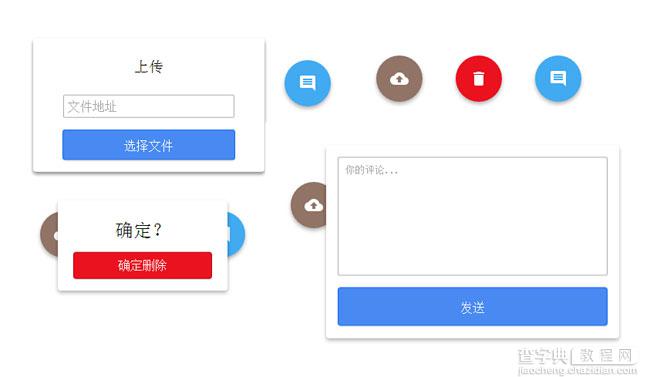
下图给大家展示了使用jquery css实现的点击动画弹出表单源码,有上传表单、删除表单、发送评论表单,都是通过鼠标点击图标按钮动画弹出的表单源码特效。
效果图展示如下:

在线预览 源码下载
html代码:
<div> <div id="qutton_upload"> <div id="uploadDialog"> <h2>上传</h2> <div> <input type="text" id="fileUrl" placeholder="文件地址" /> </div> <div id="button_basic_upload">选择文件</div> </div> </div> <div id="qutton_delete"> <div id="deleteDialog"> <h2>确定?</h2> <div id="button_basic_confirm_delete">确定删除</div> </div> </div> <div id="qutton_comment"> <div id="commentDialog"> <textarea name="comment" id="commentInput" placeholder="你的评论..."></textarea> <div id="button_basic_submit_comment">发送</div> </div> </div> </div>
js代码:
$(function () { var quttonUpload = Qutton.getInstance($('#qutton_upload')); quttonUpload.init({ icon: 'images/icon_upload.png', backgroundColor: '#917466' }); var quttonDelete = Qutton.getInstance($('#qutton_delete')); quttonDelete.init({ icon: 'images/icon_delete.png', backgroundColor: "#eb1220" }); var quttonComment = Qutton.getInstance($('#qutton_comment')); quttonComment.init({ icon: 'images/icon_comment.png', backgroundColor: "#41aaf1" }); });


