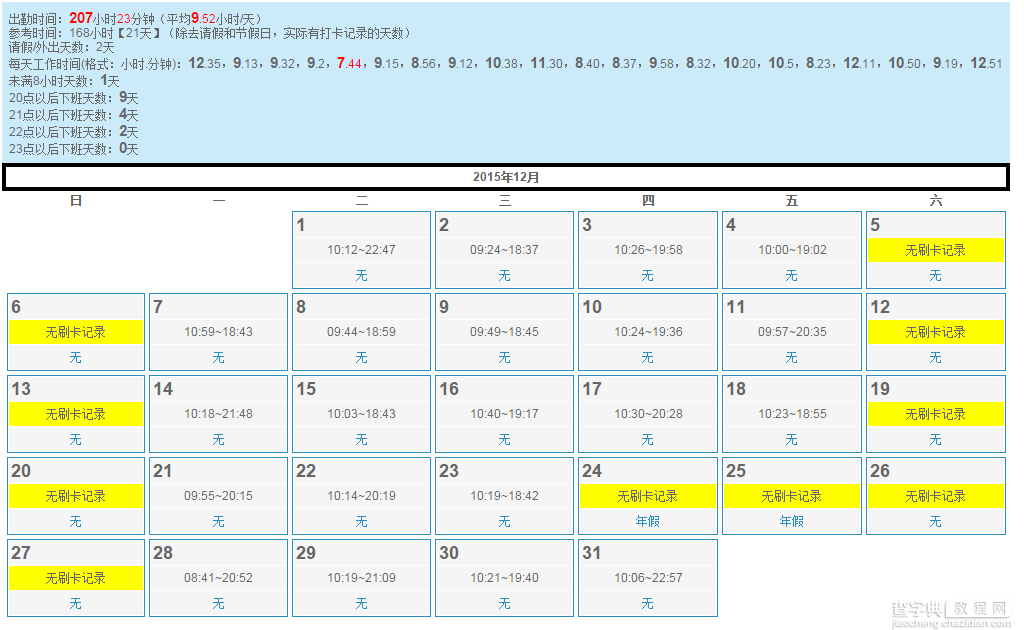
根据公司的规定,每月八小时,弹性工作制。所以大家平时来的不太准时,如果有事,下班也就早些回去了。所以一个月下来工作时间可能不够,但是公司的考勤日历是这样的:

除了请假和法定节假日外,其他样式显示都是一样的,每次都要一个个估算这个月的大概工作时间,十分不方便。后来看到公司有人在用一个Chrome扩展程序,可以计算出一个月的工作时间,但是我觉得还是没有看到我想看的东西,因为除了每个月的累计工作时间外,我还想看到:平均每天工作时长、每一天的工作时长、20点以后的天数(20点以后下班的可以报销晚饭的,哈哈……)、22点以后下班的天数(报销打车费)……所以我决定还是自己写一个吧。
第一步,我先写了一个JS方法,然后通过F12开发者工具的Console复制粘贴运行。
公司用的OA系统没有引用jQuery库,所以我刚开始的想法是想动态引用jQuery类库,如下:
复制代码 代码如下:var script = document.createElement("script");
script.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js";
document.body.appendChild(script);
但是遇到了问题:一个是$被占用,二是HR系统采用iframe嵌套,并且还有frame嵌套,结构很复杂。而console运行的代码是在最顶层运行的,后期的chrome扩展插件是运行在内部frame中的,可能这里的JS后面不能直接使用。虽然$被占用的问题可以通过jQuery.noConflict();来解决,但是jquery库和原来系统的JS库存在调用顺序的问题,而且在内部的frame中死活访问不到jQuery这个对象。最后我决定放弃使用jQuery,该用原生JavaScript。
JS代码如下:
/* * author:清明雨上 * date:2016-1-5 */ var mydate = function() { //time2-time1 function getTimeDiff(time1, time2) { var st1 = time1.split(':'); var st2 = time2.split(':'); return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1); } var timeList = []; var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC'); var listAC = mymain.getElementsByClassName('listAC'); for (var i = 0; i < listAC.length; i++) { var item = listAC[i]; var t = {}; t.timeSpan = item.getElementsByTagName('td')[1].innerText; t.remark = item.getElementsByTagName('td')[2].innerText; timeList.push(t); }; var totalMin = 0; var noworkDays = 0; //请假天数 var workDays = 0; //实际上班天数 var workHourEveryday = []; var no8h = 0; //未满8小时天数 var over20 = 0; //20点以后下班天数 var over21 = 0; //21点以后下班天数 var over22 = 0; //22点以后下班天数 var over23 = 0; //23点以后下班天数 for (var i = 0; i < timeList.length; i++) { var time = timeList[i]; if (time.remark != '无') { noworkDays++; continue; } if (time.timeSpan == '无刷卡记录') continue; var splitTime = time.timeSpan.split('~'); if (splitTime.length == 2) { //正常上下班 var begin = splitTime[0]; var end = splitTime[1]; var thisMin = getTimeDiff(begin, end); totalMin += thisMin; workDays++; if (thisMin / 60 < 8) { workHourEveryday.push('<font color="red"><b>' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>'); no8h++; } else { workHourEveryday.push('<b>' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60); var offworkHour = parseInt(end.split(':')[0]); if (offworkHour >= 20) { over20++; } if (offworkHour >= 21) { over21++; } if (offworkHour >= 22) { over22++; } if (offworkHour >= 23) { over23++; } } } }; var myHour = parseInt(totalMin / 60); //本月工作累计小时数 var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数 var avgHourOneDay = workDays == 0 ? '0.0' : '<b>'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长 var html = '<div> <div>出勤时间:<b>' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div> <div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div> <div>请假/外出天数:' + noworkDays + '天</div> <div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div> <div>未满8小时天数:<b>' + no8h + '</b>天</div> <div>20点以后下班天数:<b>' + over20 + '</b>天</div> <div>21点以后下班天数:<b>' + over21 + '</b>天</div> <div>22点以后下班天数:<b>' + over22 + '</b>天</div> <div>23点以后下班天数:<b>' + over23 + '</b>天</div> </div>' var alectest = mymain.parentNode.getElementsByClassName('alectest'); if (alectest.length > 0) { // mymain.parentNode.removeChild(alectest[0]); alectest[0].innerHTML = html; } else { var div = document.createElement("div"); div.innerHTML = html; var fragement = document.createDocumentFragment(); while (div.childNodes[0]) { fragement.appendChild(div.childNodes[0]); } mymain.parentNode.insertBefore(fragement, mymain); } bindBtnClick(); } var bindBtnClick = function() { window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() { var inter = setInterval(function() { if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') && window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') { clearInterval(inter); mydate(); } }, 500); }, false); } bindBtnClick();
代码说明:监听考勤查询按钮的click事件,考勤信息加载完成后,执行我的JS方法。
第二步,开发Chrome扩展程序
参考资料:http://open.chrome.360.cn/extension_dev/content_scripts.html(查询manifest.json的content_scripts节点的各个属性说明)
manifest.json是必须的,最终内容如下:
{ "manifest_version":2, "name": "Extension Name", "version": "0.1.0", "description": "插件描述", "icons": { "48": "icon.png" }, "content_scripts": [ { "all_frames" : true, "matches": ["http://*"], "js": ["haha.js"], "run_at": "document_end" } ] }
另外,在同目录下放入一个icon.png图片,至此,所有文件都准备完毕,目录如下:

