本文实例讲述了JavaScript针对网页节点的增删改查用法。分享给大家供大家参考。具体分析如下:
一、基本概念
这部分也就是所谓的“HTML DOM”,所谓HTML DOM也就是Web页面加载规则,是一个规则,也就是网页组成的基本公式。
也就是所有网页都必须按照:<html><body></body></html>……的规则编写,也按照这样的规则加载。
所谓的“网页节点”,也叫“DOM节点”的通俗解释,例如html节点下的内容就是<html></html>之间所有内容,body节点下的内容就是<body></body>之间的所有内容。
HTML DOM是这样规定的:1、整个文档是一个文档节点;2、每个 HTML 标签(意指<body><table>等html标签,而不是单纯的<html>标签)是一个元素节点;3、包含在 HTML 元素中的文本是文本节点;4、每一个 HTML 属性是一个属性节点
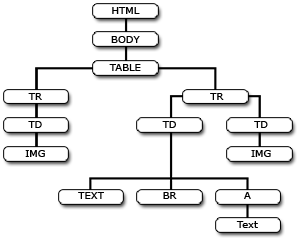
譬如,可以把某个页面画成如下的DOM节点树:

HTML DOM的官方定义如下:HTML DOM是HTML Document Object Model(文档对象模型)的缩写,HTML DOM则是专门适用与HTML/XHTML的文档对象模型。熟悉软件开发的人员可以将HTML DOM理解为网页的API。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。 例如Javascript就可以利用HTML DOM动态的修改网页。
而使用JavaScript能轻松对于这些DOM节点进行网页节点的增删改查的控制。
二、基本目标
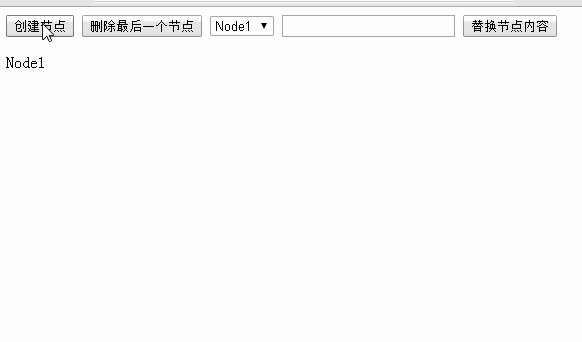
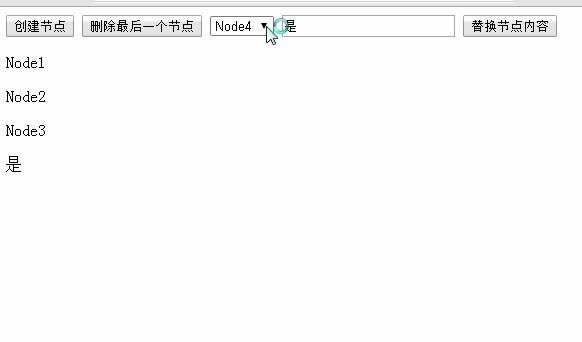
使用JavaScript对网页的节点进行增删改查的操作。在一个网页中有:
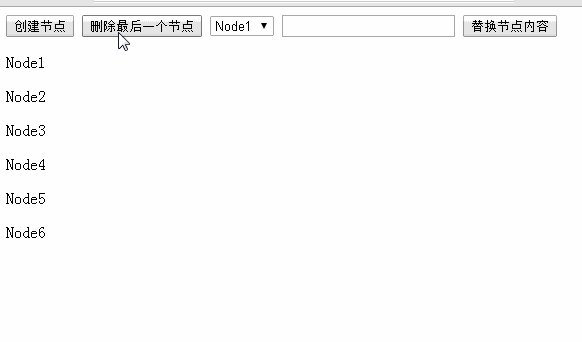
1、”增加节点“按钮,此按钮在增加节点的同时,增加与”替换按钮“相关联的下拉菜单中的节点选项。如果网页中存在着9个节点,则不让添加并弹窗警告。
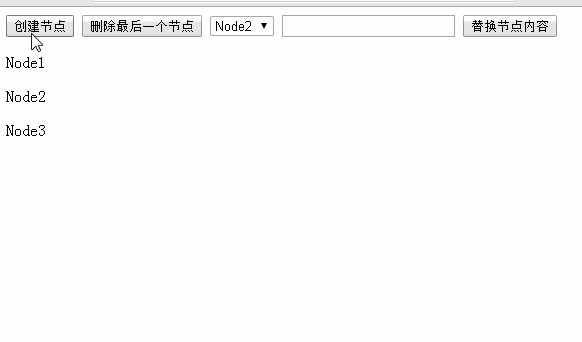
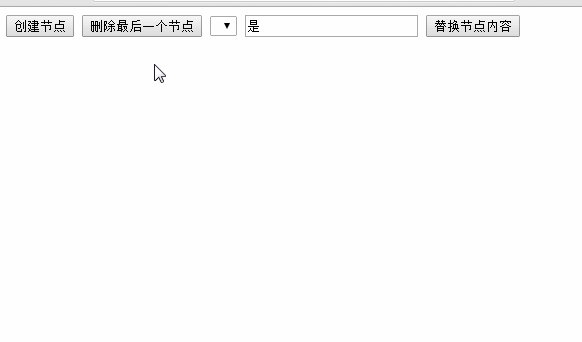
2、”删除最后一个节点“按钮,此按钮在减少节点的同时,减少与”替换按钮“相关联的下拉菜单中的节点选项。
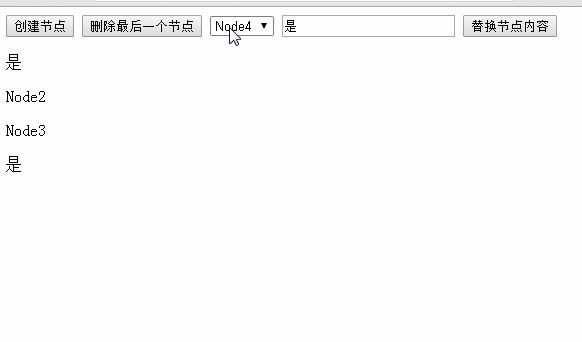
3、”替换节点内容“按钮,首先选择需要操作的节点,然后输入要替换的内容,就会替换相应的节点。

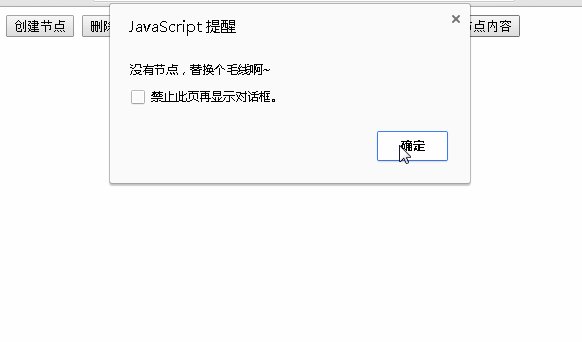
4、如果网页中没有任何节点,则不让删除与替换,并弹窗警告。

三、制作过程
不用配置任何环境,直接在网页中写入如下代码,具体代码如下,下面再一部分一部分进行说明:
复制代码 代码如下:<!DOCTYPE html PUBLIC "-//W3C//pD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/pD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jsdivnode</title>
<script type="text/javascript">
var i = 0;
function createnode() {
if (i < 9) {
i++;
var option = document.createElement("option");
option.value = i;
option.innerHTML = "Node" + i.toString();
