本文主要包括三大方面,大家仔细学习。
1、导航栏中的表单
导航栏中的表单不是使用 Bootstrap 表单 章节中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。使用对齐方式选项(这将在组件对齐方式部分进行详细讲解)来决定导航栏中的内容放置在哪里。
下面的实例演示了这点:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav role="navigation"> <div> <a href="#">林炳文在此~</a> </div> <div> <ul> <li><a href="#">导航一</a></li> <li><a href="#">导航二</a></li> <li> <a href="#" data-toggle="dropdown"> 下拉菜单 <b></b> </a> <ul> <li><a href="#">我是谁呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是谁呢?</a></li> <li></li> <li><a href="#">分离的链接</a></li> <li></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> <div> <form role="search"> <div> <input type="text" placeholder="Search"> </div> <button type="submit">搜一下</button> </form> </div> </nav> </body> </html>
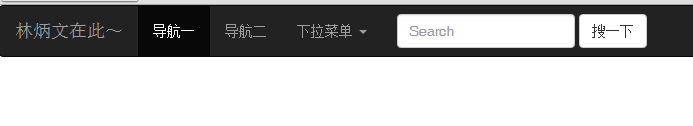
效果:

黑色效果

2、导航栏中的按钮
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。
不要在 .navbar-nav 内的 <a> 元素上使用 .navbar-btn,因为它不是标准的 button class。
下面的实例演示了这点:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav role="navigation"> <div> <a href="#">林炳文在此~</a> </div> <div> <ul> <li><a href="#">导航一</a></li> <li><a href="#">导航二</a></li> <li> <a href="#" data-toggle="dropdown"> 下拉菜单 <b></b> </a> <ul> <li><a href="#">我是谁呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是谁呢?</a></li> <li></li> <li><a href="#">分离的链接</a></li> <li></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> <div> <form role="search"> <div> <input type="text" placeholder="Search"> </div> <button type="submit">搜一下</button> </form> <button type="button"> 导航栏按钮 </button> </div> </nav> </body> </html>
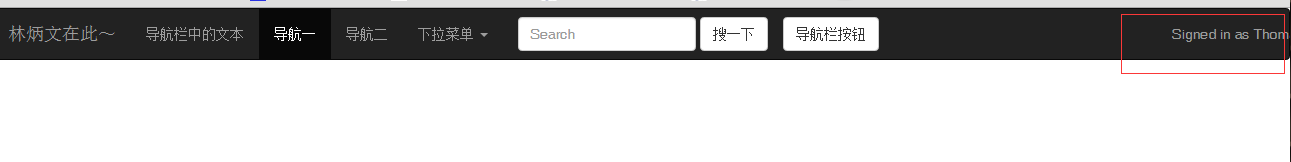
效果如下:

3、导航栏中的文本
如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与 <p> 标签一起使用,确保适当的前导和颜色。下面的实例演示了这点:
<div> <a href="#">林炳文在此~</a> </div> <div> <p>导航栏中的文本</p> </div> <div>
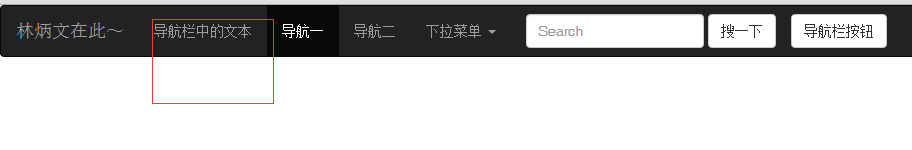
效果如下: