cocos2dx从编辑器(cocostudio或flash插件dragonBones)得到xml或json数据,调用类似如下所示代码就可以展示出动画效果
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync( "armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml", this, schedule_selector(TestAsynchronousLoading::dataLoaded)); Armature *armature = nullptr; armature = Armature::create("Dragon"); armature->getAnimation()->playWithIndex(1); addChild(armature);
那么调用内部是怎么实现的呢?
Armature::create和armature->getAnimation()->playWithIndex都实现了些什么呢?这几篇文章将从源码上分析Armature。
本文是Armature分析的第一篇,将从整体上对cocos2dx里的骨骼动画进行分析。涉及到内容如下:
什么是骨骼动画
编辑器导出数据格式概览
源码概述
什么是骨骼动画
游戏中的动画大体可以分成下面三种:
帧动画
补间动画(Tween)
骨骼蒙皮动画
帧动画
这个是最基本的动画,也是下面两个动画的基础,一帧展示一张图,cocos2dx Action中Animate就是帧动画。优点是实现简单,缺点是浪费资源(一帧一张图,可对比下面两种动画)。
补间动画
flash中补间动画用的比较多,不需要一帧一张图,只需起始状态和结束状态,中间的状态可以进行根据差值与经过时间计算出来。优点是节省资源,美术人员比较熟悉。
骨骼蒙皮动画
骨骼动画可以认为是补间动画的一种扩展,让动画的各个部分之间产生关联结构(骨骼),之后把图绑定到骨骼上。缺点是程序实现较复杂,其优点较补间动画有下面两点(其他优点暂时没有发现):
1.导出配置数据少并且美术制作简单
假设有一个下面这样结构的骨骼
body
armLeft
handLeft
armRight
handRight
head
legLeft
legRight
假设想在一帧中把动画整体向右移动,采用补间动画需要把body、armLeft、legRight等等全部移动,创建新的帧,而骨骼动画只需移动body的位置,其子节点会跟随父节点移动。对应导出的配置中,补间动画要处理body、armLeft等所有子节点导出的数据,而骨骼动画只有body一个节点数据的改变,导出的数据会小很多。
2.关节裂纹修复
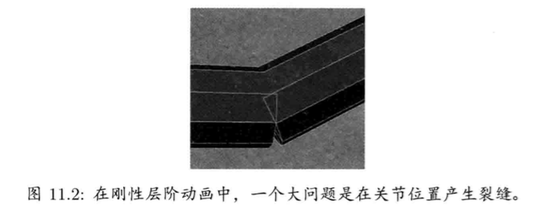
下面的图是偷的《游戏引擎架构》449页,意思是如果美术作图时候不注意,关节链接处可能会有裂缝。采用骨骼动画可以解决这个问题,骨骼动画中的蒙皮可以按权重绑定到多个关节(骨骼中),并且可以按权重进行拉伸,cocostudio骨骼动画编辑器不熟,不知可不可多绑定,flash的dragonBones插件是不行的。 spine 对这种多绑定有不错的支持。

编辑器导出数据格式概览
cocostudio导出的json结构和dragonbones导出的xml结构相似,都是骨骼层,动画层,图片层三层结构,已dragonbones官方的demo为例(有删减):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2"> <armatures> <armature name="Dragon"> <b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10"> <d name="parts-tail" pX="0" pY="-63.8"/> </b> </armature> </armatures> <animations> <animation name="Dragon"> <mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0"> </mov> <mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0"> </mov> <mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN"> </mov> <mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN"> </mov> </animation> </animations> <TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512"> </TextureAtlas> </skeleton>
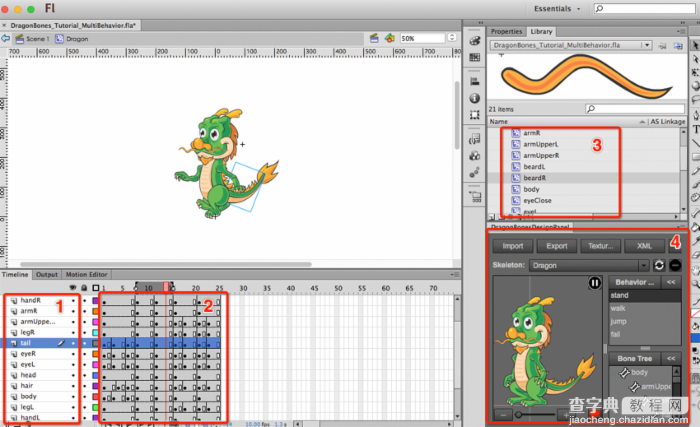
<armatures></armatures>是骨骼部分,对应flash中1区域,一个layer就是一个bone。
<animations></animations>是动画部分,对应flash中2区域,用帧标签区分哪个动画,比如stand、walk、jump等。
<TextureAtlas></TextureAtlas>是骨骼部分,对应flash中3区域,是皮肤,也就是图信息。
有了这些信息,就可以在程序中还原flash中的动画效果,具体dr、drTW、x、kX、kY等等是什么意思之后的文章里会说。

源码概述
代码大体可以分成xml或json数据的解析 和 用解析出的数据产生动画两部分。
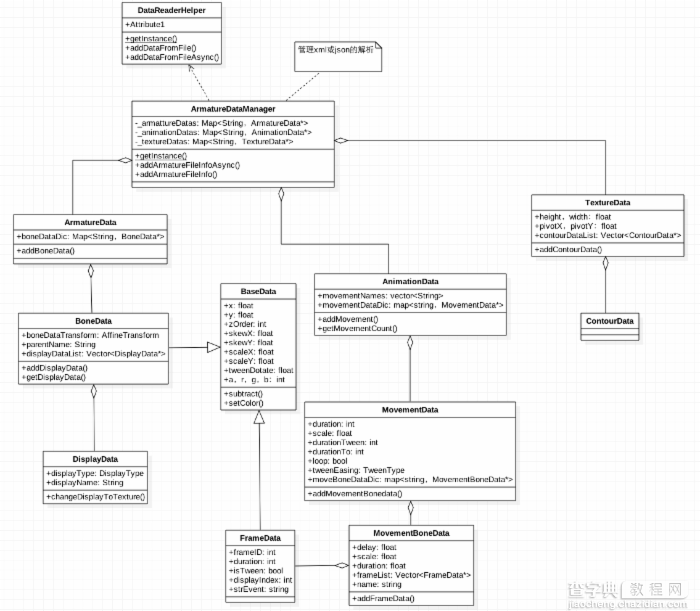
数据解析的相关代码的UML

大致介绍下每个类的作用:
DataReaderHelper:解析armatures、animations、TextureAtlas的数据生成程序能直接使用的数据结构ArmatureData、AnimationData、TextureData。
ArmatureDataManager:管理DataReaderHelper及其解析出来的数据。
ArmatureData:对应xml中的<armature></armature>。
AnimationData:对应xml中的<animation></animation>。
TextureData:对应xml中的<SubTexture></SubTexture>。
BoneData:对应xml中的<b></b>。
DisplayData:对应xml中的<d></d>。
MovementData:对应xml中的<mov></mov>。
MovementBoneData:对应xml中的<mov><b></b></mov>。
FrameData:对应xml中的<mov><b><f></f></b></mov>。
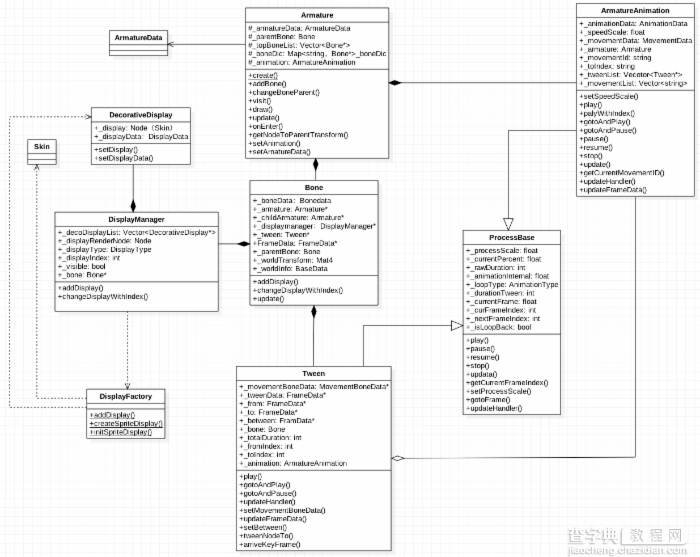
产生动画相关代码的UML

大致介绍下每个类的作用:
Armature:里面包含了骨骼信息及动画信息,有个这个就可以播放动画。
Tween:骨骼动画的补间,一个骨骼一个Tween。对应上面的flash面板就是stand动画的tail层的第一到第七帧。
ArmatureAnimation:所有Tween的集合,够成一个动画。
Bone:带有Tween的骨骼信息,从这里面可以得到某个时间点的骨骼状态。
DisplayFactory:创建skin等显示对象。
DisplayManager:每个Bone中有一个,管理骨骼上的显示对象。
Skin:图的显示对象。
以上内容就是查字典教程网的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(一),希望大家喜欢。


