一、焦点状态
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
<form role="form"> <div> <div> <input type="text" placeholder="不是焦点状态下效果"> </div> <div> <input type="text" placeholder="焦点点状态下效果"> </div> </div> </form>

二、禁用状态
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。
<form role="form"> <input id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled> <fieldset disabled> <div> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" placeholder="禁止输入"> </div> <div> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect"> <option>不可选择</option> </select> </div> <div> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit">提交</button> </fieldset> </form>

三、验证状态
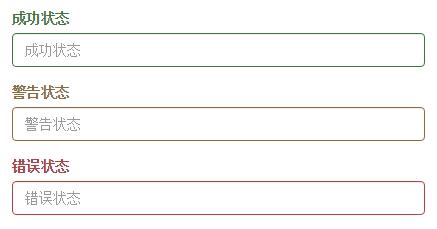
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" id="inputSuccess1" placeholder="成功状态" > </div> <div> <label for="inputWarning1">警告状态</label> <input type="text" id="inputWarning1" placeholder="警告状态"> </div> <div> <label for="inputError1">错误状态</label> <input type="text" id="inputError1" placeholder="错误状态"> </div> </form>