许多高级编程语言都是面向对象的,比如C++、C#和Java等高级程序设计语言,那么一种面向对象语言有哪些基本要求呢?下面我们就通宿地说一下面向对象的一些知识。
一种面向对象语言需要向开发者提供四种基本能力:
(1)封装:把相关的信息(无论数据或方法)存储在对象中的能力 (2)聚集:把一个对象存储在另一个对象内的能力 (3)继承:由另一个类(或多个类)得来类的属性和方法的能力 (4)多态:编写能以多种方法运行的函数或方法的能力
由于ECMAScript支持这些要求,因此可被是看做面向对象的。在ECMAScript中,不能访问对象的物理表示,只能访问对象的引用。每次创建对象,存储在变量中的都是该对象的引用,而不是对象本身。因此JavaScript是基于面向对象的一种弱类型的网页脚本语言。
一、Object类型
Object类型是包含属性(也可以叫字段)和方法(也可以叫函数)。因此在创建Object类型的时候一定是要说明的要点。 一般创建Object类型数的方法有两种:
(1)使用new运算符
var box=new Object(); box.name="张三";//创建属性以及初始化 box.age=23; box.run=running();//创建方法 function running(){ return "我是中国人!"; } document.write(typeof box+"<br/>"); document.write(box.name+"<br/>"); document.write(box.age+"<br/>"); document.write(box.run);
输出:object
张三
23
我是中国人!
(2)字面量表示法
var box={ name:"张三", age:23, run:function(){ return "我是中国人!"; } }; document.write(typeof box+"<br/>"); document.write(box.name+"<br/>"); document.write(box.age+"<br/>"); document.write(box.run());
输出:同上
(3)综合使用
我们在传递多个参数的情况下,需要我们按顺序依次输入,为了解决这个繁琐的过程,我们可以将多个参数封装
到一个Object类型中,使用Object类型作为参数,对于不存在或多出的参数我们也可以进行判断,这样方便了调用函
数及传递参数。
function box(obj){ if(obj.name!=undefined)document.write(obj.name+"<br/>"); if(obj.age!=undefined)document.write(obj.age+"<br/>"); if(obj.love!=undefined)document.write(obj.love+"<br/>"); } var obj={ name:"张三", age:23 }; box(obj);
输出:张三
23
二、Array类型
ECMAScript中的数组和其他的语言有着很大的差别,JS中的数组中的元素可以是任何数据类型,数组的大小也
是可以调整的。从侧面反映出了JS是一种弱类型语言。创建Array类型数的方法有两种:
(1)使用new运算符(new可以省略)
var box=new Array(1,2,3,4); document.write(typrof box+"<br/>");//Array属于Object类型 document.write(box);//输出1,2,3,4
索引下标从0开始
var box=new Array(1,2,3,4); document.write(box[0]+box[1]+box[2]+box[3]);//输出1,2,3,4
创建一个包含十个元素的数组
var box=new Array(10);//创建数组默认必须是数字,必须是一位数字 box[3]=4;//初始化数组中的元素 box[5]=6; document.write(box);//输出,,,4,,6,,,,
(2)使用字面量创建数组
var box=[1,2,3,4]; document.write(typrof box+"<br/>");//输出Object document.write(box.length+"<br/>");//输出数组的长度为4 document.write(box);//输出1,2,3,4
创建一个复杂的数组(可以是各种各样的类型)
var box=[ { name:"张三", age:23 },//Object类型 [1,2,3,4],//Array类型 "JS",//String类型 25+25,//Number类型 new Array(1,2,3)//Array类型 ]; document.write(typeof box+"<br/>"); document.write(box[0].name+"<br/>"); document.write(box[3]);
页面输出的结果为:

三、对象中的方法
(1)转换方法
对象或数组都具有toLocaleString(),toString()和valueOf()方法。其中toString()和valueOf()无论重写了谁,都会返
回相同的值。数组会将每个值进行字符串形式的拼接,以逗号隔开。
var box=[1,2,3,4]; document.write(box+"<br/>");//输出1,2,3,4 document.write(box.toString()+"<br/>");//输出1,2,3,4 document.write(box.valueOf()+"<br/>");//输出1,2,3,4 document.write(box.toLocaleString());//输出1,2,3,4
默认的情况下,数组字符串都会以逗号隔开。如果使用join()方法可以使用不同的分割符来构建这个字符串
var box=[1,2,3,4]; document.write(box+"<br/>"); document.write(typeof box+"<br/>"); document.write(box.join("-")+"<br/>"); document.write(typeof box.join("-"));
页面输出的结果为:

