层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的。事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”。
前面的话
无法直接给before和after伪元素设置js效果
例子说明
现在需要为(id为box,内容为"我是测试内容"的div)添加(:before内容为"前缀",颜色为红色的伪类)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="box">我是测试内容</div><script>var oBox = document.getElementById('box');</script> </body> </html>
解决办法
【方法一】动态嵌入CSS样式
IE8-浏览器将<style>标签当作特殊的节点,不允许访问其子节点。IE10-浏览器支持使用styleSheet.cssText属性来设置样式。兼容写法如下:
<script> function loadStyleString(css){ var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(document.createTextNode(css)); }catch(ex){ style.styleSheet.cssText = css; } var head = document.getElementsByTagName('head')[0]; head.appendChild(style); } loadStyleString("#box:before{content:'前缀';color: red;}"); <script>
【方法二】添加自带伪类的类名
<style> .change:before{content: "前缀";color: red;} </style> <script> oBox.className = 'change'; </script>
[缺点]此方法无法控制伪元素里面的content属性的值
【方法三】利用setAttribute实现自定义content内容
<style> .change:before{content: attr(data-beforeData);color: red;} </style> <script> oBox.setAttribute('data-beforeData','前缀'); </script>
[注意]此方法只可用setAttribute实现,经测试用dataset方法无效
【方法四】添加样式表
firefox浏览器不支持addRule()方法,IE8-浏览器不支持insertRule()方法。兼容写法如下:
<script> function insertRule(sheet,ruleKey,ruleValue,index){ return sheet.insertRule ? sheet.insertRule(ruleKey+ '{' + ruleValue + '}',index) : sheet.addRule(ruleKey,ruleValue,index); } insertRule(document.styleSheets[0],'#box:before','content:"前缀";color: red;',0) </script>
[缺点]该方法必须有内部<style>或用<link>链接外部样式,否则若不存在样式表,则document.styleSheets为空列表,则报错
【方法五】修改样式表
先使用方法四添加空的样式表,然后获取新生成的<style>并使用其innerHTML属性来修改样式表
<script> function loadStyleString(css){ var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(document.createTextNode(css)); }catch(ex){ style.styleSheet.cssText = css; } var head = document.getElementsByTagName('head')[0]; head.appendChild(style); } loadStyleString(''); document.head.getElementsByTagName('style')[1].innerHTML = "#oBox:before{color: " + colorValue + ";}"; </script>
[注意]只能使用getElementsByTagName('style')[1]的方法,经测验使用stylesheets[1]方法无效
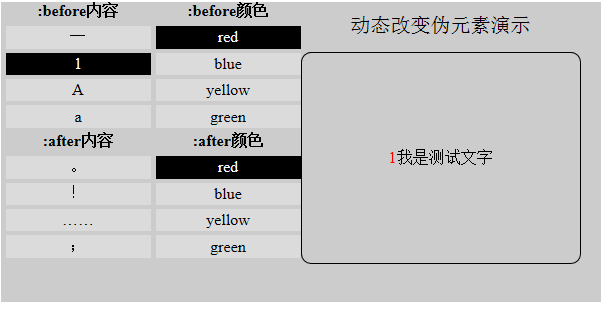
DEMO
<演示框>点击下列相应属性值可进行演示