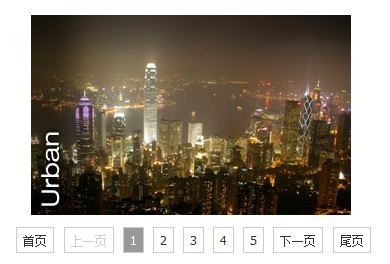
先上效果图:

【处理】 这里的图片滚动轮播,做了点小处理:当在第1页状态时,你点击第5页,图片的滚动是一张滑过,而不是从2-3-4-5(这种的多张滚动,看得头晕眼花);
实现的做法是:

剩下的就是源代码分享了:
-------css----------------
复制代码 代码如下:
.gy-slide-scroll {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
left: 50%;
margin-left: -160px;
}
.gy-slide-scroll ul{
position: absolute;
left: 0;
top: 0;
}
.gy-slide-btn {
margin-top: 10px;
text-align: center;
padding: 5px 0;
}
.gy-slide-btn span,.gy-slide-btn i {
margin-left: 5px;
font-style: normal;
font:12px/1 tahoma,arial,"Hiragino Sans GB",5b8b4f53;
cursor: pointer;
border: 1px solid #ccc;
padding: 4px 6px;
}
.gy-slide-btn .gy-slide-cur {
background-color: #999;
color: #fff;
}
.gy-slide-btn .gy-slide-no{
color: #ccc;
cursor: default;
}
-----------HTML---------------------
复制代码 代码如下:
<div id="gy-slide">
<div>
<ul>
<li><a href="#"><img src="img/n1.jpg" alt=""></a></li>
<li><a href="#"><img src="img/n2.jpg" alt=""></a></li>
<li><a href="#"><img src="img/n3.jpg" alt=""></a></li>
<li><a href="#"><img src="img/n4.jpg" alt=""></a></li>
<li><a href="#"><img src="img/n5.jpg" alt=""></a></li>
</ul>
</div>
<div>
<i>首页</i>
<i>上一页</i>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<i>下一页</i>
<i>尾页</i>
</div>
</div>
-------------JS--------------
复制代码 代码如下:
/*----使用说明
结构必需一致;多次调用时,最外层赋予不同的id或类名即可
*/
/*----参数
@ wrap [String] 外层元素的类名或id
@ auto [Boolean] 不设置默认是不自动播放;设置为true,自动播放
@ speed [Number] 每隔几秒图片切换,默认是4秒
*/
function Gy_slider(opt){
this.wrap = $(opt.wrap);
this.scroll = this.wrap.find('.gy-slide-scroll ul');
this.li = this.scroll.find('li');
this.btn_num = this.wrap.find('.gy-slide-btn span');
this.btn_home = this.wrap.find('.gy-slide-home');
this.btn_end = this.wrap.find('.gy-slide-end');
this.btn_prev = this.wrap.find('.gy-slide-prev');
this.btn_next = this.wrap.find('.gy-slide-next');
this.index = 0; //索引
this.refer = 0;
this.ctrl = true;
this.len = this.li.length;
this.move_w = this.scroll.parent().width();
this.auto = opt.auto == true?true:false;
this.speed = opt.speed || 4;
this.init();
}
Gy_slider.prototype = {
imgShow:function(i,callback){
var _that = this,
_w = 0;
switch(true){
case i<this.refer : _w = - this.move_w;break;
case i==this.refer : return;break;
default:_w = this.move_w;
}
this.refer = i;
this.li.eq(i).css({'position':'absolute','left':_w+'px','top':0});
this.scroll.stop(true,true).animate({'left':-_w+'px'},function(){
_that.scroll.css({'left':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
if(typeof callback == 'function'){
callback();
}
});
this.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
},
isCtrl:function(n){
this.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
if(n==0){
this.btn_prev.addClass("gy-slide-no");
}else if(n==(this.len-1)){
this.btn_next.addClass("gy-slide-no");
}
},
btnClick:function(){
var _that = this;
//页码处理
this.btn_num.click(function(){
if(_that.btn_num.index($(this))==_that.index) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//首页
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾页
this.btn_end.click(function(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//上一页
this.btn_prev.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//下一页
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index++;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
},
autoPlay:function(){
var _that = this;
if(this.timer) clearInterval(this.timer);
this.timer = setInterval(function(){
_that.index++;
if(_that.index==_that.len){
_that.index = 0;
}
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},this.speed*1000);
},
init:function(){
var _that = this;
this.btnClick();
if(this.auto){
this.autoPlay();
this.wrap.hover(function(){
clearInterval(_that.timer);
},function(){
_that.autoPlay();
});
}
}
}
代码很简洁,效果却非常棒,也很实用,小伙伴们自己美化下就可以使用到自己的项目中了。


