两种JavaScript动态创建table表格的方法,分享给大家,具体实现如下
方法一:最原始的方法,创建一一元素
var a1=document.createElement("table"); var a2=document.createElement("tbody"); var a3=document.createElement("tr"); var a4=document.createElement("td"); //开始appendchild()追加各个元素 a3.appendChild(a4); a2.appendChild(a3); a1.appendChild(a2);
方法二:利用table对象里面含有的函数:插入行和插入列
var tabNode=document.createElement("table"); var trNode=tabNode.insertRow(); var tdNode=trNode.insertCell; tabNode.innerHTML="这是采用table对象里面的函数创建的" 注意:利用原始方法,一个个createElement时候,必须要添加一个tbody对象 //获取<table>标签的兄弟节点 // var node3=tabnode.previousSibling;//前一个节点 获取对此对象的上一个兄弟对象的引用。 // alert("previous--node3:"+node3);//#text // 如果<table>后面有回车符,高版本的IE和火狐会识别成 “空白文本”#text, // 而低版本IE会直接越过-----不光是<table>节点,其它节点也一样 // 表格的,<table>标签和<tr>标签中间,其实还隐藏着一个<tbody>标签----表格体
动态的创建和删除:
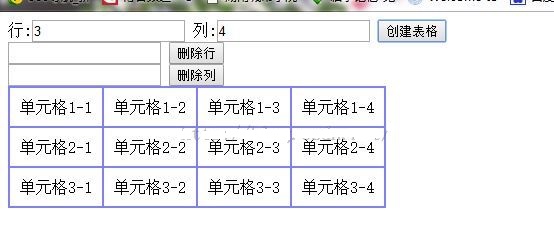
创建表格,通过输入的值:
function createTable(){ tableNode=document.createElement("table");//获得对象 tableNode.setAttribute("id","table") var row=parseInt(document.getElementsByName("row1")[0].value);//获得行号 //alert(row); if(row<=0 || isNaN(row) ){ alert("输入的行号错误,不能创建表格,请重新输入:"); return; } var cols=parseInt(document.getElementsByName("cols1")[0].value); if(isNaN(cols) || cols<=0){ alert("输入的列号错误,不能创建表格,请重新输入:"); return; } //上面确定了 现在开始创建 for(var x=0;x<row;x++){ var trNode=tableNode.insertRow(); for(var y=0;y<cols;y++){ var tdNode=trNode.insertCell(); tdNode.innerHTML="单元格"+(x+1)+"-"+(y+1); } } document.getElementById("div1").appendChild(tableNode);//添加到那个位置 }
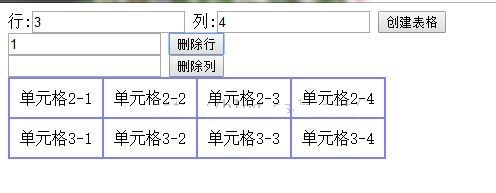
删除行:
function delRow(){ //要删除行,必须得到table对象才能删除,所以在创建的时候必须要设置table对象的 id 方便操作 var tab=document.getElementById("table");//获得table对象 if(tab==null){ alert("删除的表不存在!") return; } var rows=parseInt(document.getElementsByName("delrow1")[0].value);//获得要删除的对象 if(isNaN(rows)){ alert("输入的行不正确。请输入要删除的行。。。"); return; } if (rows >= 1 && rows <= tab.rows.length) { tab.deleteRow(rows-1); }else{ alert("删除的行不存在!!"); return ; } }
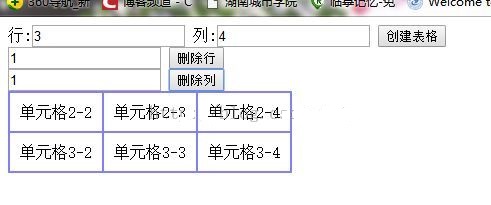
删除列:
//删除列要麻烦些, 要通过行来进行删除 // 一行的cells的长度就是列的个数 //tab.rows[x].deleteCell(cols-1) function delCols(){ //获得table对象 var tab=document.getElementById("table"); if(tab==null){ alert("删除的表不存在!!"); return ; } //获得文本框里面的内容 var cols=parseInt(document.getElementsByName("delcols1")[0].value); //检查是否可靠 if(isNaN(cols)){ alert("输入不正确。请输入要输出的列。。"); return; } if(!(cols>=1 && cols<tab.rows[0].cells.length)){ alert("您要删除的行不存在!!"); return; } for(var x=0;x<tab.rows.length;x++){//所有的行 tab.rows[x].deleteCell(cols-1); } }
