一、EasyUI树形网格动态加载
动态加载树形网格有助于从服务器上加载部分的行数据,避免加载大型数据的长时间等待。本教程将向您展示如何创建带有动态加载特性的树形网格(TreeGrid)。

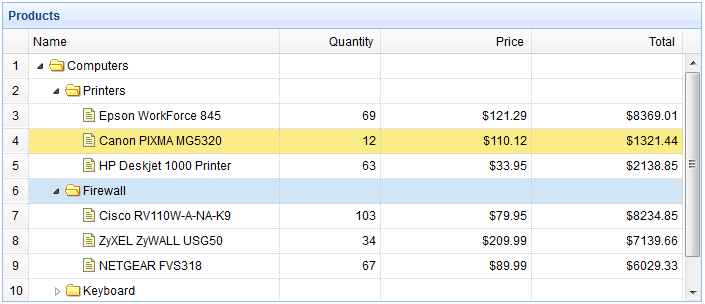
创建树形网格(TreeGrid)
<table title="Products" url="treegrid3_getdata.php" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="250">Name</th> <th field="quantity" width="100" align="right">Quantity</th> <th field="price" width="150" align="right" formatter="formatDollar">Price</th> <th field="total" width="150" align="right" formatter="formatDollar">Total</th> </tr> </thead> </table>
服务器端代码
treegrid3_getdata.php
$id = isset($_POST['id']) ? intval($_POST['id']) : 0; include 'conn.php'; $result = array(); $rs = mysql_query("select * from products where parentId=$id"); while($row = mysql_fetch_array($rs)){ $row['state'] = has_child($row['id']) ? 'closed' : 'open'; $row['total'] = $row['price']*$row['quantity']; array_push($result, $row); } echo json_encode($result); function has_child($id){ $rs = mysql_query("select count(*) from products where parentId=$id"); $row = mysql_fetch_array($rs); return $row[0] > 0 ? true : false; }
二、EasyUI树形网格添加分页
第二部分教大家如何向带有动态加载特性的树形网格(TreeGrid)添加分页。

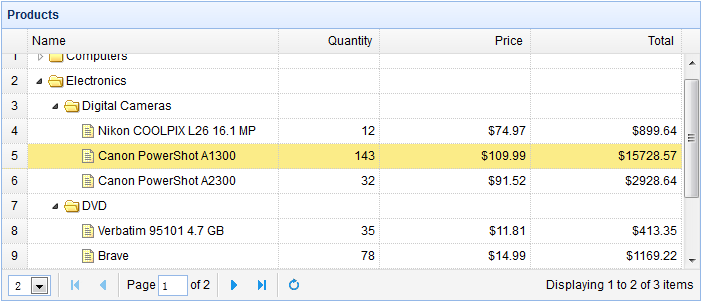
创建树形网格(TreeGrid)
启用树形网格(TreeGrid)的分页特性,必须添加 'pagination:true' 属性,这样页面加载时就会向服务器发送 'page' 和 'rows' 参数。
<table title="Products" data-options=" url: 'treegrid4_getdata.php', rownumbers: true, pagination: true, pageSize: 2, pageList: [2,10,20], idField: 'id', treeField: 'name', onBeforeLoad: function(row,param){ if (!row) { // load top level rows param.id = 0; // set id=0, indicate to load new page rows } } "> <thead> <tr> <th field="name" width="250">Name</th> <th field="quantity" width="100" align="right">Quantity</th> <th field="price" width="150" align="right" formatter="formatDollar">Price</th> <th field="total" width="150" align="right" formatter="formatDollar">Total</th> </tr> </thead> </table>
服务器端代码
treegrid4_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1; $rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10; $offset = ($page-1)*$rows; $id = isset($_POST['id']) ? intval($_POST['id']) : 0; include 'conn.php'; $result = array(); if ($id == 0){ $rs = mysql_query("select count(*) from products where parentId=0"); $row = mysql_fetch_row($rs); $result["total"] = $row[0]; $rs = mysql_query("select * from products where parentId=0 limit $offset,$rows"); $items = array(); while($row = mysql_fetch_array($rs)){ $row['state'] = has_child($row['id']) ? 'closed' : 'open'; array_push($items, $row); } $result["rows"] = $items; } else { $rs = mysql_query("select * from products where parentId=$id"); while($row = mysql_fetch_array($rs)){ $row['state'] = has_child($row['id']) ? 'closed' : 'open'; $row['total'] = $row['price']*$row['quantity']; array_push($result, $row); } } echo json_encode($result); function has_child($id){ $rs = mysql_query("select count(*) from products where parentId=$id"); $row = mysql_fetch_array($rs); return $row[0] > 0 ? true : false; }
发送到服务器的参数包括:
page:要加载的当前页面。
rows:页面尺寸大小。
id:父行的 id 值,从服务器返回的行将被添加。
当展开一个行节点时,'id' 值是大于 0 的。 当改变页码时,'id' 值应该被设置为 0 来放置加载子行。
三、EasyUI树形网格惰性加载节点
有时我们已经得到充分的分层树形网格(TreeGrid)的数据。 我们还想让树形网格(TreeGrid)按层次惰性加载节点。 首先,只加载顶层节点。 然后点击节点的展开图标来加载它的子节点。 本教程展示如何创建带有惰性加载特性的树形网格(TreeGrid)。

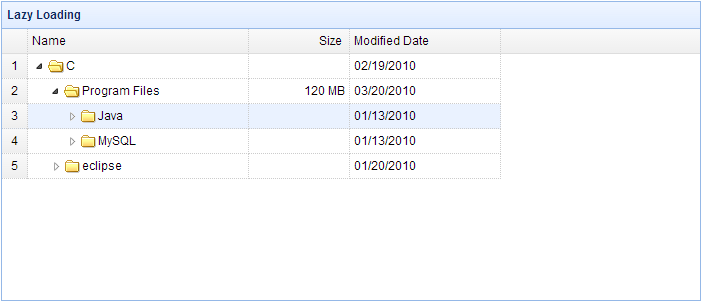
创建树形网格(TreeGrid)
<table id="test" title="Folder Browser" data-options=" url: 'data/treegrid_data.json', method: 'get', rownumbers: true, idField: 'id', treeField: 'name', loadFilter: myLoadFilter "> <thead> <tr> <th field="name" width="220">Name</th> <th field="size" width="100" align="right">Size</th> <th field="date" width="150">Modified Date</th> </tr> </thead> </table>
为了放置加载子节点,我们需要为每个节点重命名 'children' 属性。 正如下面的代码所示,'children' 属性重命名为 'children1'。 当展开一个节点时,我们调用 'append' 方法来加载它的子节点数据。
'loadFilter' 代码
function myLoadFilter(data,parentId){ function setData(){ var todo = []; for(var i=0; i<data.length; i++){ todo.push(data[i]); } while(todo.length){ var node = todo.shift(); if (node.children){ node.state = 'closed'; node.children1 = node.children; node.children = undefined; todo = todo.concat(node.children1); } } } setData(data); var tg = $(this); var opts = tg.treegrid('options'); opts.onBeforeExpand = function(row){ if (row.children1){ tg.treegrid('append',{ parent: row[opts.idField], data: row.children1 }); row.children1 = undefined; tg.treegrid('expand', row[opts.idField]); } return row.children1 == undefined; }; return data; }
以上就是针对树形网络的相关操作,希望对大家的学习有所帮助,大家可以结合前一篇文章进行学习,会有意想不到的收获。
相关文章阅读: 《轻松学习jQuery插件EasyUI EasyUI创建树形网络(1)》


