由于js同源策略的影响,当在某一域名下请求其他域名,或者同一域名,不同端口下的url时,就会变成不被允许的跨域请求。
那这个时候通常怎么解决呢,对此菜鸟光头我稍作了整理:
1.JavaScript
在原生js(没有jQuery和ajax支持)的情况下,通常客户端代码是这样的(我假设是在localhost:8080的端口下的http://localhost:8080/webs/i.mediapower.mobi/wutao/index.html页面的body标签下面加入以下代码):
<script> var xhr = new XMLHttpRequest(); xhr.open("get", "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js", true); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { console.log(xhr.responseText); } }; xhr.send(null); </script>
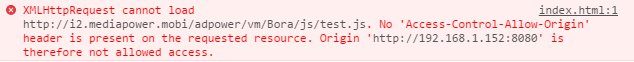
保存,浏览器打开http://localhost:8080/webs/i.mediapower.mobi/wutao/index.html,并且打开console控制台:

浏览器很无情的给你弹出一个同源限制的错误,意思就是你无法跨域请求url的数据。
那么,我先采取第一种策略,运用html中的script标签,插入js脚本:
(1)通过script标签引用,写死你需要的src的url地址,比如:
<script> var callbackfunction = function(data) { console.log('我是跨域请求来的数据-->' + data.name); }; </script> <script src="http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction"></script>
这里我定义一个callbackfunction的函数,然后用script标签的src属性跨域请求数据,那么,test.js的内容经过约定,需要写成这样:
callbackfunction({"name":"wwwwwwwwwwww"});
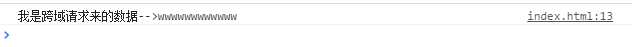
保存,打开index.html并刷新:

(2)你也可以动态的加入script标签,让html解析的时候,动态的加载script脚本,并请求远端数据:
<script> var callbackfunction = function(data) { console.log('我是跨域请求来的数据-->' + data.name); }; var script = document.createElement('script'), body = document.getElementsByTagName('body'); script.src = 'http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction'; body[0].appendChild(script); </script>
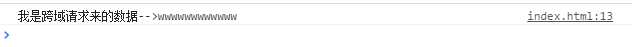
结果和上面一样。

2.jQuery中的$.ajax()
设想,当你想要使用jQuery请求跨域数据的时候,比如(还是刚才的index.html):
<script src="js/jquery-1.11.3.js"></script> <script> $(function(){ $.get('http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js',function(data){ console.log(data); }) }) </script>
浏览器还是无情的报错,因为你这个url是不同的域名下的。
那么既然jQuery封装了ajax方法,我们为何不用,人家封装好了,你不用,岂不是找罪受么,代码如下:
<script src="js/jquery-1.11.3.js"></script> <script> $(function(){ $.ajax({ async: false, type: "GET", dataType: 'jsonp', jsonp: 'callback', jsonpCallback: 'callbackfunction', url: "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js", data: "", timeout: 3000, contentType: "application/json;utf-8", success: function(msg) { console.log(msg); } }); }) </script>

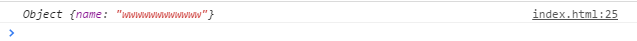
当你作了这么多挑逗工作之后,浏览器很爽快的给出了反应,表示它很爽,返回给了你一个对象,里面是远端不同域名下test.js中的数据。
3.postMessage+iframe
postMessage是HTML5中新增加的功能,比如我在本地域名下,http://192.168.1.152:8080/webs/i.mediapower.mobi/wutao/testa.html中的testa.html中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>testa</title> </head> <script> window.onload = function() { document.getElementById('ifr').contentWindow.postMessage('我是要经过传递的数据', 'http://i2.mediapower.mobi/adpower/vm/Bora/testb.html'); }; </script> <body> <iframe id="ifr" src="http://i2.mediapower.mobi/adpower/vm/Bora/testb.html"></iframe> </body> </html>
此时,我远端的testb.html里面的内容应该是这样:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>testb</title> </head> <script> window.addEventListener('message', function(event) { // 通过origin属性判断消息来源地址 if (event.origin === 'http://192.168.1.152:8080') { alert(event.data); } }, false); </script> <body> 123 </body> </html>
保存代码,打开本地testa.html,访问远端的testb.html

总结了一下,jQuery还是非常的好用的,基本上js能干的事情,jQuery都能非常快速并且高效的完成,当然,原生js也能解决很多事情,而HTML5的新功能也非常强大,这几种方法,我还是首推jQuery。
以上就是为大家分享的3种常用的js跨域请求数据的方法,希望对大家的学习有所帮助。


