新年礼,提供简单、易套用的 jQuery AJAX 上传示例及代码下载。后台对文件的上传及检查,以 C#/.NET Handler 处理 (可视需要改写成 Java 或 PHP)。
有时做一个网站项目 (不论是否 ASP.NET),内附的 FileUpload 控件,功能不足 (页面必须刷新、不支援 AJAX),或外观太丑被用户嫌弃 (却无法透过 CSS 自定义外观)。网路上虽已有许多可用的示例,如: jQuery File Upload,但功能太强大、外观复杂,欲仅取出部分功能来引用,反而不易。因此我参考了两本书上、多个网路上的示例,整合、改写成此一示例,标榜:功能简单 (够用就好)、外观可自定义 (只用 HTML 的 div、span、input,不被特定厂商的控件绑死)、日后做其他网站项目都易于使用 (公司其他程序员,不必再改写一堆 jQuery、JavaScript、CSS)。
---------------------------------------------------------------
WizardWuUpload 上传文件(图片)
日期: 2015/02/19
版本: v1.1
---------------------------------------------------------------
示例代码下载点:
(稍后奉上)
(执行本示例,不用数据库,但需要 IIS 或 Visual Studio)
---------------------------------------------------------------
执行方式:
用 Visual Studio 或 IIS 开启网站,以任一种浏览器,执行 SingleUpload.html 或 MultiUpload.html。上传后的文件(图片),存放在 /uploadFiles 文件夹底下。
---------------------------------------------------------------

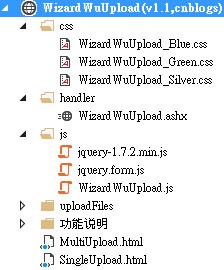
图 1示例架构
---------------------------------------------------------------

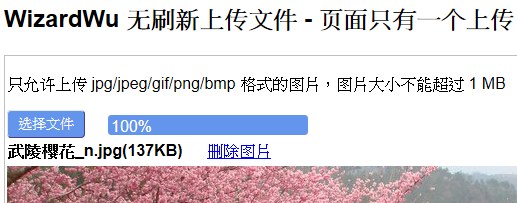
图 2执行画面 - 单一上传 & 引用蓝色CSS文件

图 3执行画面 - 单一上传 & 引用绿色CSS文件

图 4执行画面 - 复数上传 & 引用银色CSS文件
---------------------------------------------------------------
本示例的功能:
* 上传时用 jQuery 的 AJAX 处理,画面不会 refresh 刷新 (调用 jQuery Form 的 ajaxSubmit [5],异步地提交表单)。
* 可自订「上传按钮、进度条」的外观、引用您想要的 CSS (本示例提供:绿色、蓝色、银色,三种 CSS 文件可引用)。
* 上传期间,会显示进度条。
* 上传完后,会出现预览图。
* 上传完后,会出现「删除图片」超连接,可让用户删除刚上传的图片。
* 可限制上传图片的扩展名、文件大小的上限 (由 C# / WizardWuUpload.ashx 控制),并会给用户相关警示信息。
* 外观上 IE、FireFox、Chrome 都一致 (此点亦为 jQuery 的特性)。
* .html、.aspx 都可套用此示例。若为 PHP 或 JSP,需自行改写 WizardWuUpload.ashx,但不必改写 jQuery。
本示例的特性:
* 讲求实用、网站项目中易于套用,而非功能强大、外观华丽。
* 将 css、jQuery 抽出来成为独立的共用文件,方便项目中套用此示例,不必每一页重复撰写。
* 将页面上的 DOM 对象(控件) 的 id 特别命名过,方便项目中套用此示例。
---------------------------------------------------------------
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无刷新上传文件 - 页面只有一个上传</title> <> <link rel="stylesheet" href="css/WizardWuUpload_Green.css" /> <> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery.form.js"></script> <script type="text/javascript" src="js/WizardWuUpload.js"></script> <script type="text/javascript"> $(function () { //傳入的參數,為該 divUploadArea 區塊中,所有 DOM 对象(控件) 的 id 編號,如: divUploadArea1、spanUploadSelect1、WizardWuFileUpload1、... $(this).loadUploadContent('1'); //載入第一個上傳區塊 divUploadArea1 所需要的 form 及 jQuery 內容 }); </script> </head> <body> <h2>WizardWu 无刷新上传文件 - 页面只有一个上传</h2> <table> <tr> <td> <p>只允许上传 jpg/jpeg/gif/png/bmp 格式的图片,图片大小不能超过 1 MB</p> <div id="divUploadArea1"> <div> <span id="spanUploadSelect1">选择文件</span> <> <input id="WizardWuFileUpload1" type="file" name="此处name可随便命名,name名称可重复" /> </div> <> <div id="divUploadProgress1"> <span id="spanUploadBar1"></span><span id="spanUploadPercent1">0%</span> </div> <> <div id="divShowContentAfterUploadSuccess1"></div> <> <div id="divShowImageAfterUploadSuccess1"></div> </div> </td> </tr> </table> </body> </html>
引用此示例的 html
---------------------------------------------------------------
ASP.NET 内附 FileUpload 控件的问题:
* 上传时画面会 refresh 刷新,无法套用 AJAX / UpdatePanel 相关功能。
* 控件的外观,被微软写死,无法透过引用 CSS 改变外观。
* Google Chrome 与 IE、FireFox,不同的浏览器,外观上呈现会不一致。
---------------------------------------------------------------
网路上 jQuery File Upload 的问题:
http://blueimp.github.io/jQuery-File-Upload/
* 功能强大、外观太复杂,想仅取出部分功能,来套用或改写有难度。
---------------------------------------------------------------
小伙伴们仔细研究下吧,希望大家能够喜欢本文。


