一,开篇分析
这篇文章把这三个模块拿来一起说,原因是它们各自的篇幅都不是很长,其次是它们之间存在着依赖关系,所以依次介绍并且实例分析。废话不多说了,请看下面文档:
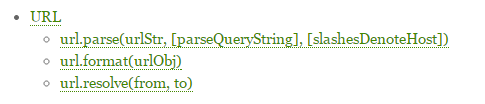
(1),"Url模块"

来个小栗子:
复制代码 代码如下:
var url = require('url');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
console.log(typeof url.parse(queryUrl)) ;
console.log(url.parse(queryUrl)) ;
运行结果:
复制代码 代码如下:
object // typeof
{
protocol: 'http:',
slashes: true,
auth: null,
host: 'localhost:8888',
port: '8888',
hostname: 'localhost',
hash: null,
search: '?name=bigbear&memo=helloworld',
query: 'name=bigbear&memo=helloworld',
pathname: '/bb',
path: '/bb?name=bigbear&memo=helloworld',
href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld'
}
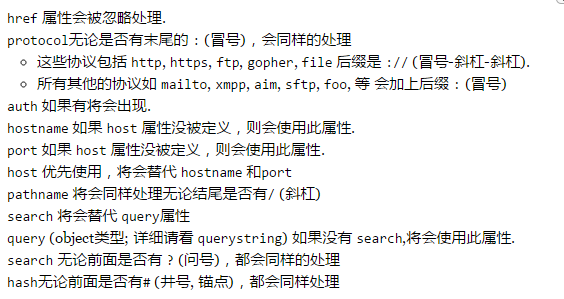
加以说明如下:
protocol: 请求协议
host: URL主机名已全部转换成小写, 包括端口信息
auth:URL中身份验证信息部分
hostname:主机的主机名部分, 已转换成小写
port: 主机的端口号部分
pathname: URL的路径部分,位于主机名之后请求查询之前
search: URL 的“查询字符串”部分,包括开头的问号。
path: pathname 和 search 连在一起。
query: 查询字符串中的参数部分(问号后面部分字符串),或者使用 querystring.parse() 解析后返回的对象。
hash: URL 的 “#” 后面部分(包括 # 符号)
补充api:"url.format(urlObj)"

作用:输入一个 URL 对象,返回格式化后的 URL 字符串。
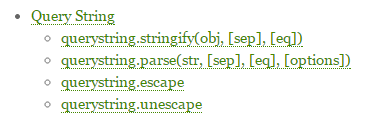
(2),"QueryString模块"

"QueryString" 模块用于实现URL参数字符串与参数对象的互相转换,来个栗子,如下所示:
复制代码 代码如下:
var url = require('url');
var qs = require('querystring');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
queryUrl = url.parse(queryUrl).query ;
console.log(queryUrl) ;
console.log(qs.parse(queryUrl)) ;
运行结果·如下:
复制代码 代码如下:
name=bigbear&memo=helloworld
{
name: 'bigbear',
memo: 'helloworld'
}
补充api:
querystring.stringify(obj, [sep], [eq])------序列化一个对象到一个 query string。
可以选择是否覆盖默认的分割符('&')和分配符('=')。
querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// 返回如下字串'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------将一个 query string 反序列化为一个对象。可以选择是否覆盖默认的分割符('&')和分配符('=')。
options对象可能包含maxKeys属性(默认为1000),它可以用来限制处理过的键(key)的数量.设为0可以去除键(key)的数量限制.
示例:querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
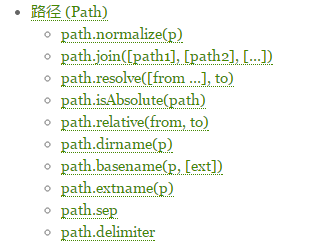
(3),"Path模块"

本模块包含一套用于处理和转换文件路径的工具集。几乎所有的方法仅对字符串进行转换, 文件系统是不会检查路径是否真实有效的。
先来一个简单的栗子:
复制代码 代码如下:
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
返回路径中的最后一部分,以”/“分割。
复制代码 代码如下:
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
var ext = path.extname(root) ;
console.log(ext || "Not Ext Name !") ; // Not Ext Name !
由于api过多,以上只列出来了常用的几个,大家需认真阅读文档。
二,综合栗子
场景描述------服务器接到不同情况的请求,通过 “Url” 分别做不同处理,代码如下:
(1),建立”index.html“
复制代码 代码如下:
<!doctype html>
<html>
<head>
<title>Bigbear</title>
<meta content="IE=8" http-equiv="X-UA-Compatible"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
div {
margin-top: 50px;
width: 100%;
margin: 0px;
height:120px;
line-height:120px;
color:#fff;
font-size:22px;
background:#ff9900;
text-align: center;
}
</style>
<script src="index.js"></script>
</head>
<body>
<div>Hello,大熊!</div>
</body>
</html>
(2),建立”index.js“
alert("Hello bb !") ; // 为了测试就这么一句代码
(3),建立”server.js“
复制代码 代码如下:
var http = require("http");
var fs = require('fs');
var url = require('url');
var path = require("path") ;
http.createServer(function(request,response) {
var method = request.method ;
method = method.toLowerCase() ;
var fileName = path.basename(request.url) ;
var extName = path.extname(fileName) ;
var root = "./" ;
if("get" == method){
if(extName){
fs.readFile("./" + fileName,"utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type": {
".css": "text/css" ,
".js" : "application/javascript"
}[extName]
}) ;
response.write(data) ;
response.end() ;
});
}
else{
fs.readFile(root + "index.html","utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type" : "text/html"
});
response.write(data) ;
response.end() ;
});
}
}
else if("post" == request.url){
// handle post here
}
}).listen(8888) ;
console.log("Web Server Running , Port On ---> 8888") ;
node server.js 运行一下。
三,总结一下
(1),理解上述三个模块之间的联系,灵活使用 。
(2),熟练使用 "Url,QueryString,Path" 三个模块相关的api。
(3),最后强调:理解上面例子中的代码意图,不断重构,不断总结。


