本文实例讲述了jquery实现表单输入时提示文字滑动向上效果。分享给大家供大家参考。具体如下:
这里基于jQuery实现的表单输入框提示效果,当不输入的时候,提示文字就显示在输入框中,当鼠标点击文本框要输入文字的时候,提示文字向滑出输入框,好像很个性也很智能的样子,用户体验比较不错,运用了CSS3的部分属性,因此在测试时,请尽量要用高版本的IE9或chrome和火狐等网页浏览器。
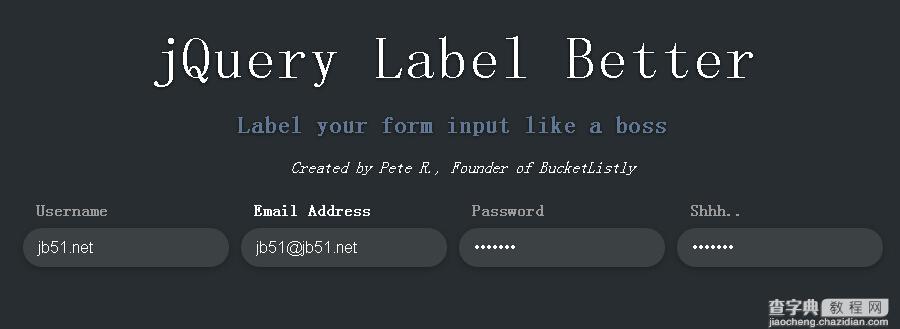
运行效果截图如下:

具体代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery人性化表单标签提示</title> <script type="text/javascript" src="jquery-1.6.2.min.js"></script> <script type="text/javascript"> !function($){ var defaults = { position: "top", animationTime: 500, easing: "ease-in-out", offset: 20, hidePlaceholderOnFocus: true }; $.fn.animateLabel = function(settings, btn) { var position = btn.data("position") || settings.position, posx = 0, posy = 0; $(this).css({ "left": "auto", "right": "auto", "position": "absolute", "-webkit-transition": "all " + settings.animationTime + "ms " + settings.easing, "-moz-transition": "all " + settings.animationTime + "ms " + settings.easing, "-ms-transition": "all " + settings.animationTime + "ms " + settings.easing, "transition": "all " + settings.animationTime + "ms " + settings.easing }); switch (position) { case 'top': posx = 0; posy = ($(this).height() + settings.offset) * -1; $(this).css({ "top": "0", "opacity": "1", "-webkit-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "-moz-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "-ms-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "transform": "translate3d(" + posx + ", " + posy + "px, 0)" }); break; case 'bottom': posx = 0; posy = ($(this).height() + settings.offset); $(this).css({ "bottom": "0", "opacity": "1", "-webkit-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "-moz-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "-ms-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "transform": "translate3d(" + posx + ", " + posy + "px, 0)" }); break; case 'left': posx = ($(this).width() + settings.offset) * -1; posy = 0; $(this).css({ "left": 0, "top": 0, "opacity": "1", "-webkit-transform": "translate3d(" + posx + "px, " + posy + "px, 0)", "-moz-transform": "translate3d(" + posx + "px, " + posy + "px, 0)", "-ms-transform": "translate3d(" + posx + "px, " + posy + "px, 0)", "transform": "translate3d(" + posx + "px, " + posy + "px, 0)" }); break; case 'right': posx = $(this).width() + settings.offset; posy = 0; $(this).css({ "right": 0, "top": 0, "opacity": "1", "-webkit-transform": "translate3d(" + posx + "px, " + posy + "px, 0)", "-moz-transform": "translate3d(" + posx + "px, " + posy + "px, 0)", "-ms-transform": "translate3d(" + posx + "px, " + posy + "px, 0)", "transform": "translate3d(" + posx + "px, " + posy + "px, 0)" }); break; } } $.fn.removeAnimate = function(settings, btn) { var position = btn.data("position") || settings.position, posx = 0, posy = 0; $(this).css({ "top": "0", "opacity": "0", "-webkit-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "-moz-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "-ms-transform": "translate3d(" + posx + ", " + posy + "px, 0)", "transform": "translate3d(" + posx + ", " + posy + "px, 0)" }); } $.fn.label_better = function(options){ var settings = $.extend({}, defaults, options), el = $(this), triggerIn = "focus", triggerOut = "blur"; if(settings.easing == "bounce") settings.easing = "cubic-bezier(0.175, 0.885, 0.420, 1.310)" el.each(function( index, value ) { var btn = $(this), position = btn.data("position") || settings.position; btn.wrapAll("<div></div>") if( btn.val().length > 0) { var text = btn.data("new-placeholder") || btn.attr("placeholder"); $("<div + position + "'>"+ text + "</div>").css("opacity", "0").insertAfter(btn).animateLabel(settings, btn); } btn.bind(triggerIn, function() { if(btn.val().length < 1) { var text = btn.data("new-placeholder") || btn.attr("placeholder"), position = btn.data("position") || settings.position; $("<div + position + "'>"+ text + "</div>").css("opacity", "0").insertAfter(btn).animateLabel(settings, btn); } if (settings.hidePlaceholderOnFocus == true) { btn.data("default-placeholder", btn.attr("placeholder")) btn.attr("placeholder", "") } btn.parent().find(".lb_label").addClass("active"); }).bind(triggerOut, function() { if(btn.val().length < 1) { btn.parent().find(".lb_label").bind("transitionend webkitTransitionEnd