本文实例分析了jQuery手机浏览器中拖拽动作的艰难性。分享给大家供大家参考。具体如下:
本想在手机网页中实现一个如iphone可以随意拖动的控制按钮的,但是最后发现竹篮打水一场空,
虽然拖拽动作在手机浏览器中司空见惯,但是在手机浏览器中,要想实现可以被拖拽的组件,却是一件不可能的事情。
先来看看在PC网页中,拖拽动作是怎么做的,
首先,我们有一个按钮,点击有动作,一直按着不放,可以随意拖动,就像iphone可以随意拖动的控制按钮一样,

如上图的灰色图层,写出来也不甚容易,
首先,要把灰色图层的position属性变为abosulte,之后在jquery脚本要实现的工作要点,是区分click与mousedown+mouseup这一对动作,因为click本来就等于mousedown+mouseup,但是还好,mousedown一段时间时候,马上unbind清空图层对cilck动作的绑定,告诉系统,mousedown之后的动作与click无关,见如下现实代码:
复制代码 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jqdrag</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<div id="mydiv">out</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function() {
var timeout ;
$("#mydiv").mousedown(function(e) {
/*相当于mousedown之后立即进行判断,到底用户有没有按下超过1秒,有则判定为长按*/
$("#mydiv").click(function() {
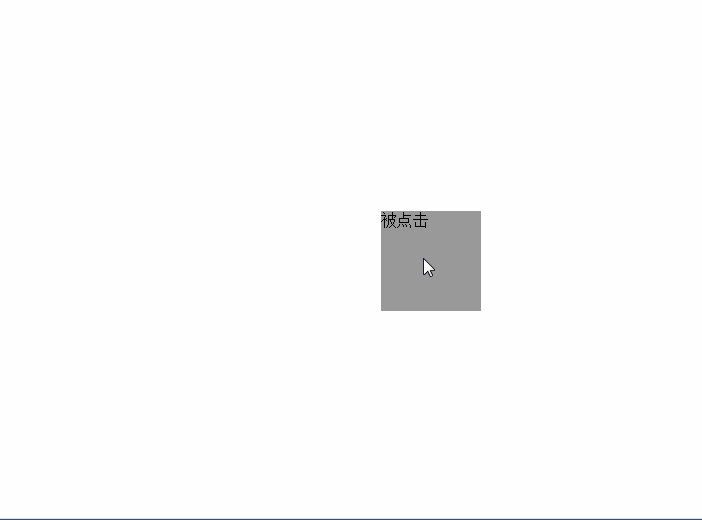
$("#mydiv").text("被点击");
});
timeout = setTimeout(function() {
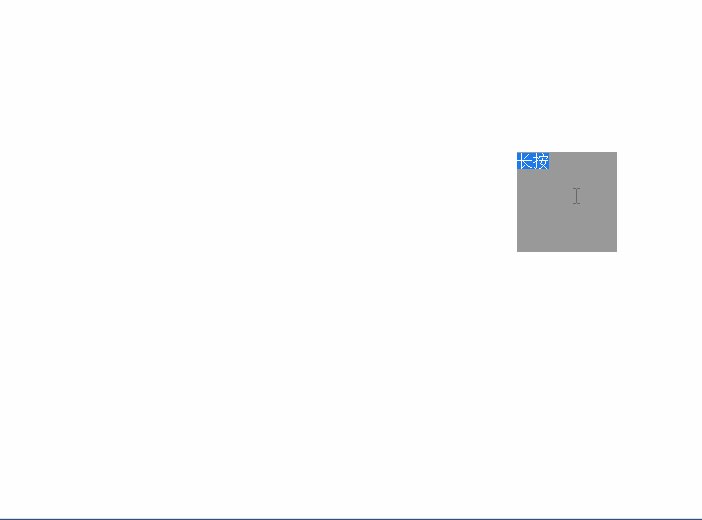
$("#mydiv").text("长按");
/*以下的语句之后,用户鼠标左键放起,则不会判定为click动作*/
$("#mydiv").unbind("click");
$("#mydiv").mousemove(function (e) {
/*这里是为了鼠标拖拽图层移动的时候,鼠标刚好在图层中间*/
document .getElementById("mydiv").style.left = e.pageX-50 + "px";
document .getElementById("mydiv").style.top = e.pageY-50 + "px";
});
}, 1000)
});
$("#mydiv").mouseup(function() {
clearTimeout(timeout);
/*这里必须清空mousemove动作,否则图层会永远绑定mousemove动作,随着鼠标移动而移动*/
$("#mydiv").unbind("mousemove");
$("#mydiv").text("out");
});
$("#mydiv").mouseout(function() {
clearTimeout(timeout);
$("#mydiv").unbind("mousemove");
$("#mydiv").text("out");
});
});
</script>
之所以还要编写mouseout事件,与之前的【jQuery实现长按按钮触发事件的方法】一文一样,防止浏览器中,涂黑躲过mouseup判定的bug。
以上看起来非常地完美,因为在PC各大浏览器测试通过,还完美兼容IE8,实在是美如画,
但是,一到手机中就问题大了,
仅仅在google浏览器中手机调试模式中,还没有到真机上了,就无法使用了!
jquery的点击事件在手机浏览器中是没有任何问题的,但是,长按事件却与手机上系统自带的右键功能发生了冲突,即使换成jquery mobile中的.on("taphold",function (){});事件或者是在上面的mousedown中加入e.preventDefault();IE则用window.event.preventDefault();I禁用手机浏览器的自带的菜单,也只能使长按的功能留存,拖拽是不用想了,因为拖拽最主要的函数就是mousemove动作,手机浏览器上根本就不支持mousemove()动作。
于是,有人提出抗议了,可以用jquery ui中的.draggable()与jquerymobile中的swipe事件,实在html5中的拖拽事件啊!
然而,上述所有的解决方案都是徒劳无功,
对于jquery ui中的.draggable(),jquerymobile中的swipe事件,html5中的拖拽事件可以用浏览器的手机调试模式,发现根本就没法拖。
希望本文所述对大家的jquery程序设计有所帮助。


