本文实例讲述了JS实现的车标图片提示效果。分享给大家供大家参考。具体如下:
这是一款基于JavaScript的鼠标提示效果,名车车标展示提示效果-鼠标移过时显示车标图片,页面打开后并不显示车标,只有当鼠标移在车标上的时候,车标才突然出现,类似Js提示特效,本代码兼容性也写的不错,代码也并不复杂,大部分是调用图片的。
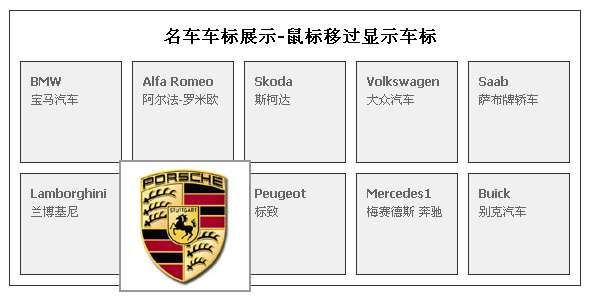
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-car-ico-alert-style-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>提示框效果-车标展示提示效果</title> <style> body,div,h2,ul,li{margin:0;padding:0;} body{font:12px/1.5 Tahoma;} ul{list-style-type:none;} #outer{width:560px;border:1px solid #333;margin:10px auto;padding:0 0 10px 10px;} #outer h2{line-height:30px;text-align:center;margin-top:10px;} #outer ul:after{content:".";display:block;height:0;clear:both;visibility:hidden;} #outer ul{zoom:1;} #outer ul li{position:relative;float:left;border:1px solid #333;margin:10px 10px 0 0;display:inline;} #outer ul li img{position:absolute;top:-14px;left:-14px;display:none;border:2px solid #999;cursor:crosshair;} #outer ul li a{color:#666;width:80px;height:80px;display:block;background:#f0f0f0;text-decoration:none;padding:10px;} #outer ul li a strong{display:block;} .zindex{z-index:1;} </style> <script> window.onload = function () { var oLi = document.getElementsByTagName("li"); var oA = document.getElementsByTagName("a"); var oImg = document.getElementsByTagName("img"); for (var i = 0; i < oLi.length; i++) { oA[i].index = oImg[i].index = i; oA[i].onmouseover = function() { oLi[this.index].className = "zindex"; oImg[this.index].style.display = "block" }; oA[i].onmouseout = function () { oLi[this.index].className = ""; oImg[this.index].style.display = "none" }; oImg[i].onmouseover = function() { oLi[this.index].className = "zindex"; this.style.display = "block" }; oImg[i].onmouseout = function() { oLi[this.index].className = ""; this.style.display = "none" } } } </script> </head> <body> <div id="outer"> <h2>名车车标展示-鼠标移过显示车标</h2> <ul> <li> <a href="javascript:;" title="BMW 宝马汽车"><strong>BMW</strong>宝马汽车</a> <img src="images/1.jpg" alt="BMW 宝马汽车" /> </li> <li> <a href="javascript:;" title="Alfa Romeo 阿尔法-罗米欧"><strong>Alfa Romeo</strong> 阿尔法-罗米欧</a> <img src="images/2.jpg" alt="Alfa Romeo 阿尔法-罗米欧" /> </li> <li> <a href="javascript:;" title="Skoda 斯柯达"><strong>Skoda</strong> 斯柯达</a> <img src="images/3.jpg" alt="Skoda 斯柯达" /> </li> <li> <a href="javascript:;" title="Volkswagen 大众汽车"><strong>Volkswagen</strong> 大众汽车</a> <img src="images/4.jpg" alt="Volkswagen 大众汽车" /> </li> <li> <a href="javascript:;" title="Saab 萨布牌轿"><strong>Saab</strong> 萨布牌轿车</a> <img src="images/5.jpg" alt="Saab 萨布牌轿" /> </li> <li> <a href="javascript:;" title="Lamborghini 兰博基尼"><strong>Lamborghini</strong> 兰博基尼</a> <img src="images/6.jpg" alt="Lamborghini 兰博基尼" /> </li> <li> <a href="javascript:;" title="Porsche 保时捷"><strong>Porsche</strong> 保时捷</a> <img src="images/7.jpg" alt="Porsche 保时捷" /> </li> <li> <a href="javascript:;" title="Peugeot 标致"><strong>Peugeot</strong> 标致</a> <img src="images/8.jpg" alt="Peugeot 标致" /> </li> <li> <a href="javascript:;" title="Mercedes1 梅赛德斯 奔驰"><strong>Mercedes1</strong> 梅赛德斯 奔驰</a> <img src="images/9.jpg" alt="Mercedes1 梅赛德斯 奔驰" /> </li> <li> <a href="javascript:;" title="Buick 别克汽车"><strong>Buick</strong> 别克汽车</a> <img src="images/10.jpg" alt="Buick 别克汽车" /> </li> </ul> </div> </body> </html>
希望本文所述对大家的JavaScript程序设计有所帮助。


