本文实例讲述了基于正则表达式的轻量提示插件,分享给大家供大家参考。具体如下:
这是一款javascript实现基于正则表达式的轻量提示插件,本插件是基于正则表达式进行文本框检测的,通用性十分强,大家可以在实例中进行使用。
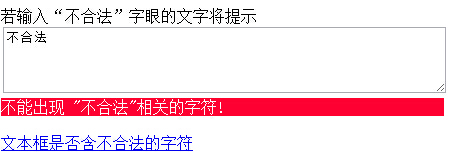
运行效果图: -------------------查看效果-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
关键代码:
$(document).ready(function () { $("#message").inputNotes( { sexwarning: { pattern: /(^|s)色情(s|$)/ig, type: 'warning', text: 'Do not type "sex"!' }, numbersnote: { pattern: /[0-9]/, type: 'note', text: 'Do not type numbers!' } } ); });
为大家分享的代码如下
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>基于正则表达式的轻量提示插件</title> <script src="js/jquery-1.7.1.js"></script> <script src="js/jquery.inputnotes-0.6.js"></script> </head> <style> div.inputnotes div.warning { color: #fff; background: #f03; } </style> <body> 若输入“不合法”字眼的文字将提示<br /> <textarea id="message" cols="60" rows="4" ></textarea> <a href="javascript:void(null);"><br />文本框是否含不合法的字符</a> <script> $(document).ready(function () { $("#message").inputNotes( { sexwarning: { pattern: /(^|s)不合法(s|$)/ig, type: 'warning', text: '不能出现 "不合法"相关的字符!' }, numbersnote: { pattern: /[0-9]/, type: 'note', text: 'Do not type numbers!' } } ); }); </script> </body> </html>
以上就是为大家分享的基于正则表达式的轻量提示插件,希望大家可以喜欢,并应用到实践中。