document.getElementById("number").appendChild(option);
var p = document.createElement("p");
p.innerHTML = "Node" + i.toString();
document.getElementById("d").appendChild(p);
} else
alert("爷行行好了,太多节点,臣妾做不到啊~");
}
function removenode() {
if (i > 0) {
i--;
var s = document.getElementById("number");
s.removeChild(s.lastChild);
var d = document.getElementById("d");
d.removeChild(d.lastChild);
} else
alert("没有节点,删个毛线啊~");
/*var ps = d.getElementsByTagName("p");*/
/*document.getElementById("d").removeChild(ps[9]); */
}
function replacenode() {
if (i > 0) {
var d = document.getElementById("d");
var p = document.createElement("p");
p.innerHTML = document.getElementById("text").value;
var ps = d.getElementsByTagName("p")
d.replaceChild(p, ps[document.getElementById("number").value - 1]);
} else
alert("没有节点,替换个毛线啊~");
}
</script>
</head>
<body>
<input type="button" value="创建节点" />
<input type="button" value="删除最后一个节点" />
<select id="number"></select>
<input type="text" id="text" />
<input type="button" value="替换节点内容" />
<div id="d">
</div>
</body>
</html>
1、<body>节点
复制代码 代码如下:<body>
<>
<input type="button" value="创建节点" />
<input type="button" value="删除最后一个节点" />
<>
<select id="number"></select>
<>
<input type="text" id="text" />
<>
<input type="button" value="替换节点内容" />
<>
<div id="d">
</div>
</body>
2、<head>节点
复制代码 代码如下:<head>
<>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jsdivnode</title>
<script type="text/javascript">
/*记录了当前网页有多少个节点的全局变量*/
var i = 0;
/*下方有3个函数。当按钮被点击时候则被调用*/
function createnode() {
/*如果网页中的节点少于9个,才工作,否则弹窗*/
if (i < 9) {
/*每多加一个节点,记录了当前网页有多少个节点的全局变量i+1*/
i++;
/*创建option节点,然后其指针名字也叫option*/
var option = document.createElement("option");
