一、条件分支语句:if
基本格式:
if (<表达式1>){
<语句组1>
}else if (<表达式2>){
<语句组2>
}else{
<语句组3>
}
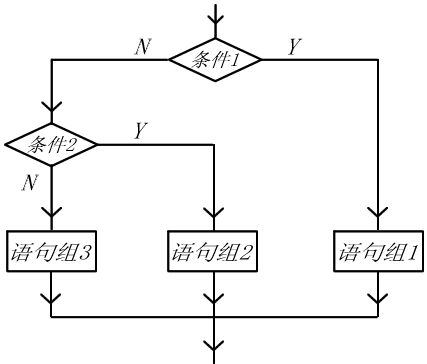
执行流程:

二、循环语句
2.1前测试循环语句:在循环体内的代码被执行之前就对出口条件求值。
2.1.1while语句
基本格式:
do {
<语句组>
} while (<表达式>)
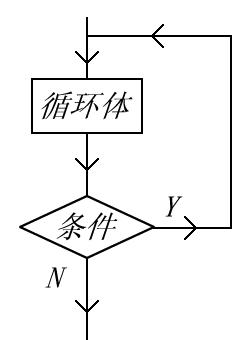
执行流程:

2.1.2 for语句
基本格式:
for (<初始表达式>;<条件表达式>;<变动量表达式>){
<语句组>
}
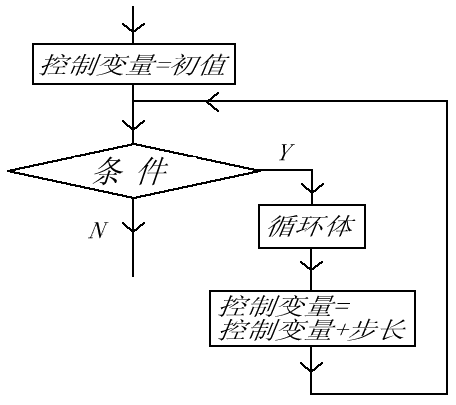
执行流程:

2.2后测试循环语句:在循环体中的代码被执行之后才会测试出口条件。
2.2.1、do-while语句
基本格式:
do {
<语句组>
} while (<表达式>) ;
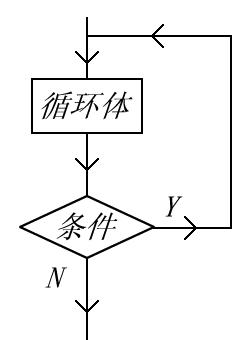
执行流程:

三、精准的迭代语句:for-in
基本格式:
for ( 属性 in 对象 ){
<语句组>
}
作用:重复执行指定对象的所有属性,可以用来枚举对象的属性。
例子:
复制代码 代码如下:
<html>
<body>
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button>点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person)
{
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
}
</script>
</body>
</html>
如果要表示的对象为null或者undefined,循环体将不再执行,或者抛出错误,因此,在执行for-in循环时,应该先检测改对象的属性值是不是null或者undefined。
四、Lable语句
基本语法:
Label: <语句组>
如: begin: for (var i = 0; i < 10 ; i++ ){
alert(i);
}
举例说明lable语句的作用:
未加lable:
复制代码 代码如下:
var num = 0;
for (var i = 0 ; i < 10 ; i++){
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break;
}
num++;
}
}
alert(num);//95
加入lable:
复制代码 代码如下:
var num = 0;
outPoint:
for (var i = 0 ; i < 10 ; i++){
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
}
alert(num); //55
第一个例子输出95不难理解,第二个例子为什么输出55呢,是因为执行到break outpoint时,直接跳出到putpoint层,执行alert语句。
如果把第二个例子改成下面这样:
复制代码 代码如下:
var num = 0;
for (var i = 0 ; i < 10 ; i++){
outPoint:
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
};
alert(num);//95
这个结果和第一个例子的结果是一致的。
五、break和continue语句
5.1break语句:
复制代码 代码如下:
var num = 0;
for (var i = 1 ; i < 10 ; i++){
if(i%5==0){
break;
}
num++;
};
alert(num);//4
break语句执行后跳到alert语句
5.2continue语句:
复制代码 代码如下:
var num = 0;
for (var i = 1 ; i < 10 ; i++){
if(i%5==0){
continue;
}
num++;
};
alert(num);//8
continue语句执行后跳到for()循环,继续执行循环,直到循环条件不成立。
六、with语句
基本语法:
with (object) {
statements
}
举例说明:
不使用with的写法:
复制代码 代码如下:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
alert(qs);
alert(hostName);
alert(url);
使用with的写法:
复制代码 代码如下:
with(location){
var qs = search.substring(1);
var hostName = hostname;
var url = href;
}
alert(qs);
alert(hostName);
alert(url);
从上面例子可以看出:with语句的作用是将代码的作用域设置到一个特定的对象中、减少的重复输入。
但是js的解释器需要检查with块中的变量是否属于with包含的对象,这将使with语句执行速度大大下降,并且导致js语句很难被优化。
因此并不建议大规模使用with语句。
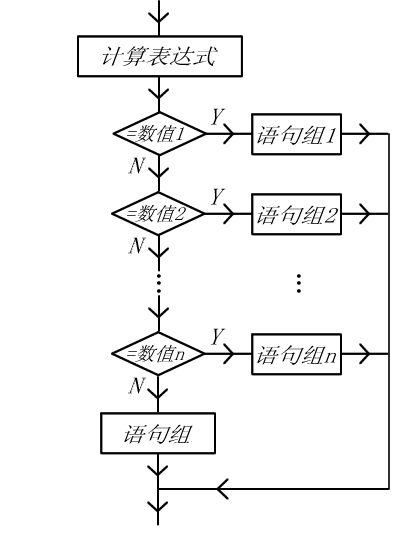
七、swith语句
基本语法:
switch (<表达式>) {
case <数值1>:<语句组1>
break;
case <数值2>:<语句组2>
break;
...
default <语句组>
}
执行流程:

switch语句可以是任何数据类型,每个case的值也不一定是常量,也可以是变量、表达式等,例如:
复制代码 代码如下:
switch ("hello world") {
case "hello" + " world":
alert("Greeting was found.");
break;
case "goodbye":
alert("Closing was found.");
break;
default:
alert("Unexpected message was found.");
}
复制代码 代码如下:
var num = 25;
switch (true) {
case num < 0:
alert("Less than 0.");
break;
case num >= 0 && num <= 10:
alert("Between 0 and 10.");
break;
case num > 10 && num <= 20:
alert("Between 10 and 20.");
break;
default:
alert("More than 20.");
}
switch语句在比较时使用的是全等操作符比较,因此不会发生类型转换。
练习:
复制代码 代码如下:
<script type="text/javascript">
var count = 10;
for (var i=0; i < count; i++){
alert(i);
}
alert(i); //输出什么?
</script>
for(;;){
alert("2");//输出多少次2?
}
以上就是本文的全部内容了,希望对小伙伴们能够有所帮助。


