本文实例讲述了jquery利用命名空间移除绑定事件的方法。分享给大家供大家参考。具体分析如下:
最近研究jquery,发现了一个简单移除绑定事件的方法,命名空间。
例子很简单。
这里我绑定了三个事件,分别是click,mouseover和dblclick事件
其中click和mouseover事件我加入了命名空间,而dblclick没有加入命名空间。
利用一个button移除了绑定的事件。
这样避免了重复的使用bind和unbind方法,让你的代码看起来更简洁明了。
复制代码 代码如下:<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function (){
$("div").bind("click.plugin",function(){
$("body").append("<p>click事件</p>");
});
$("div").bind("mouseover.plugin",function(){
$("body").append("<p>mouseover事件</p>");
});
$("div").bind("dblclick",function(){
$("body").append("<p>dblclick事件</p>");
});
$("#but").click(function(){
alert("remove");
$("div").unbind(".plugin");
});
})
</script>
<div>已经绑定了<br/>click,mouseover,dblclick事件的层</div>
<input id="but" type="button" value="remove"></input>
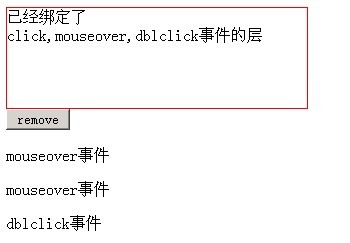
运行效果如下:

希望本文所述对大家的jQuery程序设计有所帮助。


