本文实例讲述了Jquery中CSS选择器用法。分享给大家供大家参考。具体如下:
jQuery使用了一套css选择器,共有5种,即标签选择器,ID选择器,类选择器,通用选择器和群组选择器,现分述如下:
1. 标签选择器
用于选择HTML页面中已有的标签元素,又称元素选择器,格式:$("element"),如$("div"),同getElementByTagName
2. ID选择器
用于获取某个具有id属性的元素,格式如下:$("id"),同getElementById
复制代码 代码如下:<input id="users" type="text" value="abc" />
$("#users").val();
3. 类选择器
用于获取某个具有class属性的元素,格式:$("class")
复制代码 代码如下:<input id="txt" type="text" />
给这个文本框添加边框样式,首先这里用class属性来绑定文本框
复制代码 代码如下:$(".t").css("border", "2px solid blue");
4. 通用选择器
通用选择器(*)匹配所有元素,多用于结合上下文来搜索,也就是找到HTML页面中的所有标签, $("*")
5. 群组选择器
又叫多元素选择器,用于选择所有指定的选择器组合的结果,语法如下:
复制代码 代码如下:$("selector1, seletor2, selector3")
如:复制代码 代码如下:$("div, span, p.styleClass").css("border", "1px solid red");
综合例子:
复制代码 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css选择器</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<style type="text/css">
.one {border: 1px solid #03F; float: left; margin: 1em; padding: 1.5em; width: 106px; }
.two {background-color: #FC0; }
.three {background-color: #FCF; }
</style>
<script type="text/javascript">
$(document).ready(function() {
$("*").css("font-size", "12px");
$("div").addClass("one");
$("#div1").addClass("two");
$("#div2, #div3").addClass("three");
$("h3, p").css("color", "red").attr("align", "center");
$("#span1").html("本网页中同时应用one类的元素一共有" + $(".one").length + "个" + ",同时应用one类和three类的元素共有" + $(".one.three").length + "个");
});
</script>
</head>
<body>
<h3>这是标题中的文本</h3>
<p><span id="span1"></span></p>
<div id="div1">div元素:id属性为div1.</div>
<div id="div2">div元素:id属性为div2.</div>
<div id="div3">div元素:id属性为div3.</div>
</body>
</html>
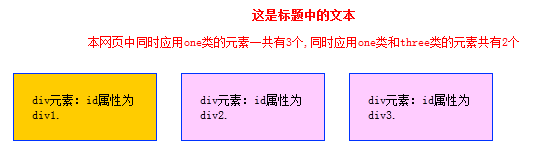
效果图如下所示:

希望本文所述对大家的jQuery程序设计有所帮助。


