本文主要讲解的是按钮的样式。
1.选项
2.尺寸
3.活动状态
4.禁用状态
5.可做按钮使用的Html标签
选项

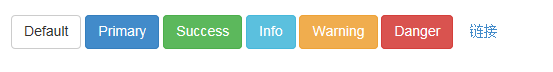
使用上面列出的class可以快速创建一个带有样式的按钮。
<button type="button">Default</button> <button type="button">Primary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button> <button type="button">链接</button>

尺寸
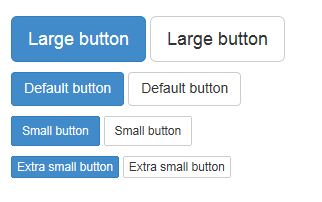
需要让按钮具有不同尺寸吗?使用.btn-lg、.btn-sm、.btn-xs可以获得不同尺寸的按钮。
<p> <button type="button">Large button</button> <button type="button">Large button</button> </p> <p> <button type="button">Default button</button> <button type="button">Default button</button> </p> <p> <button type="button">Small button</button> <button type="button">Small button</button> </p> <p> <button type="button">Extra small button</button> <button type="button">Extra small button</button> </p>

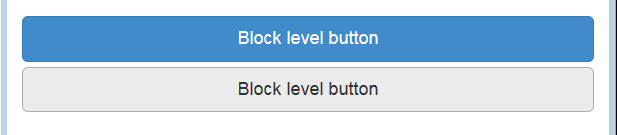
通过给按钮添加.btn-block可以使其充满父节点100%的宽度,而且按钮也变为了块级(block)元素。
<button type="button">Block level button</button> <button type="button">Block level button</button>

活动状态
当按钮处于活动状态时,其表现为被按压下(底色更深,边框夜色更深,内置阴影)。对于B<button>元素,是通过:active实现的。对于<a>元素,是通过.active实现的。然而,你还可以联合使用.active <button>并通过编程的方式使其处于活动状态。
按钮元素
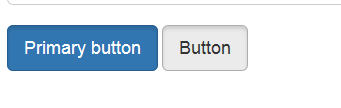
由于:active是伪状态,因此 无需添加,但是在需要表现出同样外观的时候可以添加.active。
<button type="button">Primary button</button> <button type="button">Button</button>

链接元素
可以为<a>添加.active class。
<a href="#" role="button">Primary link</a> <a href="#" role="button">Link</a>
可以和上面的button进行一下对比。

禁用状态
通过将按钮的背景色做50%的褪色处理就可以呈现出无法点击的效果。
按钮元素
为<button>添加disabled属性。
<button type="button" disabled="disabled">Primary button</button> <button type="button" disabled="disabled">Button</button>

可以把鼠标放在按钮上点击查看效果。
跨浏览器的兼容性
如果为<button>添加disabled属性,Internet Explorer 9及更低版本的浏览器将会把按钮中的文本绘制为灰色,并带有恶心的阴影,目前还没有办法解决。
链接元素
为<a>添加.disabled class。
<a href="#" role="button">Primary link</a> <a href="#" role="button">Link</a>

这是和上面的按钮做一个对比。
我们把.disabled作为工具class使用,就像.active class一样,因此不需要增加前缀。
链接功能不受影响
上面提到的class只是改变<a>的外观,不影响功能。在此文档中,我们通过JavaScript代码禁用了链接的默认功能。
可做按钮使用的Html标签
可以为<a>、<button>或<input>元素添加按钮class。
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit">

跨浏览器表现
作为最佳实践,我们强烈建议尽可能使用<button>元素以确保跨浏览器的一致性样式。
出去其它原因,这个Firefox的bug让我们无法为基于<input>标签的按钮设置line-height,这导致在Firefox上,他们与其它按钮的高度不一致。
本节主要讲解的内容是button按钮的样式,大家可以灵活的运行这几个样式进行控制就可以了,希望对大家的学习有所帮助。


