js实现浏览本地文件并显示扩展名的方法
发布时间:2016-12-30 来源:查字典编辑
摘要:本文实例讲述了js实现浏览本地文件并显示扩展名的方法。分享给大家供大家参考。具体如下:这里用文件域浏览指定文件,可以显示该文件的扩展名,想想...
本文实例讲述了js实现浏览本地文件并显示扩展名的方法。分享给大家供大家参考。具体如下:
这里用文件域浏览指定文件,可以显示该文件的扩展名,想想它可以用在哪里?可以用在文件上传系统上,用来判断上传的文件类型是否是合法类型,不是则不允许上传。再看看代码,不足10行,解决问题,正在学习javaScript的朋友,你也可参考参考哦。
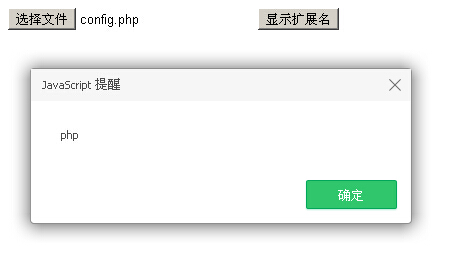
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-view-nav-file-ext-codes/
具体代码如下:
<html> <head> <title>取得文件字段中选取文件的扩展名</title> <script language="javascript"> <!-- function getFilename(){ str = new Array(); filename = form1.file.value; str = filename.split("."); extname = str[str.length - 1]; alert(extname); } //--> </script> </head> <body> <form enctype="multipart/form-data" name="form1"> <input type="file" name="file"> <input type="button" value="显示扩展名"> </form> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。


