jQuery点缩略图弹出层显示大图片
发布时间:2016-12-30 来源:查字典编辑
摘要:2015年繁忙的一月份,无更多时间去学习ASP.NETMVC程序,二月份又是中国的新年,长达半个月的假期,望回到老家中,在无电脑无网络的日子...
2015年繁忙的一月份,无更多时间去学习ASP.NET MVC程序,二月份又是中国的新年,长达半个月的假期,望回到老家中,在无电脑无网络的日子里,能有更多时间陪伴年迈的父母亲。
今天学习jQuery的相关知识,应用到图片上,用户点一点图片,放大显示图片功能。
创建一个控制器FebY15Controller:

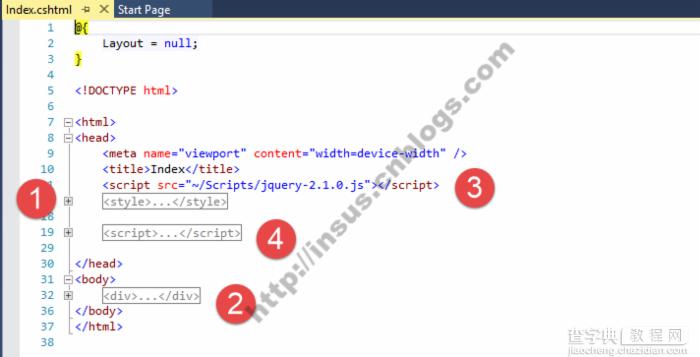
接下来创建视图Index:

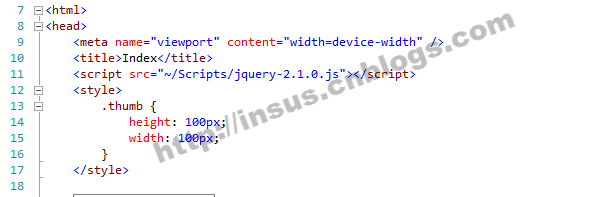
标记1,添加图片样式:

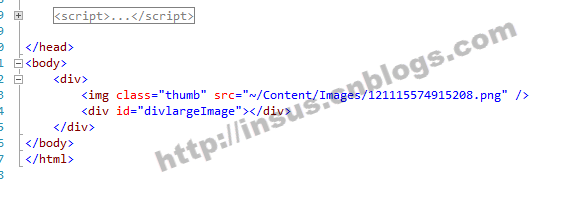
标记2,添加htm代码,原片显示以及放大图片的占位div标签:

标记3,引用jQuery类库。
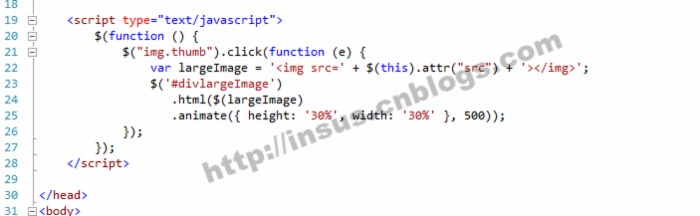
标记4,编写jQuery程序:

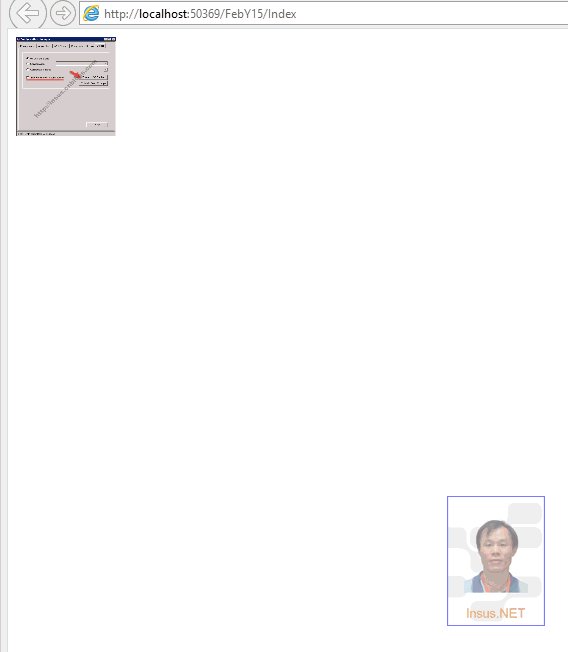
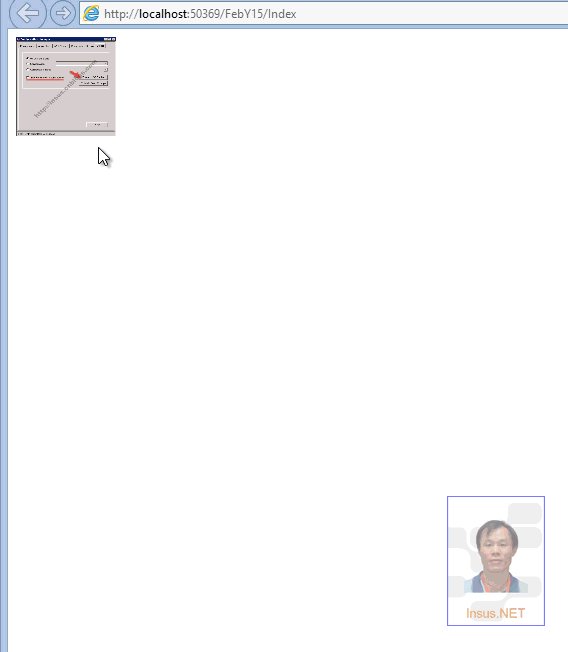
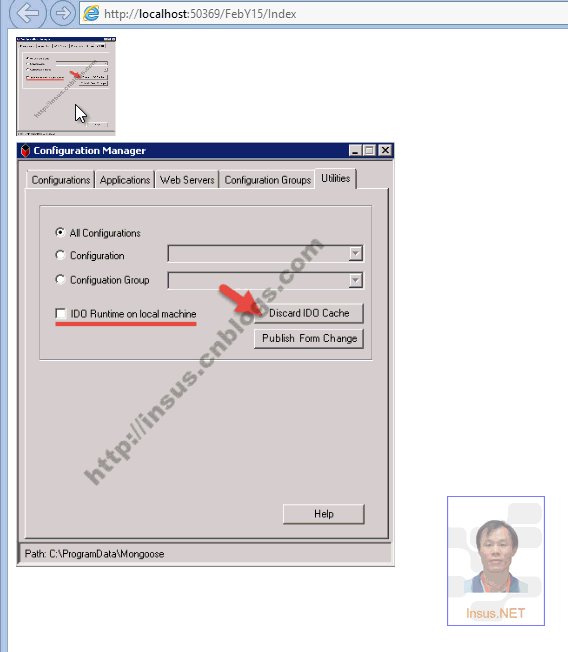
下面是动态演示:

本篇中,可以学到jQuery的click事件。使用标签.样式类获取对象(img.thumb)。使用$(this)来代码对象本身。.attr("scr")获取图片src图片路径。还有一个就是.animate()动态事件。


