一、扯淡的说
name:【豆瓣搜索】
最近关注了下豆瓣的API,发现豆瓣开放平台需要加强API文档撰写啊....但是有个可喜的发现豆瓣V2接口提供了搜索接口。最近在用phantom弄些爬虫,想想,真是美丽极了!有个豆瓣的接口,我都不用去爬数据,不用数据存储,丢给github page直接完事。豆瓣,Nice!最近也在看angular,于是就萌生了使用Angular + 豆瓣API 做一个web app。于是...网上回家就折腾了。
体验地址:http://vczero.github.io/t/html/index.html#/

项目地址:https://github.com/vczero/search (欢迎大家fork,任意修改,继续增加功能;欢迎拍砖,一起进步。)
二、直接上图
(1)图书搜索

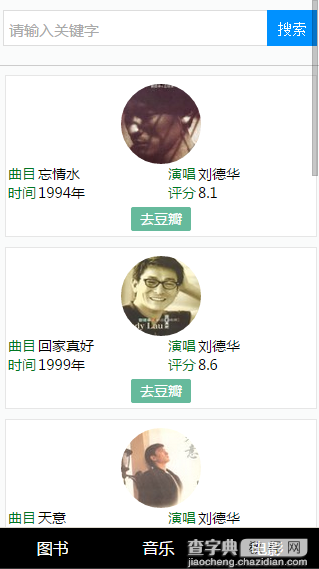
(2)音乐搜索界面

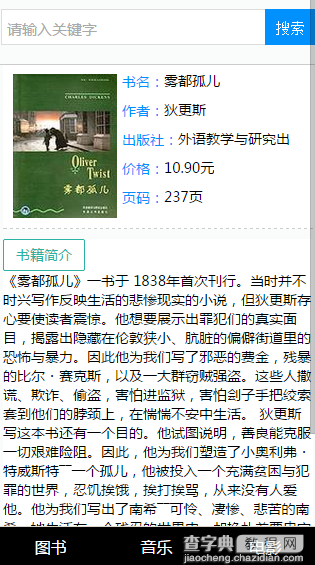
(3)图书详情

(4)电影搜索

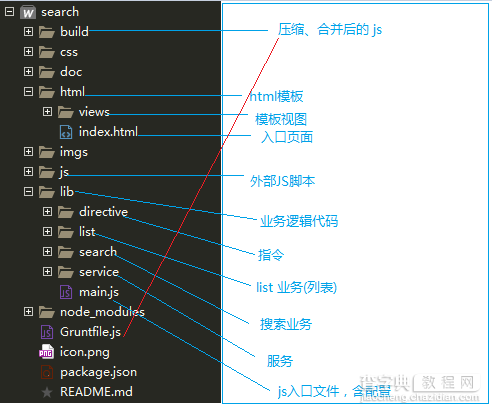
三、项目结构和简介

三、几个注意点
(1)-webkit-tap-highlight-color:rgba(255,255,255,0);去除点击时的高亮阴影
(2)box-sizing:border-box的使用,包含padding的像素计算
(3)position fixed 和 搜索跳转的结合(虚拟键盘引起)
(4)angular-ui-router的多视图控制
(5)ios & android系统的各种细节
(6)压缩angularjs代码依赖注入的问题
...
我觉得比较重要的服务和状态路由的代码贴出来
复制代码 代码如下:
/*服务的URL配置*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('index',{
url: '/',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
//book list
.state('book_list',{
url: '/book',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// book detail
.state('book_detail',{
url: '/book/:id',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/detail_book.html',
controller: 'BookDetailController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// music list
.state('music_lsit',{
url: '/music',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_music.html',
controller: 'musicListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// movie list
.state('movie_lsit',{
url: '/movie',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_movie.html',
controller: 'movieListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
.state('search',{
url: '/search/:type',
views:{
header:{
templateUrl: '../html/views/search.html',
controller: 'Search'
},
container:{
templateUrl: '',
controller: ''
},
footer:{
templateUrl: '',
controller: ''
}
}
});
}]);


