本文实例讲述了jquery实现可横向和竖向展开的动态下滑菜单效果。分享给大家供大家参考。具体如下:
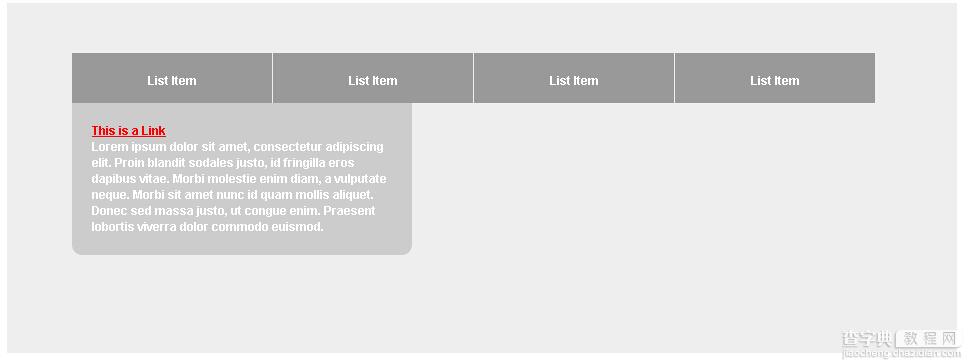
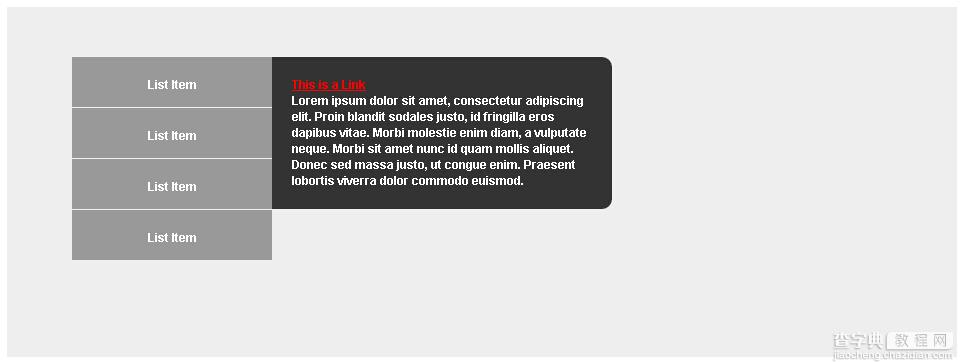
这里演示了两个下拉导航菜单的效果,用jquery.easing.1.3.js和jquery.naviDropDown.1.0.js以及jquery.hoverIntent.minified.js共同实现,最新的jquery版本也可以引入,在演示页面中,分别有横向水平向下滑出的下拉菜单,还有纵向垂直布局向右滑出的导航菜单,根据你的需要选择使用。
运行效果截图如下:


在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-right-down-show-nav-menu-codes/
具体代码如下:
<!DOCTYPE html> <head> <title>jQuery纵向横向动态下拉导航菜单</title> <script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.hoverIntent.minified.js"></script> <script type="text/javascript"> //jquery.naviDropDown.1.0.js (function($){ $.fn.naviDropDown = function(options) { var defaults = { dropDownClass: 'dropdown', dropDownWidth: 'auto', slideDownEasing: 'easeInOutCirc', slideUpEasing: 'easeInOutCirc', slideDownDuration: 500, slideUpDuration: 500, orientation: 'horizontal' }; var opts = $.extend({}, defaults, options); return this.each(function() { var $this = $(this); $this.find('.'+opts.dropDownClass).css('width', opts.dropDownWidth).css('display', 'none'); var buttonWidth = $this.find('.'+opts.dropDownClass).parent().width() + 'px'; var buttonHeight = $this.find('.'+opts.dropDownClass).parent().height() + 'px'; if(opts.orientation == 'horizontal') { $this.find('.'+opts.dropDownClass).css('left', '0px').css('top', buttonHeight); } if(opts.orientation == 'vertical') { $this.find('.'+opts.dropDownClass).css('left', buttonWidth).css('top', '0px'); } $this.find('li').hoverIntent(getDropDown, hideDropDown); }); function getDropDown(){ activeNav = $(this); showDropDown(); } function showDropDown(){ activeNav.find('.'+opts.dropDownClass).slideDown({duration:opts.slideDownDuration, easing:opts.slideDownEasing}); } function hideDropDown(){ activeNav.find('.'+opts.dropDownClass).slideUp({duration:opts.slideUpDuration, easing:opts.slideUpEasing});//hides the current dropdown } }; })(jQuery); </script> <script type="text/javascript"> $(function(){ $('#navigation_horiz').naviDropDown({ dropDownWidth: '300px' }); $('#navigation_vert').naviDropDown({ dropDownWidth: '300px', orientation: 'vertical' }); }); </script> <style type="text/css"> * {margin:0; padding:0; font-family:Arial, Helvetica, sans-serif; font-size:11px; font-weight:bold; line-height:16px} .container {margin:10px auto; width:950px; height:300px; background:#eee; padding:50px 0 0 0} #navigation_horiz {width:820px; clear:both; padding:0 0 0 0; margin:0 auto} #navigation_horiz ul {height:50px; display:block} #navigation_horiz ul li {display:block; float:left; width:200px; height:50px; background:#999; margin:0 1px 0 0; position:relative} #navigation_horiz ul li a.navlink {display:block; width:200px; height:30px; padding: 20px 0 0 0; text-align:center; color:#fff; text-decoration:none} #navigation_horiz .