本文实例讲述了jQuery实现购物车表单自动结算效果。分享给大家供大家参考。具体如下:
这里jQuery实现购物车表单自动结算,只要用户把所购商品的数量输入进去,就可以适时计算出商品总额,金额+运费,类似淘宝的购物车结算功能,计算过程是适时的,用jquery实现了Ajax不刷新网页就计算的功能,做购物类网站的或许可以用上这个例子。
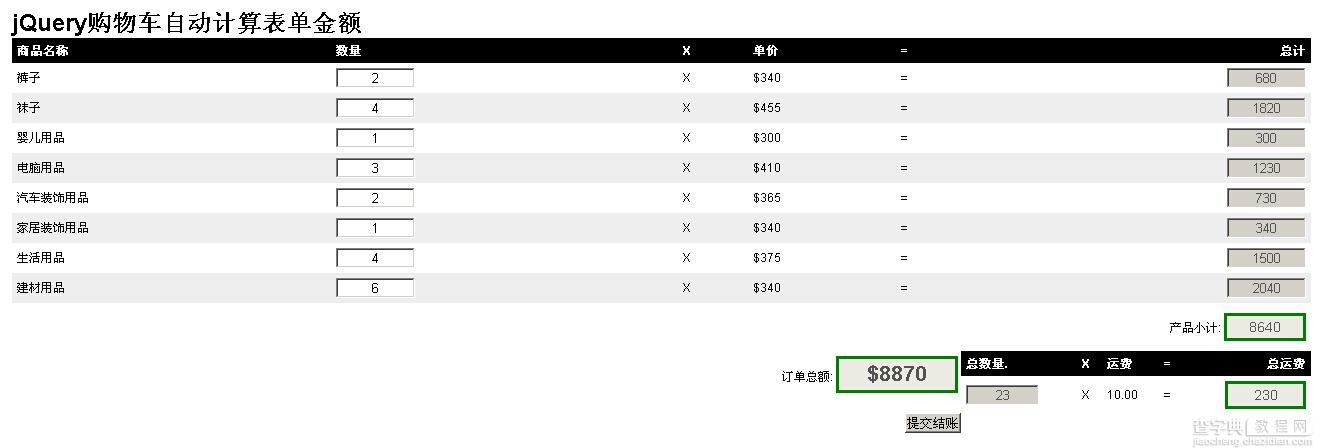
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery购物车表单自动结算</title> <style> *{margin:0;padding:0;} body{font:12px "Lucida Grande", Helvetica, Sans-Serif;padding:50px;} table{border-collapse:collapse;} #order-table{width:100%;} #order-table td{padding:5px;} #order-table th{padding:5px;background:black;color:white;text-align:left;} #order-table td.row-total{text-align:right;} #order-table td input{width:75px;text-align:center;} #order-table tr.even td{background:#eee;} #order-table td .total-box,.total-box{border:3px solid green;width:70px;padding:3px;margin:5px 0 5px 0;text-align:center;font-size:14px;} #shipping-subtotal{margin:0;} #shipping-table{width:350px;float:right;} #shipping-table td{padding:5px;} #shipping-table th{padding:5px;background:black;color:white;text-align:left;} #shipping-table td input{width:69px;text-align:center;} #order-total{font-weight:bold;font-size:21px;width:110px;} </style> <script type="text/javascript" src="jquery-1.6.2.min.js"></script> <script type="text/javascript"> function IsNumeric(sText) { var ValidChars = "0123456789."; var IsNumber=true; var Char; for (i = 0; i < sText.length && IsNumber == true; i++) { Char = sText.charAt(i); if (ValidChars.indexOf(Char) == -1) { IsNumber = false; } } return IsNumber; }; function calcProdSubTotal() { var prodSubTotal = 0; $(".row-total-input").each(function(){ var valString = $(this).val() || 0; prodSubTotal += parseInt(valString); }); $("#product-subtotal").val(prodSubTotal); }; function calcTotalPallets() { var totalPallets = 0; $(".num-pallets-input").each(function() { var thisValue = $(this).val(); if ( (IsNumeric(thisValue)) && (thisValue != '') ) { totalPallets += parseInt(thisValue); }; }); $("#total-pallets-input").val(totalPallets); }; function calcShippingTotal() { var totalPallets = $("#total-pallets-input").val() || 0; var shippingRate = $("#shipping-rate").text() || 0; var shippingTotal = totalPallets * shippingRate; $("#shipping-subtotal").val(shippingTotal); }; function calcOrderTotal() { var orderTotal = 0; var productSubtotal = $("#product-subtotal").val() || 0; var shippingSubtotal = $("#shipping-subtotal").val() || 0; var orderTotal = parseInt(productSubtotal) + parseInt(shippingSubtotal); var orderTotalNice = "$" + orderTotal; $("#order-total").val(orderTotalNice); }; $(function(){ $('.num-pallets-input').blur(function(){ var $this = $(this); var numPallets = $this.val(); var multiplier = $this .parent().parent() .find("td.price-per-pallet span") .text(); if ( (IsNumeric(numPallets)) && (numPallets != '') ) { var rowTotal = numPallets * multiplier; $this .css("background-color", "white") .parent().parent() .find("td.row-total input") .val(rowTotal); } else { $this.css("background-color", "#ffdcdc"); }; calcProdSubTotal(); calcTotalPallets(); calcShippingTotal(); calcOrderTotal(); }); }); </script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head> <body> <h1>jQuery购物车自动计算表单金额</h1> <table id="order-table"> <tr> <th>商品名称</th> <th>数量</th> <th>X</th> <th>单价</th> <th>=</th> <th>总计</th> </tr> <tr> <td>裤子</td> <td> <input type="text" id="turface-pro-league-num-pallets" ></input> </td> <td>X</td> <td>$<span>340</span></td> <td>=</td> <td> <input type="text" id="turface-pro-league-row-total" disabled="disabled"></input> </td> </tr> <tr> <td>袜子</td> <td> <input type="text" id="turface-pro-league-red-num-pallets"></input> </td> <td>X</td> <td>$<span>455</span></td> <td>=</td> <td> <input type="text" id="turface-pro-league-red-row-total" disabled="disabled"></input> </td> </tr> <tr> <td>婴儿用品</td> <td> <input type="text" id="turface-quick-dry-num-pallets" ></input> </td> <td>X</td> <td>$<span>300</span></td> <td>=</td> <td> <input type="text" id="turface-quick-dry-row-total" disabled="disabled"></input> </td> </tr> <tr> <td>电脑用品</td> <td> <input type="text" id="turface-mound-clay-red-num-pallets"></input> </td> <td>X</td> <td>$<span>410</span></td> <td>=</td> <td> <input type="text" id="turface-mound-clay-red-row-total" disabled="disabled"></input> </td> </tr> <tr> <td>汽车装饰用品</td> <td> <input type="text" id="diamond-pro-red-num-pallets" ></input> </td> <td>X</td> <td>$<span>365</span></td> <td>=</td> <td> <input type="text" id="diamond-pro-red-row-total" disabled="disabled"></input> </td> </tr> <tr> <td>家居装饰用品</em></td> <td> <input type="text" id="diamond-pro-drying-agent-num-pallets"></input> </td> <td>X</td> <td>$<span>340</span></td> <td>=</td> <td> <input type="text" id="diamond-pro-drying-agent-row-total" disabled="disabled"></input> </td> </tr> <tr> <td>生活用品</td> <td> <input type="text" id="diamond-pro-professional-num-pallets" ></input> </td> <td>X</td> <td>$<span>375</span></td> <td>=</td> <td> <input type="text" id="diamond-pro-professional-row-total" disabled="disabled"></input> </td> </tr> <tr> <td>建材用品</td> <td> <input type="text" id="diamond-pro-top-dressing-num-pallets"></input> </td> <td>X</td> <td>$<span>340</span></td> <td>=</td> <td> <input type="text" id="diamond-pro-top-dressing-row-total" disabled="disabled"></input> </td> </tr> <tr> <td colspan="6">产品小计: <input type="text" id="product-subtotal" disabled="disabled"></input> </td> </tr> </table> <table id="shipping-table"> <tr> <th>总数量.</th> <th>X</th> <th>运费</th> <th>=</th> <th>总运费</th> </tr> <tr> <td id="total-pallets"> <input id="total-pallets-input" type="text" disabled="disabled"></input> </td> <td>X</td> <td id="shipping-rate">10.00</td> <td>=</td> <td> <input type="text" id="shipping-subtotal" disabled="disabled"></input> </td> </tr> </table> <div></div> <div> <span>订单总额: </span> <input type="text" id="order-total" disabled="disabled"></input> <br /><br /> <input type="submit" value="提交结账" /> </div> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。


