UMeditor,它是由百度web前端研发部开发所见即所得富文本web编辑器UEditor演变的迷你版编辑器,具有轻量,可定制,注重用户体验等特点,允许自由使用和修改代码,适用于前台快速简单回复框或后台内容编辑器。
使用方法:
因为本插件是百度「FEX前端研发团队」开发,在官方有较强细的中文文档,本文的目的只是让朋友们知道了解有这么个好插件而已,因此文档手册、下载、实例全链接到官方。
下载你需的要的语言版本,然后解压,在解压目录建立一个名为demo的html文件,代码如下
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>ueditor demo</title> </head> <body> <> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <> <script type="text/javascript" src="ueditor.config.js"></script> <> <script type="text/javascript" src="ueditor.all.js"></script> <> <script type="text/javascript"> var ue = UE.getEditor('container'); </script> </body> </html>
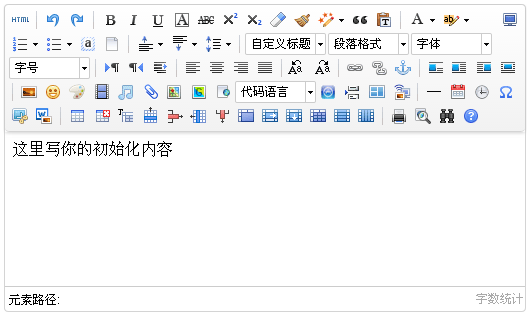
OK,完成以上工作,用浏览器打开demo.html,如果你看到以下的画面,那么恭喜你,初次部署成功!

如何使用?另一个详细的使用方法:
建立一个demo.html文件,首先在需要添加编辑器的地方加入以下代码,使用style可以设置编辑器的宽度和高度。
<script type="text/plain" id="myEditor"> <p>内容区域</p> </script>
然后,将UMeditor相关js和css文件加载。相关文件可以在本站下载或者直接到UMeditor官网下载最新版本。
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
接下来,我们开始调用编辑器:
<script type="text/javascript"> var um = UM.getEditor('myEditor'); </script>
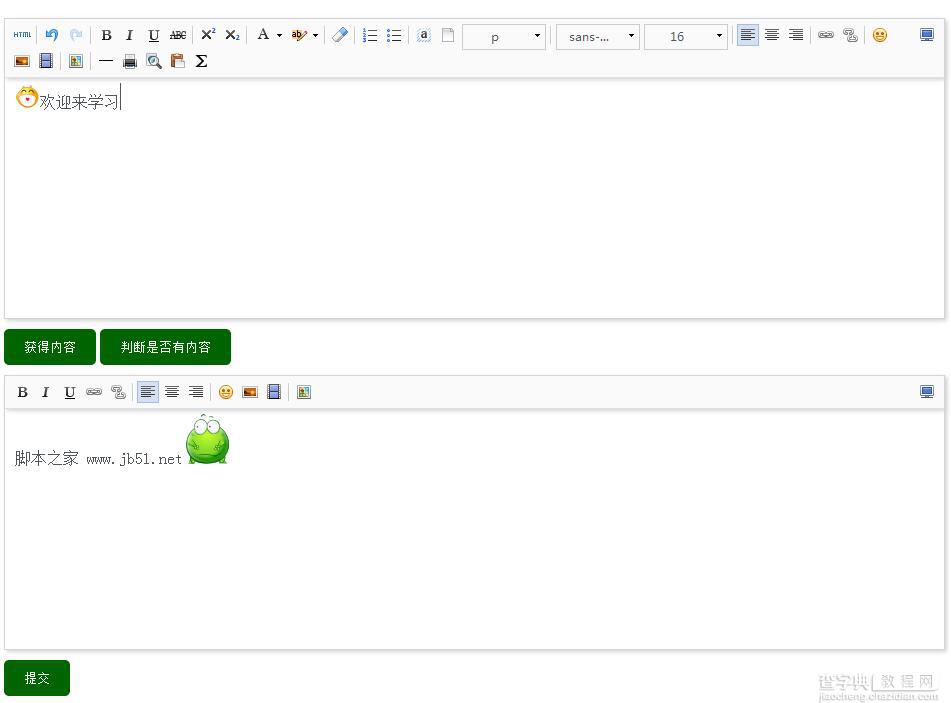
现在我们可以打开浏览器预览编辑器效果了。
定制选项
UMeditor提供了丰富的选项设置,用户可以根据自己项目需求适当定制。
获取编辑器里的内容可以使用如下代码,你还可以获取纯文本内容。
UM.getEditor('myEditor').getContent();
判断编辑器是否有内容,可以使用如下代码:
var cont = UM.getEditor('myEditor').hasContents(); if(cont==true){ alert('有内容。'); }else{ alert('无内容。'); }
如果把编辑器放入表单form中,设置好action路径,就可以提交表单传送编辑器里的内容了。如:
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain">这里写你的初始化内容</script> <button type="submit">提交</button> </form>
我们可以设置工具栏里允许使用的工具图标,如以下是简单的定制几个常用的工具图标:
var editor = UM.getEditor('container',{ toolbar: ['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map'] });
UMeditor提供了许多工具,可以根据需求定制,如表格编辑、列表布局、多媒体插入、图片上传、地图调用等等。UMeditor提供了服务端的几种语言版本,主要是用于上传图片的处理。用户可以设置上传路径、上传文件类型限制、大小限制等等。只需设置一下即可应用。
使用效果:

以上就是本文的全部内容,希望能够帮助大家更好的使用UMeditor编辑器。


