jQuery表单美化插件jqTransform使用详解
发布时间:2016-12-30 来源:查字典编辑
摘要:jQueryForm表单美化插件jqTransform,非常实用的jQuery插件,自动把你整个Form表单进行美化处理,包括SELECT下...
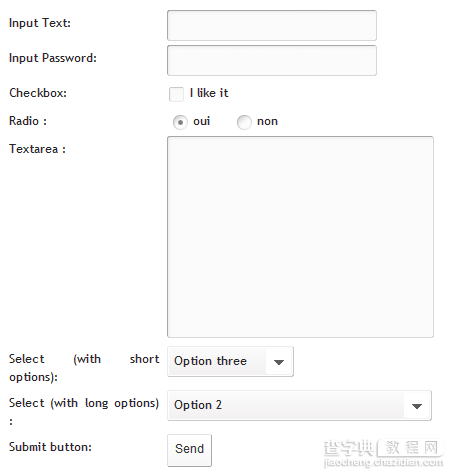
jQuery Form表单美化插件jqTransform,非常实用的jQuery插件,自动把你整个Form表单进行美化处理,包括SELECT下拉框、文本框、单选、复选框、按钮等,当然不支持input file文件选择框,这个可以参照我们之前的input file选择框美化教程进行改造,在浏览器兼容方面,兼容 ie 6+, safari 2+, firefox 2+,插件还是很不错的,使用起来也很简单,推荐学习和使用。

使用方法:
1.加载jQuery和插件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
2.HTML内容
<form> <div> <label for="name">Name:</label> <input type="text" name="name"/> </div> <div><input type="submit" value="send"/></div> </form>
3.函数调用
<script type="text/javascript"> $(function() { $("form.jqtransform").jqTransform(); }); </script>
插件下载
以上所述就是本文的全部内容了,希望大家能够喜欢。


