JavaScript中的console.trace()函数介绍
发布时间:2016-12-30 来源:查字典编辑
摘要:调试JavaScript程序时,有时需要打印函数调用的栈信息,这可以通过使用console.trace()来实现。以下面的代码为例:复制代码...
调试JavaScript程序时,有时需要打印函数调用的栈信息,这可以通过使用console.trace()来实现。以下面的代码为例:
复制代码 代码如下:
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
doTask();
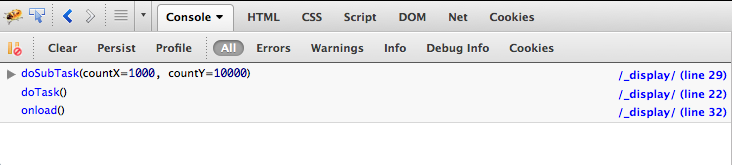
在doSubTask()函数的执行结尾处插入了一行console.trace()语句,这将在调试控制台中打印该处的函数调用栈信息。比如,在Firebug控制台中是这样的:

Firebug控制台中,console.trace()不仅会打印函数调用栈信息,同时也会显示函数调用中各参数的值。
浏览器支持
console.trace()与console.log()一样,在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。


