prepend()方法将指定元素插入匹配元素按内部的开头,其作用和prependTo()方法基本相同,只在语法上有差别,虽然说在语法形式上看基本相同。
下面介绍下语法结构:
复制代码 代码如下:
$(selector).prepend(content)
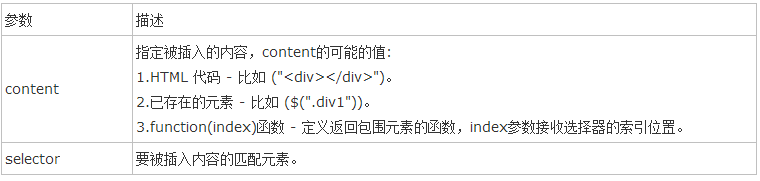
参数列表:

demo:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="author" content="http://www.jb51.net/" /> <title>查字典教程网</title> <style type="text/css"> div{ height:200px; width:200px; border:1px solid green; } </style> <script type="text/javascript" src="mytest/jQuery/jquery-1.8.3.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("div").prepend("被加添的内容"); }) }) </script> </head> <body> <div>前面要添加内容:</div> <button>点击查看效果</button> </body> </html>
prepend()详解二:
prepend()函数用于向每个匹配元素内部的起始位置追加指定的内容。
指定的内容可以是:html字符串、DOM元素(或数组)、jQuery对象、函数(返回值)。
与该函数相对的是append()函数,用于向每个匹配元素内部的末尾位置追加指定的内容。
该函数属于jQuery对象(实例)。
语法
复制代码 代码如下:
jQueryObject.prepend( content1 [, content2 [, contentN ]] )
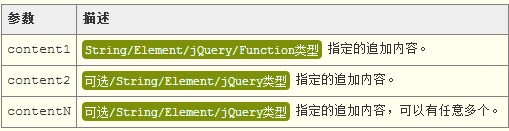
参数

jQuery 1.4 新增支持:参数content1可以为函数。prepend()将根据匹配的所有元素遍历执行该函数,函数中的this将指向对应的DOM元素。
prepend()还会为函数传入两个参数:第一个参数就是当前元素在匹配元素中的索引,第二个参数就是该元素当前的内部html内容(innerHTML)。函数的返回值就是需要为该元素追加的内容(可以是html字符串、DOM元素、jQuery对象)。
注意:只有第一个参数可以为自定义函数,用于遍历执行。如果之后的参数也为函数,则调用其toString()方法,将其转为字符串,并视为html内容。
返回值
prepend()函数的返回值为jQuery类型,返回当前jQuery对象本身(以便于进行链式风格的编程)。
注意:如果追加的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简而言之,这是一个移动操作,而不是复制操作。
示例&说明
prepend()函数用于将每个匹配元素内部的起始位置追加内容:
<p><>段落文本1<span></span></p> <p><>段落文本2<span></span></p> <script type="text/javascript"> $("p").prepend( '<>' ); </script>
请注意prepend()函数和prependTo()函数的区别:
var $A = $("s1"); var $B = $("s2"); // 将$B追加到$A中 $A.prepend( $B ); // 返回$A // 将$A追加到$B中 $A.prependTo( $B ); // 返回表示追加内容的jQuery对象( 匹配所有$B内部开头追加的$A元素 )
以下面这段HTML代码为例:
<p id="n1"> <span id="n2">CodePlayer</span> </p> <p id="n3"> <label>Hello World</label> </p> <p id="n4"> <i>测试内容</i> </p>
以下jQuery示例代码用于演示prepend()函数的具体用法:
var $n1 = $("#n1"); //将一个strong标记追加到n1内部的起始位置 $n1.prepend( '<strong>追加内容</strong>' ); //将所有的label元素和i元素追加到n1内部的起始位置 //原来位置的label元素和i元素会消失(相当于是移动到n1内部的起始位置) $n1.prepend( document.getElementsByTagName("label"), $("i") ); //为每个p元素内部的起始位置追加一个span元素,html内容根据索引而有所不同 var $p = $("p"); $p.prepend( function(index, html){ return '<span>追加元素' + (index + 1) + '</span>'; } );
运行代码
prepend()会将内容追加到指定容器元素的开始标记之后,不会额外添加任何空白字符,上述代码执行后的完整html代码如下(格式未作任何调整):
<p id="n1"><span>追加元素1</span><label>Hello World</label><i>测试内容</i><strong>追加内容</strong> <span id="n2">CodePlayer</span> </p> <p id="n3"><span>追加元素2</span> </p> <p id="n4"><span>追加元素3</span> </p>