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-bottom-left-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px} #navigation_vert {width:820px; clear:both; padding:0 0 0 0; margin:0 auto} #navigation_vert ul {height:50px; display:block} #navigation_vert ul li {display:block; width:200px; height:50px; background:#999; margin:0 0 1px 0; position:relative} #navigation_vert ul li a.navlink {display:block; *display:inline-block; width:200px; height:30px; padding: 20px 0 0 0; text-align:center; color:#fff; text-decoration:none} #navigation_vert .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-top-right-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-topright:10px} #navigation_horiz ul li #dropdown_one {background:#ccc; color:#fff} #navigation_horiz ul li #dropdown_one a {color:red} #navigation_horiz ul li #dropdown_two {background:#ccc; color:#fff} #navigation_horiz ul li #dropdown_two a {color:black} #navigation_horiz ul li #dropdown_three {background:#ccc; color:#fff} #navigation_horiz ul li #dropdown_three a {color:gray} #navigation_vert ul li #dropdown_four {background:#333; color:#fff} #navigation_vert ul li #dropdown_four a {color:red} #navigation_vert ul li #dropdown_five {background:#666; color:#fff} #navigation_vert ul li #dropdown_five a {color:black} #navigation_vert ul li #dropdown_six {background:#777; color:#fff} #navigation_vert ul li #dropdown_six a {color:orange} </style> </head> <body> <div> <div id="navigation_horiz"> <ul> <li> <a href="">List Item</a> <div id="dropdown_one"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><> </li> <li> <a href="">List Item</a> <div id="dropdown_two"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><> </li> <li><a href="">List Item</a></li> <li> <a href="">List Item</a> <div id="dropdown_three"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><> </li> </ul> </div><> </div><> <div> <div id="navigation_vert"> <ul> <li> <a href="">List Item</a> <div id="dropdown_four"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><> </li> <li> <a href="">List Item</a> <div id="dropdown_five"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><> </li> <li><a href="">List Item</a></li> <li> <a href="">List Item</a> <div id="dropdown_six"> <p><a href="#">This is a Link</a></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit sodales justo, id fringilla eros dapibus vitae. Morbi molestie enim diam, a vulputate neque. Morbi sit amet nunc id quam mollis aliquet. Donec sed massa justo, ut congue enim. Praesent lobortis viverra dolor commodo euismod. </p> </div><> </li> </ul> </div><> </div><> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。


