很久没有发表帖子了,今天突然分析了一下JQuery中的extend方法实现原理。目的为了提高自己对JQuery的认识,也想了解JavaScript高手是如何编写JS的,如有不足请指正。谢谢!
下面是JQuery.extend方法源代码:
复制代码 代码如下:
jQuery.extend = jQuery.fn.extend = function() {
var options, name, src, copy, copyIsArray, clone,
target = arguments[0] || {}, // 目标对象
i = 1,
length = arguments.length,
deep = false;
// 处理深度拷贝情况(第一个参数是boolean类型且为true)
if ( typeof target === "boolean" ) {
deep = target;
target = arguments[1] || {};
// 跳过第一个参数(是否深度拷贝)和第二个参数(目标对象)
i = 2;
}
// 如果目标不是对象或函数,则初始化为空对象
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
target = {};
}
// 如果只指定了一个参数,则使用jQuery自身作为目标对象
if ( length === i ) {
target = this;
--i;
}
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {
continue;
}
// 如果对象中包含了数组或者其他对象,则使用递归进行拷贝
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 处理数组
if ( copyIsArray ) {
copyIsArray = false;
// 如果目标对象不存在该数组,则创建一个空数组;
clone = src && jQuery.isArray(src) ? src : [];
} else {
clone = src && jQuery.isPlainObject(src) ? src : {};
}
// 从不改变原始对象,只做拷贝
target[ name ] = jQuery.extend( deep, clone, copy );
// 不拷贝undefined值
} else if ( copy !== undefined ) {
target[ name ] = copy;
}
}
}
}
// 返回已经被修改的对象
return target;
};
从上面的分析可以看出extend函数支持深度拷贝,那么在JS中什么是深度拷贝呢?
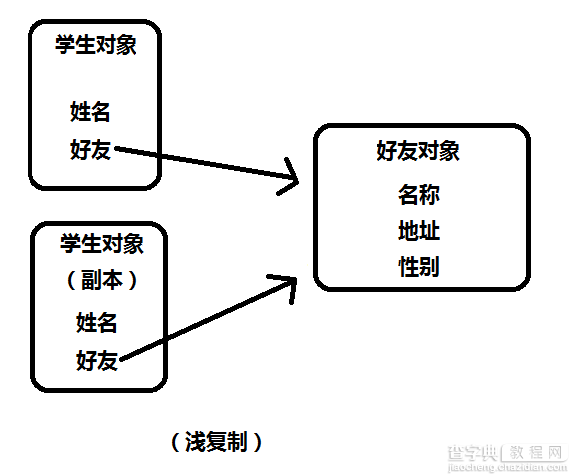
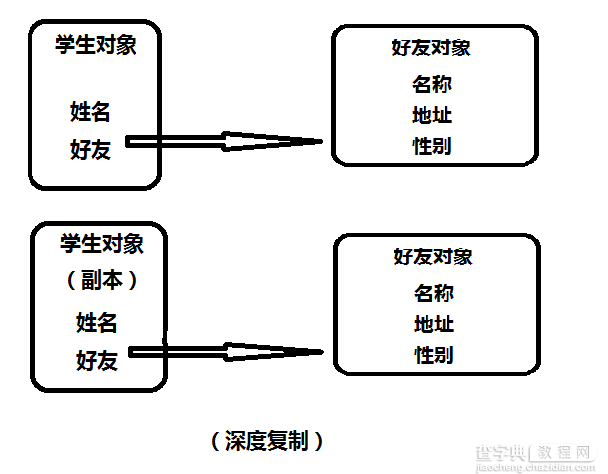
我的理解如下:如果一个对象中包含引用对象(如:数组或对象),那么拷贝该对象时不是简单的进行引用对象的地址拷贝,而是将引用对象的内容复制过来保存成一个单独的对象(如下图)。

从上图可以看出两个学生对象共用好友对象,一方对好友对象的操作同时另一方也可见。如:你将好友的姓成了“zhangsan”那么另一个对象也能看见。

从上图可以看出两个学生对象都有自己的好友对象,一方的修改对另一方完全是透明的(无任何影响)。以上就是我对深度复制的理解,有什么不对的请不要笑话,谢谢。
那么JQuery.extend方法怎样实现浅复制和深度复制呢?
JQuery.extend使用方式:
1、JQuery.extend(源对象)
将源对象扩展到jQuery对象上,即把源对象的属性和方法复制到jQuery上。使用jQuery作为目标对象,源码如下:
复制代码 代码如下:
// 如果只指定了一个参数,则使用jQuery自身作为目标对象
if ( length === i ) {
target = this;
--i;
}
【 实例1】:将person对象的方法扩展到jQuery对象上。
复制代码 代码如下:
var person = {
sex : 'male',
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(person); // 将person对象扩展到jQuery($)对象上
jQuery.showName("admin"); // Name: admin
$.showName("admin"); // Name: amdin
alert("Sex: " + $.sex); // Sex: male
【实例2】验证使用此种形式的extend方法为浅复制。
复制代码 代码如下:
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(person); // 将person对象扩展到jQuery($)对象上
alert($.language); // java, c++, sql
$.language.push('PL/SQL'); // 修改扩展后的对象
alert(person.language); // java, c++, sql, PL/SQL
person.language.pop();
alert($.language); // java, c++, sql
从上面例子中可以发现,被扩展后的对象($)和源对象(person)任何一方对language数组的修改,都会影响到另一方。这就是浅复制
2、JQuery.extend(目标对象,源对象)
将源对象的属性和方法复制到目标对象上,采用浅复制。
【实例】分别创建person和student对象,然后通过jQuery.extend方法将person的属性和方法扩展到student对象。
复制代码 代码如下:
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
var student = {
showNum : function(num){
alert("Num: " + num);
}
};
jQuery.extend(student, person); // 将person对象扩展到指定的student对象上
student.showName("admin");
alert(student.language);
3、JQuery.extend(boolean,源对象)
此种方式中的boolean参数表示是否采用深度复制,如果为true,则使用深度复制。
【实例】将person对象扩展到jQuery对象上
复制代码 代码如下:
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(true, person); // 将person对象扩展jQuery对象上
alert($.language); // java, c++, sql
$.language.push('PL/SQL'); // 修改扩展后的对象
alert(person.language); // java, c++, sql
person.language.pop();
从上面例子中可以看出对$.language的修改不会影响到person中的language属性。这就是深度复制
4、JQuery.extend(boolean,目标对象,源对象)
决定是否采用深度复制将源对象扩展到目标对象上面。如下:
【实例】分别创建person和student对象,然后通过jQuery.extend方法将person的属性和方法扩展到student对象。
复制代码 代码如下:
var person = {
showName : function(name){
alert("Name: " + name);
}
};
var student = {
language : ["java", "c++", "javascript"],
showNum : function(num){
alert("Num: " + num);
}
};
var target = jQuery.extend(person, student);
alert(target.language); // java, c++, javascript
target.language.push("PL/SQL");
alert(student.language); // java, c++, javascript, PL/SQL
student.language.pop();
alert(target.language); // java, c++, javascript
var target2 = jQuery.extend(true, person, student);
alert(target2.language); // java, c++, javascript
target2.language.push("PL/SQL");
alert(student.language); // java, c++, javascript
student.language.pop();
alert(target2.language); // java, c++, javascript, PL/SQL
以上就是我对extend方法的理解,如有不正确的地方请指正。非常谢谢!


