js实现最短的XML格式化工具实例
发布时间:2016-12-30 来源:查字典编辑
摘要:本文实例讲述了js实现最短的XML格式化工具的方法。分享给大家供大家参考。具体如下:这是用E4X实现最短的XML格式化工具。可惜IE至今不支...
本文实例讲述了js实现最短的XML格式化工具的方法。分享给大家供大家参考。具体如下:
这是用 E4X 实现最短的 XML 格式化工具。可惜 IE 至今不支持这个标准特性...
请在 Firefox 或 Chrome 下运行!
1.代码如下:
复制代码 代码如下:<html>
<head>
<title>Indent XML</title>
<script language="JavaScript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"> </script>
<script language="JavaScript" type="text/javascript;e4x=1">
$(function() {
$('button').click(function() {
$('textarea').val(new XML($('textarea').val()).toXMLString());
});
});
</script>
</head>
<body>
<div>
<textarea rows="8" cols="40"></textarea>
</div>
<div><button>Indent</button></div>
</body>
</html>
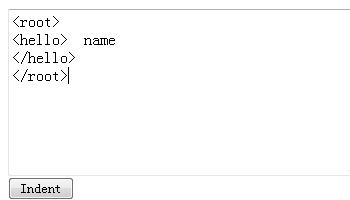
2. 格式化之前:

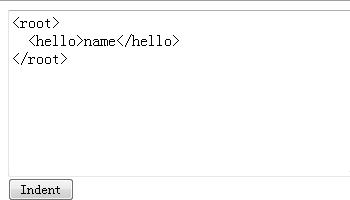
3. 格式化之后:

希望本文所述对大家的javascript程序设计有所帮助。