/*声明创建的option节点的value属性为当前i的值,也就是当i=1时,有<option value=1></option>这样的子节点了。*/
/*部分网页说用setAttribute()方法去设置属性,亲自实践发现并不好用*/
option.value = i;
/*设置option节点下面的文本,此语句过后,子节点变为<option value=1>Node1</option>*/
option.innerHTML = "Node" + i.toString();
/*<select>父节点的ID是number,此语句要求在在<select></select>父节点下增加<option value=1>Node1</option>*/
document.getElementById("number").appendChild(option);
/*道理与上面同,在<div>父节点下增加<p>子节点,且<p>子节点下的文本值为Node1*/
var p = document.createElement("p");
p.innerHTML = "Node" + i.toString();
document.getElementById("d").appendChild(p);
} else
alert("爷行行好了,太多节点,臣妾做不到啊~");
}
function removenode() {
/*如果网页中的节点多于0个,也就是存在节点,才工作,否则弹窗*/
if (i > 0) {
/*每减少一个节点,记录了当前网页有多少个节点的全局变量i-1*/
i--;
/*定义指向<select>父节点的指针s*/
var s = document.getElementById("number");
/*删除<select>父节点旗下的最后一个子节点,也就是<option>,如果你要删第一个则参数变为s.firstChild*/
s.removeChild(s.lastChild);
/*道理同上,删除<div>图层下的最后一个子节点*/
var d = document.getElementById("d");
d.removeChild(d.lastChild);
/*如果你要删除<div>下的第8个<p>请如下操作*/
/*ps是指向<p>子节点集的指针*/
/*var ps = d.getElementsByTagName("p");*/
/*document.getElementById("d").removeChild(ps[9]); */
} else
alert("没有节点,删个毛线啊~");
}
function replacenode() {
/*如果网页中的节点多于0个,也就是存在节点,才工作,否则弹窗*/
if (i > 0) {
/*定义指向<div>父节点的指针d*/
var d = document.getElementById("d");
/*创建一个<p></p>节点*/
var p = document.createElement("p");
/*拿到文本框所输入的东西,放到<p></p>节点里面*/
p.innerHTML = document.getElementById("text").value;
/*ps是指向<div>父节点下的<p>子节点集、子节点群的指针*/
var ps = d.getElementsByTagName("p")
/*让刚刚创建的节点替换<div>下的第n个<p>子节点,其中n是现在下拉列表所选择的值-1,之所以要-1,是因为子节点集、子节点群的计数是从0开始的,而我们人的计数是从1开始的。*/
d.replaceChild(p, ps[document.getElementById("number").value - 1]);
} else
alert("没有节点,替换个毛线啊~");
}
</script>
</head>
希望本文所述对大家的javascript程序设计有所帮助。


