本文实例讲解了javascript输入框自动下拉补全操作,仿百度、谷歌搜索框提示,具体内容如下
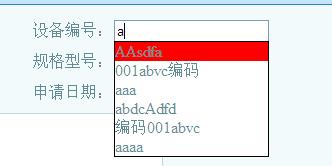
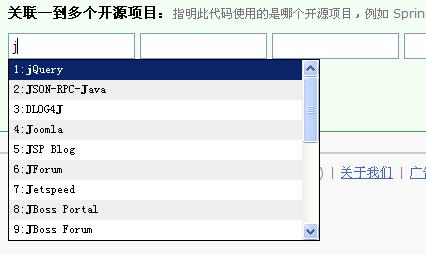
效果图:


具体代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> /*自动下拉补全 zhk */ var highlightindex=-1;//当前高亮的节点 $(document).ready(function(){ var wordInput=$("#word"); var wordInputOffset=wordInput.offset(); $("#auto").hide().css("border","1px black solid").css("position","absolute") .css("top",wordInputOffset.top+wordInput.height()+5+"px") .css("left",wordInputOffset.left+"px").width(wordInput.width()+2); wordInput.keyup(function (event){ var myEvent=event||window.event; var keyCode=myEvent.keyCode; if(keyCode>=65&&keyCode<=90||keyCode==8||keyCode==46){ var wordText=$("#word").val(); var autoNode=$("#auto"); if(wordText!=""){ var wordNodes=$("span"); autoNode.html(""); wordNodes.each(function(i){ var wordNode=$(this); var newDivNode=$("<div>").attr("id",i); newDivNode.html(wordNode.text()).appendTo(autoNode); newDivNode.mouseover(function(){//鼠标进入 if(highlightindex!=-1){ $("#auto").children("div").eq(highlightindex) .css("background-color","white"); } highlightindex=$(this).attr("id"); $(this).css("background-color","red"); }) newDivNode.mouseout(function(){//鼠标移除 $(this).css("background-color","white"); }) newDivNode.click(function(){//点击 var comText=$(this).text(); $("#auto").hide(); highlightindex=-1; $("#word").val(comText); }) }) if(wordNodes.length>0){ autoNode.show(); }else{ autoNode.hide(); highlightindex=-1; } }else{ autoNode.hide(); highlightindex=-1; } }else if(keyCode==38||keyCode==40){ if(keyCode==38){//向上 var autoNodes=$("#auto").children("div"); if(highlightindex!=-1){ autoNodes.eq(highlightindex).css("background-color","white"); highlightindex--; }else{ highlightindex=autoNodes.length-1; } if(highlightindex==-1){ highlightindex=autoNodes.length-1; } autoNodes.eq(highlightindex).css("background-color","red"); } if(keyCode==40){ var autoNodes=$("#auto").children("div"); if(highlightindex!=-1){ autoNodes.eq(highlightindex).css("background-color","white"); } highlightindex++; if(highlightindex==autoNodes.length){ highlightindex=0; } autoNodes.eq(highlightindex).css("background-color","red"); } }else if(keyCode==13){ if(highlightindex!=-1){ var comText=$("#auto").hide().children("div").eq(highlightindex).text(); highlightindex=-1; $("#word").val(comText); }else{ alert("文本框中的【"+$("#word").val()+"】被提交了"); $("#auto").hide(); $("#word").get(0).blur();//失去焦点 } } }); $("input [type='button']").click(function(){ alert("文本框中的【"+$("#word").val()+"】被提交了"); }); }) </script> </HEAD> <BODY> <input type="text" id="word"> <input type="button" value="提交"> <div id="auto"></div> <p> <span>aaa</span> <span>abc</span> <span>abd</span> <span>bbc</span> <span>beb</span> <span>cer</span> <span>erd</span> <span>beg</span> <p> </BODY> </HTML>
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。


