本文实例讲述了js实现的后台左侧管理菜单代码。分享给大家供大家参考。具体如下:
这是一个完美的后台左侧管理菜单,从样式来说,貌似出自专业人士之手,风格清新,操作实用,用在WEB管理系统中或用在网站后台管理中,最恰当不过了。
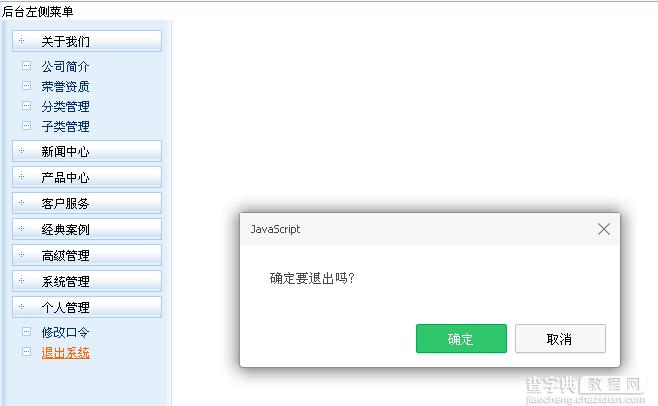
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-left-main-menu-style-codes/
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML>后台左侧菜单<HEAD> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <style> BODY { MARGIN: 0px } P { MARGIN: 0px } BODY { COLOR: #000; BACKGROUND-COLOR: #fff } BODY { FONT-SIZE: 12px; LINE-HEIGHT: 150%; FONT-FAMILY: "Verdana", "Arial", "Helvetica", "sans-serif" } TABLE { FONT-SIZE: 12px; LINE-HEIGHT: 150%; FONT-FAMILY: "Verdana", "Arial", "Helvetica", "sans-serif" } INPUT { FONT-SIZE: 12px; FONT-FAMILY: "Verdana", "Arial", "Helvetica", "sans-serif" } SELECT { FONT-SIZE: 12px; FONT-FAMILY: "Verdana", "Arial", "Helvetica", "sans-serif" } TEXTAREA { FONT-SIZE: 12px; FONT-FAMILY: "Verdana", "Arial", "Helvetica", "sans-serif" } A:link { COLOR: #036; TEXT-DECORATION: none } A:visited { COLOR: #036; TEXT-DECORATION: none } A:hover { COLOR: #f60; TEXT-DECORATION: underline } A.menuChild:link { COLOR: #036; TEXT-DECORATION: none } A.menuChild:visited { COLOR: #036; TEXT-DECORATION: none } A.menuChild:hover { COLOR: #f60; TEXT-DECORATION: underline } A.menuParent:link { COLOR: #000; TEXT-DECORATION: none } A.menuParent:visited { COLOR: #000; TEXT-DECORATION: none } A.menuParent:hover { COLOR: #f60; TEXT-DECORATION: none } TABLE.position { WIDTH: 100% } TR.position { HEIGHT: 25px; BACKGROUND-COLOR: #f4f7fc } TD.position { BORDER-RIGHT: #adceff 1px solid; PADDING-LEFT: 20px; BORDER-BOTTOM: #adceff 1px solid } TABLE.listTable { WIDTH: 98%; BACKGROUND-COLOR: #b1ceee } TR.listHeaderTr { FONT-WEIGHT: bold; HEIGHT: 25px; BACKGROUND-COLOR: #ebf4fd; TEXT-ALIGN: center } TR.listTr { HEIGHT: 25px; BACKGROUND-COLOR: #fff; TEXT-ALIGN: center } TR.listAlternatingTr { HEIGHT: 25px; BACKGROUND-COLOR: #fffdf0; TEXT-ALIGN: center } TR.listFooterTr { HEIGHT: 30px; BACKGROUND-COLOR: #ebf4fd; TEXT-ALIGN: center } TABLE.editTable { WIDTH: 98%; BACKGROUND-COLOR: #b1ceee } TR.editHeaderTr { HEIGHT: 25px; BACKGROUND-COLOR: #ebf4fd } TD.editHeaderTd { PADDING-LEFT: 50px; FONT-WEIGHT: bold } TR.editTr { HEIGHT: 30px } TD.editLeftTd { WIDTH: 150px; BACKGROUND-COLOR: #fffdf0; TEXT-ALIGN: center } TD.editRightTd { PADDING-LEFT: 10px; BACKGROUND-COLOR: #fff } TR.editFooterTr { HEIGHT: 40px; BACKGROUND-COLOR: #ebf4fd } TD.editFooterTd { PADDING-LEFT: 150px } </style> <SCRIPT language=javascript> function expand(el) { childObj = document.getElementById("child" + el); if (childObj.style.display == 'none') { childObj.style.display = 'block'; } else { childObj.style.display = 'none'; } return; } </SCRIPT> </HEAD> <BODY> <TABLE height="100%" cellSpacing=0 cellPadding=0 width=170 background=images/menu_bg.jpg border=0> <TR> <TD vAlign=top align=middle> <TABLE cellSpacing=0 cellPadding=0 width="100%" border=0> <TR> <TD height=10></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(1) href="javascript:void(0);">关于我们</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child1 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>公司简介</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>荣誉资质</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>分类管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>子类管理</A></TD></TR> <TR height=4> <TD colSpan=2></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(2) href="javascript:void(0);">新闻中心</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child2 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>公司新闻</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>分类管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>子类管理</A></TD></TR> <TR height=4> <TD colSpan=2></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(3) href="javascript:void(0);">产品中心</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child3 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>产品展示</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>最新产品</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>分类管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>子类管理</A></TD></TR> <TR height=4> <TD colSpan=2></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(4) href="javascript:void(0);">客户服务</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child4 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>客户服务</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>分类管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>子类管理</A></TD></TR> <TR height=4> <TD colSpan=2></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(5) href="javascript:void(0);">经典案例</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child5 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>分类管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>子类管理</A></TD></TR> <TR height=4> <TD colSpan=2></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(6) href="javascript:void(0);">高级管理</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child6 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>广告管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>访问统计</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>邮件发送设置</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>联系部门</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>用户留言</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>招聘职位</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>应聘人员</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>留言簿</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>产品订购</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>链接管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>文件管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>信息转移</A></TD></TR> <TR height=4> <TD colSpan=2></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(7) href="javascript:void(0);">系统管理</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child7 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>基本设置</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>样式管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>栏目管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>功能管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>菜单管理</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>首页设置</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>管理员列表</A></TD></TR> <TR height=4> <TD colSpan=2></TD></TR></TABLE> <TABLE cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=22> <TD background=images/menu_bt.jpg><A class=menuParent onclick=expand(0) href="javascript:void(0);">个人管理</A></TD></TR> <TR height=4> <TD></TD></TR></TABLE> <TABLE id=child0 cellSpacing=0 cellPadding=0 width=150 border=0> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="#" target=main>修改口令</A></TD></TR> <TR height=20> <TD align=middle width=30><IMG height=9 src="images/menu_icon.gif" width=9></TD> <TD><A class=menuChild href="http://www.jb51.net" target=_top>退出系统</A></TD></TR></TABLE></TD> <TD width=1 bgColor=#d1e6f7></TD></TR></TABLE></BODY></HTML>
希望本文所述对大家的JavaScript程序设计有所帮助。


