本文实例讲述了JS实现下拉菜单赋值到文本框的方法。分享给大家供大家参考。具体如下:
这里演示下拉菜单和文本框构建的介绍栏,将Select框中的值定位到INPUT文本输入框中,是下拉框赋值到文本框的实例,上网时候貌似经常见的功能,只是不知如何形容,或许叫做联动吧。
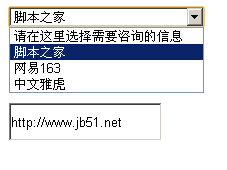
运行效果如下图所示:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-select-to-input-val-codes/
具体代码如下:
<html> <head> <SCRIPT LANGUAGE="JavaScript"> <!-- Begin var messages = new Array(); messages[0] = ""; //这里写入每个选项对应的说明文字 messages[1] = "http://www.jb51.net"; messages[2] = "http://www.163.com"; messages[3] = "http://cn.yahoo.com"; //根据需要,这里应该随着选项的改变而增减项目 function messageReveal() { var messageindex = document.messageForm.messagePick.selectedIndex; //取得当前下拉菜单选定项目的序号 helpmsg = messages[messageindex]; //根据序号取得当前选项的说明 document.messageForm.messageField.value = helpmsg //将说明写进文框 } // End --> </SCRIPT> <title>下拉菜单和文本框构建的介绍栏</title> </head> <body> <form name="messageForm"> <select name="messagePick" OnChange="messageReveal()"> <option value="0">请在这里选择需要咨询的信息 <option>查字典教程网 <option>网易163 <option>中文雅虎 </select> <br><br><br><br><br> <input name="messageField" type="text" /> </form> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。


