这是一款基于jquery+html5实现的支持累加计价的网站购物车代码,可以把货物添加到购物车,添加物品数量,如果想取消购置某物品,这个功能也是可以实现的。
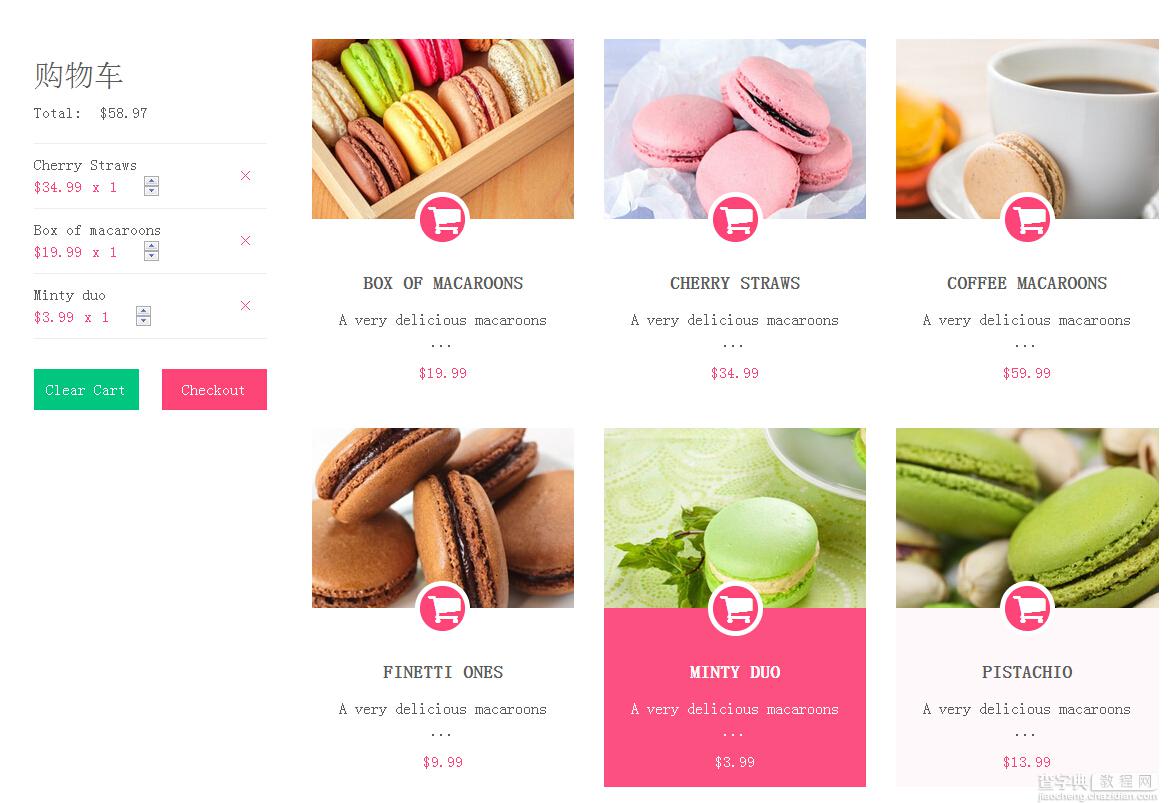
运行效果图:-----------------------------------查看效果-----------------------------------

为大家分享的jQuery+HTML5加入购物车代码如下
<head lang="en"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>jQuery+HTML5加入购物车代码</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="http://libs.useso.com/js/font-awesome/4.2.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div> <main> <div> <div> <div> <div> <h2>购物车</h2> <div></div> </div> </div> <div> <div> <div> <div> <div><img src="images/product-01.jpg" alt=""></div> <div><a href="#"><i></i></a> <h2>Box of macaroons</h2> <p>A very delicious macaroons ...</p><span>$19.99</span> </div> </div> </div> <div> <div> <div><img src="images/product-02.jpg" alt=""></div> <div><a href="#"><i></i></a> <h2>Cherry Straws</h2> <p>A very delicious macaroons ...</p><span>$34.99</span> </div> </div> </div> <div> <div> <div><img src="images/product-03.jpg" alt=""></div> <div><a href="#"><i></i></a> <h2>Coffee Macaroons</h2> <p>A very delicious macaroons ...</p><span>$59.99</span> </div> </div> </div> <div> <div> <div><img src="images/product-04.jpg" alt=""></div> <div><a href="#"><i></i></a> <h2>Finetti ones</h2> <p>A very delicious macaroons ...</p><span>$9.99</span> </div> </div> </div> <div> <div> <div><img src="images/product-05.jpg" alt=""></div> <div><a href="#"><i></i></a> <h2>Minty duo</h2> <p>A very delicious macaroons ...</p><span>$3.99</span> </div> </div> </div> <div> <div> <div><img src="images/product-06.jpg" alt=""></div> <div><a href="#"><i></i></a> <h2>Pistachio</h2> <p>A very delicious macaroons ...</p><span>$13.99</span> </div> </div> </div> </div> </div> </div> </div> </main> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/shop.min.js"></script> <script> $('body').ctshop({ currency: '$', paypal: { currency_code: 'EUR' } }); </script> </div> <divMicroSoft YaHei';"> </div> </body> </html>
以上就是分享的jQuery+HTML5加入购物车代码,希望大家可以喜欢。


