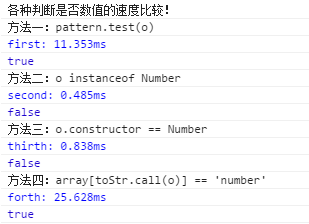
今天针对不同的数值判定方式在chrome上做了一个效率的对比,结果如下:
注意:通过正则表达式仅能用于字符串中的内容是否是纯数值,而不能用于判断是否是数值对象。放在此处仅用于对比。

其代码如下:
var ret; var o = 1; var pattern = /^(-?d*.?d*)$/; var toStr = {}.toString; var array = {}; array["[object Number]"] = "number"; console.log("各种判断是否数值的速度比较!") console.log("方法一:pattern.test(o)"); console.time("first"); for (var i=0;i<10000;i++){ ret = pattern.test(o); } console.timeEnd("first"); console.log(ret); console.log("方法二:o instanceof Number"); console.time("second"); for (var i=0;i<10000;i++){ ret = o instanceof Number; } console.timeEnd("second"); console.log(ret); console.log("方法三:o.constructor == Number"); console.time("thirth"); for (var i=0;i<10000;i++){ ret = o.constructor == Array; } console.timeEnd("thirth"); console.log(ret); console.log("方法四:array[toStr.call(o)] == 'number'"); console.time("forth"); for (var i=0;i<10000;i++){ ret = array[toStr.call(o)] == "number"; } console.timeEnd("forth"); console.log(ret);