(2)栈方法
ECMAScript数组提供了一种让数组的行为类似于其他数据结构的方法。也就是说,可以让数组像栈一样,可以限
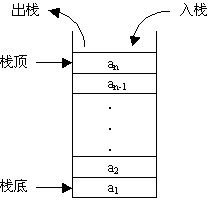
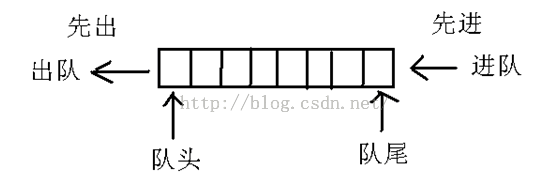
制插入和删除想的数据结构。栈是一种后进先出的数据结构,也就是最新添加的元素最早被移除。而栈元素的插入和
移除,只发生在栈的顶部。ECMAScript为数组专门提供了push()和pop()方法。
栈操作数组元素的图片:

push()方法可以接受任意数量的参数,把它们逐个添加到数组的末尾,并返回修改数组的长度。而pop()方法则从
数组末尾移除最后一个元素,减小数组的length值,然后返回移除的元素。
var box=[1,2,3,4]; document.write(box+"<br/>"); box.push(5,6);//在数组末尾添加元素 document.write(box+"<br/>"); document.write(box.push(7,8)+"<br/>");//在数组末尾添加元素,并返回添加元素后数组的长度 document.write(box+"<br/>"); box.pop();//移除数组末尾的元素 document.write(box+"<br/>"); document.write(box.pop()+"<br/>");//移除数组末尾的元素,并返回移除的元素 document.write(box);
输出:

(3)队列方法
栈方法是后进先出,队列方法是先进先出。队列在数组的末端添加元素,从数组的前端移除元素。通过push()向
数组末端添加一个元素,然后通过shift()方法从数组的前端移除一个元素。
队列操作数组元素的图片
var box=[1,2,3,4]; document.write(box+"<br/>"); box.push(5,6);//在数组末尾添加元素 document.write(box+"<br/>"); document.write(box.push(7,8)+"<br/>");//在数组末尾添加元素,并返回添加元素后数组的长度 document.write(box+"<br/>"); box.shift();//移除数组前端的一个元素 document.write(box+"<br/>"); document.write(box.shift()+"<br/>");//移除数组前端的一个元素,并返回移除的元素 document.write(box);
输出:

ECMAScript还为数组提供了一个unshift()方法,它和shift()方法的功能完全相反。unshift()方法为数组的前端添加
一个元素。
var box=[1,2,3,4]; document.write(box+"<br/>"); box.unshift(0);//在数组的前端添加一个元素 document.write(box+"<br/>"); document.write(box.unshift(-1)+"<br/>");//在数组的前端添加一个元素,并返回添加元素会数组的长度 document.write(box+"<br/>"); box.pop();//在数组末尾移除元素 document.write(box+"<br/>"); document.write(box.pop()+"<br/>");//在数组末尾移除元素,并返回移除元素后数组的长度 document.write(box);
输出:

(4)重排序方法
数组中已经存在两个直接用来排序的方法:reverse()和sort()。
reverse():逆向排序
var box=[1,2,3,4,5]; box.reverse(); document.write(box+"<br/>");//输出54321 document.write(box.reverse());//再次进行逆序,输出12345
sort():从小到大排序
var box=[3,2,6,4,1,5]; box.sort(); document.write(box+"<br/>");//输出1,2,3,4,5,6 document.write(box.sort());//再次从小到大进行排序
如果我们实验次数多的话可能回遇到这样的问题,
var box=[0,15,10,1,5]; box.sort(); document.write(box);//输出0,1,10,15,5
我们从结果可以看出,这违背了我们想要的结果,解决方法:
function compare(value1,value2){ if(value1<value2){ return -1; } else if(value1>value2){ return 1; } else{ return 0; } } var box=[0,15,10,1,5]; box.sort(compare); document.write(box);//输出0,1,5,10,15
(5)操作方法
JS为操作已经包含在数组中的元素提供了许多的方法。concat()方法可以基于当前数组创建一个新数组。slice()方
法可以基于当前数组获取指定区域元素并创建一个新数组。splice()方法主要用途是向数组的中部插入元素。
a
var box=[1,2,3,4,5]; var box1=box.concat(6);//创建新数组,并添加新元素 document.write(box1+"<br/>");//输出1,2,3,4,5,6, document.write(box);//原数组不变化
b
var box=[1,2,3,4,5]; var box1=box.slice(2);//取出索引为2以后的元素组成新的数组 document.write(box1+"<br/>");//输出3,4,5 document.write(box);//原数组不变化
c
var box=[1,2,3,4,5]; var box1=box.slice(2,3);//取出索引为2到3之间的元素组成新的数组 document.write(box1+"<br/>");//输出3 document.write(box);//原数组不变化
splice中的删除功能
var box=[1,2,3,4,5]; var box1=box.splice(0,2);//截取索引为0开始的两个元素组成新的数组 document.write(box1+"<br/>");//返回截取的元素1,2 document.write(box);//当前数组被截取的元素被删除,输出3,4,5
splice中的插入功能
var box=[1,2,3,4,5]; var box1=box.splice(4,0,6);//索引为4的位置插入了一个元素 document.write(box1+"<br/>");//返回新的数组为空,并没有截取元素 document.write(box);//当前数组索引为4的位置插入一个元素1,2,3,4,6,5
splice中的替换功
var box=[1,2,3,4,5]; var box1=box.splice(4,1,6);//索引为4的元素被替换,替换下来的元素组成新数组 document.write(box1+"<br/>");//返回新的数组5 document.write(box);//被替换后的原数组1,2,3,4,6
以上就是关于JavaScript对象和数组的详细介绍,希望对大家的学习有所帮助。