完整的代码:
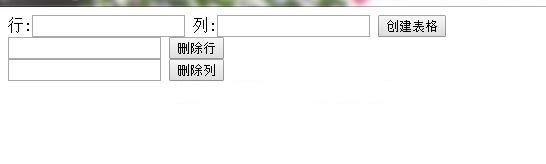
<!DOCTYPE html> <html> <head> <title>createTable2.html</title> <style type="text/css"> table{ border:#00ffff solid 2px; border-collapse:collapse; } td{ border:#8080ff solid 2px; padding:10px; } </style> <script type="text/javascript"> var tableNode; function createTable(){ tableNode=document.createElement("table");//获得对象 tableNode.setAttribute("id","table") var row=parseInt(document.getElementsByName("row1")[0].value);//获得行号 //alert(row); if(row<=0 || isNaN(row) ){ alert("输入的行号错误,不能创建表格,请重新输入:"); return; } var cols=parseInt(document.getElementsByName("cols1")[0].value); if(isNaN(cols) || cols<=0){ alert("输入的列号错误,不能创建表格,请重新输入:"); return; } //上面确定了 现在开始创建 for(var x=0;x<row;x++){ var trNode=tableNode.insertRow(); for(var y=0;y<cols;y++){ var tdNode=trNode.insertCell(); tdNode.innerHTML="单元格"+(x+1)+"-"+(y+1); } } document.getElementById("div1").appendChild(tableNode);//添加到那个位置 } function delRow(){ //要删除行,必须得到table对象才能删除,所以在创建的时候必须要设置table对象的 id 方便操作 var tab=document.getElementById("table");//获得table对象 if(tab==null){ alert("删除的表不存在!") return; } var rows=parseInt(document.getElementsByName("delrow1")[0].value);//获得要删除的对象 if(isNaN(rows)){ alert("输入的行不正确。请输入要删除的行。。。"); return; } if (rows >= 1 && rows <= tab.rows.length) { tab.deleteRow(rows-1); }else{ alert("删除的行不存在!!"); return ; } } //删除列要麻烦些, 要通过行来进行删除 // 一行的cells的长度就是列的个数 //tab.rows[x].deleteCell(cols-1) function delCols(){ //获得table对象 var tab=document.getElementById("table"); if(tab==null){ alert("删除的表不存在!!"); return ; } //获得文本框里面的内容 var cols=parseInt(document.getElementsByName("delcols1")[0].value); //检查是否可靠 if(isNaN(cols)){ alert("输入不正确。请输入要输出的列。。"); return; } if(!(cols>=1 && cols<tab.rows[0].cells.length)){ alert("您要删除的行不存在!!"); return; } for(var x=0;x<tab.rows.length;x++){//所有的行 tab.rows[x].deleteCell(cols-1); } } </script> </head> <body> 行:<input type="text" name="row1"/> 列:<input type="text" name="cols1"/> <input type="button" value="创建表格"/><br/> <input type="text" name="delrow1"/> <input type="button" value="删除行"/><br/> <input type="text" name="delcols1"/> <input type="button" value="删除列"/><br> <div id="div1"></div> </body> </html>
效果演示:




以上就是为大家分享的两种JavaScript动态创建table表格的方法,希望大家喜欢。