oTransitionEnd MSTransitionEnd", function(){ $(this).remove(); }).removeAnimate(settings, btn) } if (settings.hidePlaceholderOnFocus == true) { btn.attr("placeholder", btn.data("default-placeholder")) btn.data("default-placeholder", "") } btn.parent().find(".lb_label").removeClass("active"); }); }); } }(window.jQuery); </script> <style> html { height: 100%; } body { background: #272D30; padding: 0; text-align: center; font-family: 'open sans'; position: relative; margin: 0; height: 100%; } .wrapper { height: auto !important; height: 100%; margin: 0 auto; overflow: hidden; } a { text-decoration: none; } h1, h2 { width: 100%; float: left; } h1 { margin-top: 100px; color: #fff; text-shadow: 0 1px 5px rgba(0,0,0,0.5); margin-bottom: 5px; font-size: 70px; letter-spacing: -4px; } h2 { color: #5F7591; font-weight: bold; text-shadow: 0 1px 5px rgba(0,0,0,0.5); margin-top: 0; margin-bottom: 10px; } .pointer { color: #9b59b6; font-family: 'Pacifico', cursive; font-size: 30px; margin-top: 15px; } pre { margin: 80px auto; } pre code { padding: 35px; border-radius: 5px; font-size: 15px; background: rgba(0,0,0,0.1); border: rgba(0,0,0,0.05) 5px solid; max-width: 500px; } .main { float: left; width: 100%; margin: 0 auto; } .main h1 { padding:20px 50px; float: left; width: 100%; font-size: 60px; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; font-weight: 100; margin: 0; padding-top: 25px; font-family: 'Pacifico'; letter-spacing: 2px; } .main h1.demo1 { background: #1ABC9C; } .reload.bell { font-size: 12px; padding: 20px; width: 45px; text-align: center; height: 47px; border-radius: 50px; -webkit-border-radius: 50px; -moz-border-radius: 50px; } .reload.bell #notification { font-size: 25px; line-height: 140%; } .reload, .btn{ display: inline-block; border: 4px solid #A2261E; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; background: #CC3126; display: inline-block; line-height: 100%; padding: 0.7em; text-decoration: none; color: #fff; width: 100px; line-height: 140%; font-size: 17px; font-family: open sans; font-weight: bold; } .reload:hover{ background: #A2261E; } .btn { width: 200px; color: #fff; border: none; margin-left: 10px; background: rgba(255, 255, 255, 0.11); } .clear { width: auto; } .btn:hover, .btn:hover { background: rgba(255,255,255,0.3); } .btns { width: 410px; margin: 50px auto; } .credit { font-style: italic; text-align: center; color: #fff; padding: 10px; margin: 0 0 40px 0; float: left; width: 100%; } .credit a { color: #ccc; text-decoration: none; font-weight: bold; } .back { position: absolute; top: 0; left: 0; text-align: center; display: block; padding: 7px; width: 100%; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; background: rgba(0, 0, 0, 0.65); font-weight: bold; font-size: 13px; color: #fff; -webkit-transition: all 200ms ease-out; -moz-transition: all 200ms ease-out; -o-transition: all 200ms ease-out; transition: all 200ms ease-out; } .back:hover { background: rgba(0, 0, 0, 0.85); } .bl_form { margin: 150px 0; } .bl_form input { padding-top: 15px; background: rgba(255,255,255,0.10); box-shadow: 0 2px 8px rgba(0,0,0,0.2); border: none; color: white; padding: 10px 15px; border-radius: 25px; font-size: 16px; outline: none; } .lb_wrap .lb_label.top, .lb_wrap .lb_label.bottom { left: 15px !important; } .lb_wrap .lb_label.left { left: 0; } .lb_label { font-weight: bold; color: #999; } .lb_label.active { color: #FFF; } </style> <script> $(document).ready( function() { $(".label_better").label_better({ easing: "bounce" }); }); </script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head> <body> <div> <div> <div> <h1>jQuery Label Better</h1> <h2>Label your form input like a boss</h2> <p>Created by Pete R., Founder of BucketListly</p> <div> </div> </div> <div> <form> <input type="text" data-new-placeholder="Username" placeholder="Username" > <input type="email" data-new-placeholder="Email Address" placeholder="Email Address"> <input type="password" value="abcdefg" data-new-placeholder="Password" placeholder="Password"> <input type="password" value="abcdefg" data-new-placeholder="Shhh.." placeholder="Confirm Password"> </form> </div> </div> </div> <div> </div> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。


