本文实例讲述了使用jQuery实现input数值增量和减量的方法。分享给大家供大家参考。具体分析如下:
在很多电商网站中,在购物车所在页面,涉及到商品数量的时候,都会提供一个+号按钮和-号按钮来实现增1和减1,并且只允许input中输入数值。Bootstrap TouchSpin这款插件就是针对此需求而写。(Bootstrap TouchSpin这款插件点击此处本站下载。)
首先引入必要的css和js文件。
复制代码 代码如下:<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="css/jquery.bootstrap-touchspin.min.css" rel="stylesheet" />
<script src="Scripts/jquery-2.1.3.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="Scripts/jquery.bootstrap-touchspin.min.js"></script>
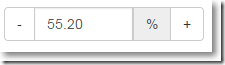
一、控制数值的精度和自增自减量
复制代码 代码如下:<br />
<div>
<form role="form">
<div>
<div>
<input id="demo1" type="text" value="55" name="demo1" />
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(function () {
$("input[name='demo1']").TouchSpin({
min: 0,
max: 100,
step: 0.1,//增量或减量
decimals: 2, //精度
boostat: 5,
maxboostedstep: 10,
postfix: '%' //后缀
});
});
</script>

● 点击+号按钮自增0.1
● 点击-号按钮自减0.1
● 保留2位小数点
● 允许的最小数值0.00
● 允许的最大数值100.00
● 只允许输入数值,否则失去焦点显示最小值0.00
二、只允许从1开始的整数,这也是购物车页面常用的做法
复制代码 代码如下:<div>
<form role="form">
<div>
<div>
<input id="demo2" type="text" value="1" name="demo2" />
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(function () {
$("input[name='demo2']").TouchSpin({
min: 1,
max: 100,
step: 1//增量或减量
});
});
</script>

● 点击+号按钮自增1
● 点击-号按钮自减1
● 允许的最小数值1
● 允许的最大数值100
● 只允许输入数值,否则失去焦点显示最小值1
至于其它用法,感兴趣的朋友可参考相关文档。
希望本文所述对大家的jQuery程序设计有所帮助。