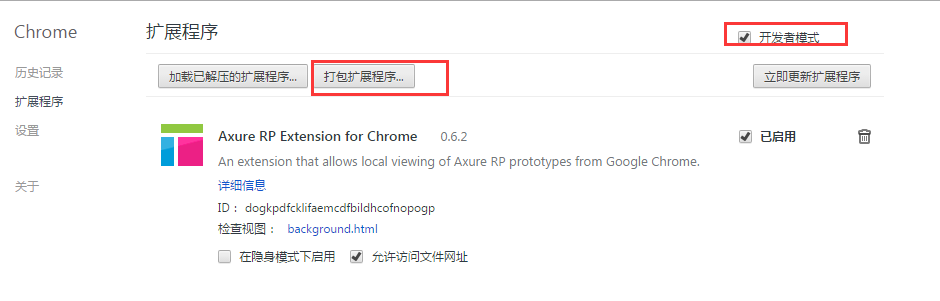
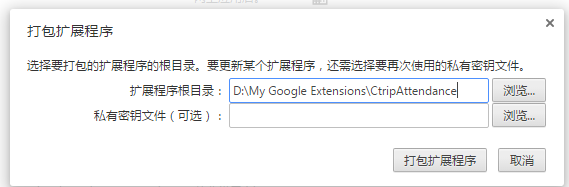
打开Chrome的扩展程序列表的开发者模式》大包扩展程序...,在扩展程序根目录中输入上面三个文件所在的父目录。


点击【打包扩展程序】即可。
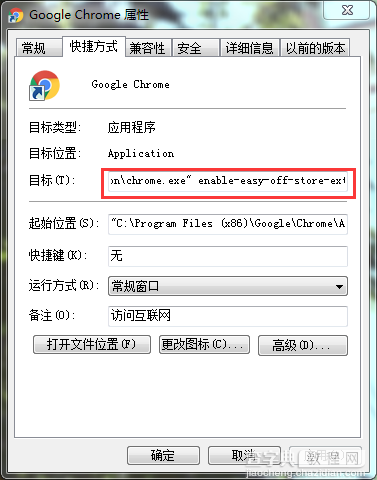
说明:如果点击该按钮长时间未能反映,可以能是你的chrome不允许第三方非认证的扩展程序,解决方案是,点击chrome快捷方式右键》属性》目标输入框后面追加“ enable-easy-off-store-extension-install”,注意前面的空格。

然后再尝试以上步骤就行了。
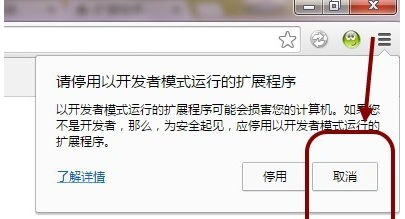
第三步,防止Chrome屏蔽非官方扩展程序 设置
Chrome会提示暂停非官方扩展程序,每次启动就有提示,很烦人。

查找资料:http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html(防止Chrome屏蔽非官方扩展程序教程)
根据以上资料说明,可以轻松解决这个问题。
至此,该可扩展程序全部完成,结果图如下: