本文实例讲述了js制作简易年历的方法。分享给大家供大家参考。具体如下:
今天学习了一下用js来实现年历的制作,顺便复习了一下this的用法,跟选项卡的制作有点差别,新用到了innerHTML,希望自己坚持下去,各位js大神也多多指点。
innerHtml的用法
现在用top.innerHTML="..........";的方法就可以向这个id的位置写入HTML代码了。
例如top.innerHTML="";就可以在top对应的位置出现一个button了!
程序实现思路:
1. 类似选项卡,只是底部有一个div;
2. innerHTML的使用
3.数组的使用
① 定义:arr[0,1,2,3]
② 使用:arr[0]
4.字符串连接
① 作用:连接两个字符串 “+”
② 问题:连接中的优先级 用()解决
实现源码:
JavaScript:
复制代码 代码如下:<script type="text/javascript">
window.onload=function()
{
var arr=[
'快过年了,大家一起去放鞭炮咯!',
'马上上学了,不开心!',
'妇女节快乐!',
'很平淡的四月',
'劳动光荣!',
'儿童节快乐!',
'好热的七月!',
'八一建军节!',
'又开学了哎!'
];
var oDiv=document.getElementById('tab');
var oLi=oDiv.getElementsByTagName('li');
var oTxt=oDiv.getElementsByTagName('div')[0];
var i=0;
for(var i=0;i<oLi.length;i++)
{
oLi[i].index=i;
oLi[i].onmouseover=function ()
{
for(var i=0;i<oLi.length;i++)
{
oLi[i].className='';
}
this.className='active';
oTxt.innerHTML='<h2>'+(this.index+1)+'月活动</h2><p>'+arr[this.index]+'</p>';
};
}
};
</script>
CSS:
复制代码 代码如下:<style type="text/css">
* { padding: 0;margin: 0; }
li { list-style: none; }
body { background: #f6f9fc; font-family: arial; }
.calendar { width: 210px;
margin: 50px auto 0;
padding: 10px 10px 20px 20px;
background: #eae9e9; }
.calendar ul { width: 210px;
overflow: hidden;
padding-bottom: 10px; }
.calendar li { float: left;
width: 58px;
height: 54px;
margin: 10px 10px 0 0;
border: 1px solid #fff;
background: #424242;
color: #fff;
text-align: center;
cursor: pointer; }
.calendar li h2 { font-size: 20px; padding-top: 5px; }
.calendar li p { font-size: 14px; }
.calendar .active { border: 1px solid #424242;
background: #fff;
color: #e84a7e; }
.calendar .active h2 { }
.calendar .active p { font-weight: bold; }
.calendar .text { width: 178px;
padding: 0 10px 10px;
border: 1px solid #fff;
padding-top: 10px;
background: #f1f1f1;
color: #555; }
.calendar .text h2 {font-size: 14px; margin-bottom: 10px; }
.calendar .text p { font-size: 12px; line-height: 18px; }
</style>
HTML:
复制代码 代码如下:<body>
<div id="tab">
<ul>
<li><h2>1</h2><p>一月</p></li>
<li><h2>2</h2><p>二月</p></li>
<li><h2>3</h2><p>三月</p></li>
<li><h2>4</h2><p>四月</p></li>
<li><h2>5</h2><p>五月</p></li>
<li><h2>6</h2><p>六月</p></li>
<li><h2>7</h2><p>七月</p></li>
<li><h2>8</h2><p>八月</p></li>
<li><h2>9</h2><p>九月</p></li>
<li><h2>10</h2><p>十月</p></li>
<li><h2>11</h2><p>十一月</p></li>
<li><h2>12</h2><p>十二月</p></li>
</ul>
<div>
</div>
</div>
</body>
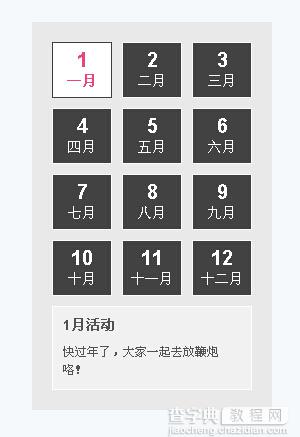
效果图如下:

希望本文所述对大家的javascript程序设计有所帮助。


