一、多标签支持
一般制作按钮除了使用<button>标签元素之外,还可以使用<input type="submit">和<a>标签等。
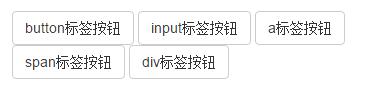
同样,在Bootstrap框架中制作按钮时,除了刚才所说的这些标签元素之外,还可以使用在其他的标签元素上,唯一需要注意的是,要在制作按钮的标签元素上添加类名“.btn”。
<button type="button">button标签按钮</button> <input type="submit" value="input标签按钮"/> <a href="##">a标签按钮</a> <span>span标签按钮</span> <div>div标签按钮</div>

二、定制风格
在Bootstrap框架中不同的按钮风格都是通过不同的类名来实现。


<button type="button">基础按钮.btn</button> <button type="button">默认按钮.btn-default</button> <button type="button">主要按钮.btn-primary</button> <button type="button">成功按钮.btn-success</button> <button type="button">警告按钮.btn-warning</button> <button type="button">危险按钮.btn-danger</button> <button type="button">链接按钮.btn-link</button>
三、按钮大小
在Bootstrap框架中,对于按钮的大小,也是可以定制的。
在Bootstrap框架中提供了三个类名来控制按钮大小:

<button type="button">大型按钮.btn-lg</button> <button type="button">正常按钮</button> <button type="button">小型按钮.btn-sm</button>

四、块状按钮
Bootstrap框架中提供了一个类名“.btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。
<button type="button">大型按钮.btn-lg</button> <button type="button">正常按钮</button> <button type="button">小型按钮.btn-sm</button> <button type="button">超小型按钮.btn-xs</button>

五、按钮禁用状态
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等.
在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
<button type="button" disabled="disabled">通过disabled属性禁用按钮</button> <button type="button">通过添加类名disabled禁用按钮</button>

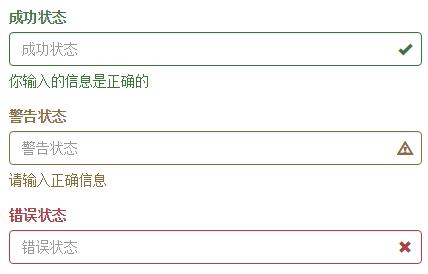
今天再为大家补充一点新知识:Bootstrap表单提示信息
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" id="inputSuccess1" placeholder="成功状态" > <span>你输入的信息是正确的</span> <span></span> </div> <div> <label for="inputWarning1">警告状态</label> <input type="text" id="inputWarning1" placeholder="警告状态"> <span>请输入正确信息</span> <span></span> </div> <div> <label for="inputError1">错误状态</label> <input type="text" id="inputError1" placeholder="错误状态"> <span></span> </div> </form>