本文实例讲述了Jquery动态添加输入框的方法。分享给大家供大家参考。具体实现方法如下:
<> <#include "../common/head.ftl"> <div id="onFailureDiv"></div> <div> <form id="addressForm" method="post" action="/restaurant/${(user.userId)}/addAddress"> <div id="course-goals-form-group"> <div><label>地址</label></div> <div> <ul id="ItemCourseList" data-role="list"></ul> <div> <input id="courseInput" type="text" data-role="item-input"> <span> <button id="addItemCourse" type="button" data-role="item-add" >添加</button> </span> </div> </div> </div> </form> <> </div> <script type="text/javascript" src="${app.basePath}/resources/js/jquery.form.js"></script> <script> $.schoolFn = { addCourseItem: function(obj){ $("#ItemCourseList").append("<li><span></span>"+obj+"<input type='hidden' name='goals' value='"+obj+"'><button type='button' onclick='deleteCourseItem(this);' title='删除'>×</button></li>"); }, addItem: function(obj){ $("#itemList").append("<li><span></span>"+obj+"<input type='hidden' name='audiences' value='"+obj+"'><button type='button' onclick='deleteItem(this);' title='删除'>×</button></li>"); }, } $("#addItemCourse").click(function(){ var item=$('#courseInput').val(); if(item.trim()==""){ $('#courseInput').val(""); }else{ $.schoolFn.addCourseItem(item); $('#courseInput').val(""); } }); function deleteCourseItem(obj){ $(obj).parent().replaceWith(""); } </script> <script> $(document).ready(function(){ $('#addressForm').ajaxForm(function(json) { if(json.status == "success") { $("#onFailureDiv").html("添加成功").slideDown().delay(3000).hide(1000); }else { $("#onFailureDiv").html(json.errorMsg).slideDown().delay(3000).hide(1000); } }); }); </script> <> <#include "../common/footer.ftl"/>
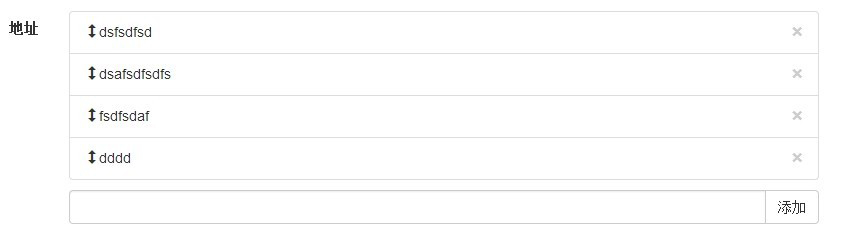
效果图如下:

希望本文所述对大家的jQuery程序设计有所帮助。


