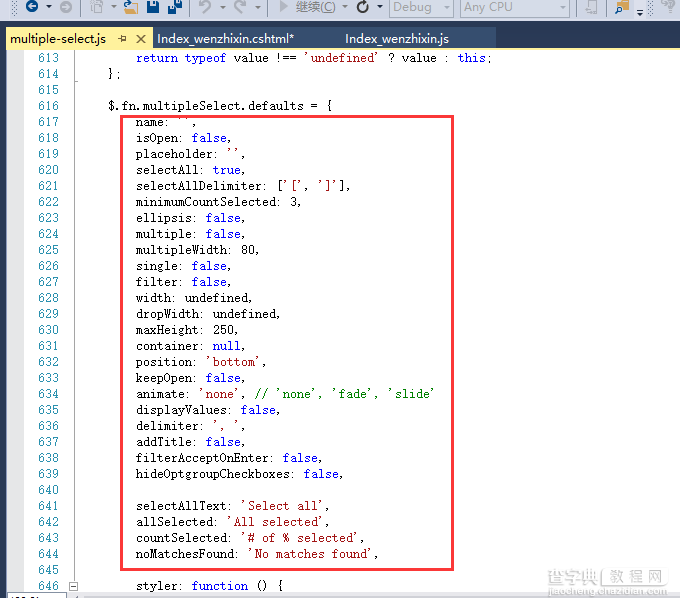
(6)如果你的multiple select不想要默认的初始值,可以在初始化的时候去设置他们的值。如下是源码里面的默认参数列表。

三、Bootstrap-multiselect组件
1、代码示例
初始化的过程和上面的类似,首先引用文件。
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
(1)最原始的初始化
<label for="sel_search_orderstatus">多选站点</label> <div> <select id="sel_search_orderstatus" multiple="multiple"> <option value="0">未排产</option> <option value="5">已排产</option> <option value="10">已锁定</option> <option value="25">在制</option> <option value="20">订单提交</option> <option value="30">订单删除</option> <option value="50">订单报废</option> </select> </div> $(function () { $('#sel_search_orderstatus').multiselect(); });
(2)设置选中和禁用
<label for="sel_search_orderstatus2">disabled Select</label> <div> <select id="sel_search_orderstatus2" multiple="multiple"> <option value="0">未排产</option> <option value="5" selected="selected">已排产</option> <option value="10" selected="selected">已锁定</option> <option value="25" disabled="disabled">在制</option> <option value="20" disabled="disabled">订单提交</option> <option value="30" disabled="disabled" selected="selected">订单删除</option> <option value="50">订单报废</option> </select> </div>
(3)分组
<label for="sel_search_orderstatus3">分组</label> <div> <select id="sel_search_orderstatus3" multiple="multiple"> <optgroup label="未上线"> <option value="0">未排产</option> </optgroup> <optgroup label="已上线"> <option value="5">已排产</option> <option value="10" selected="selected">已锁定</option> <option value="25" disabled="disabled">在制</option> <option value="20">订单提交</option> </optgroup> <optgroup label="异常"> <option value="30">订单删除</option> <option value="50">订单报废</option> </optgroup> </select> </div> $(function () { $('#sel_search_orderstatus3').multiselect({ enableCollapsibleOptGroups: true }); });
其他效果的代码就不一一展示了,代码很简单,看看文档基本没啥问题。


